标签:style blog http color io ar 2014 div cti
最近在做一个项目,做的表单有的比较长,如果直接点提交,错误提示有时可能用户看不见,对用户体验不好。还有客户端提交有点慢,担心用户重复提交,于是做了个检测用户提交表单验证是否有错误,没错误就提交,且把按钮提交禁用;有错误时弹窗提示错误,且把焦点移至错误输入控件。
步骤1、页面引入jQuery。
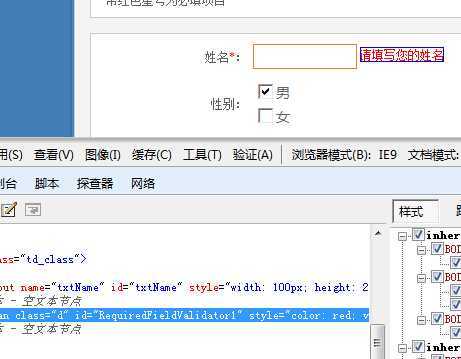
步骤2、查看错误提示中都是用的css类d

步骤3 :引入自定义的js代码:
function SubmitInfo() { var curentControlId; var isSubmit = true; $(".d").each(function () { curentControlId = $(this).attr("controltovalidate"); if ($("#" + curentControlId).val().replace(/\s/, "") == "") { alert($(this).text()); $(this).prev("input").focus(); isSubmit = false; return false; } }); if (isSubmit) { jQuery("#Button1").attr("value", "提交中").attr("enabled", false); } }
步骤4:在提交button中加入客户端提交验证属性 onClintClick。
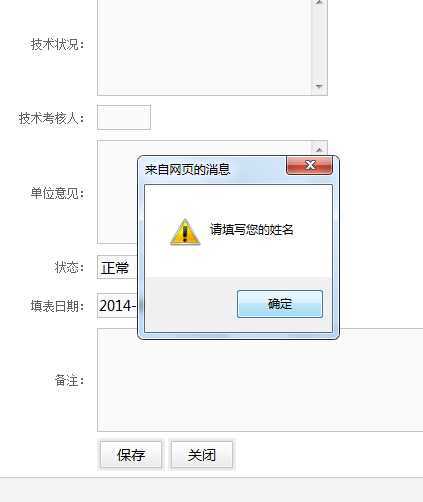
效果 
标签:style blog http color io ar 2014 div cti
原文地址:http://www.cnblogs.com/fogwang/p/3939443.html