标签:显示器 历史 自定义对象 创建 svg 事件 request 分组 遍历
本章内容:JavaScript历史回顾,JavaScript是什么,JavaScript与ECMAScript的关系,JavaScript的不同版本
一个完整的JavaScript实现应该由下列三个不同的部分组成。

由ECMA-262定义的ECMAScript与Web浏览器没有依赖关系。实际上,这门语言本身并不包含输入和输出定义。它定义的只是这门语言的基础,而在此基础之上可以构建更完善的脚本语言。Web浏览器知识ECMAScript实现可能的宿主环境之一。宿主环境不仅提供基本的ECMAScipt实现,同时也会提供该语言的扩展,以便语言与环境之间对接交互。其他宿主环境包括Node(一种服务端JavaScript平台)和Adobo Flash。
ECMAScipt是由语法、类型、语句、关键字、保留字、操作符、对象这些部分组成。就是对实现该标准规定的各个方面内容的语言的描述。
2. 文档对象模型(DOM)
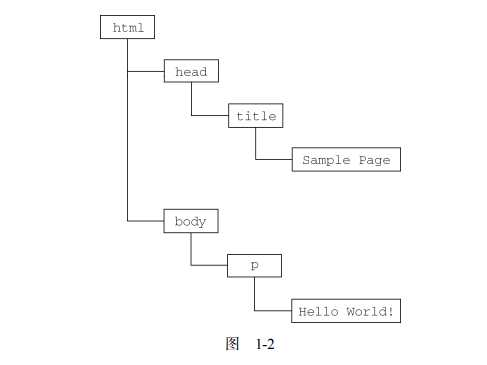
文档对象模型(DOM,Document Object Model)是针对XML但经过扩展用于HTML的应用程序编程接口(API,Application Programming Interface)。DOM把整个页面映射为一个多层节点结构。HTML或XML页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据。看下面这个例子:、
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html
通过DOM创建的这个表示文档的树形图,开发文员获得了控制了控制页面内容和结构的主动权。借助DOM提供的API,开发人员可以轻松的删除,添加,替换或修改任何节点。

1:为什么要使用DOM
保持Web跨平台的天性 对Netscape和微软加以控制,防止出现Web开发领域技术上两强割据,浏览器互不兼容的局面。
2:DOM级别
DOM并不只是针对JavaScript的,很多别的语言也都实现了DOM。在Web浏览器中。基于ECMAScript实现的DOM已经成为JavaScript语言的重要组成部分
DOM0级(DOM Level 0)
实际上,DOM0级是不存在的,只是DOM历史坐标中的一个参数点而已
指的是Internet Explorer4.0和Netscape Navigator4.0最初支持的DHTML。
DOM1级(DOM Level 1)
两个模块组成:DOM核心(DOM Core)和DOM HTML。
DOM核心:主要映射基于XML文档结构,以便简化对文档中任意部分的访问和操作。
DOM HTML:在DO核心的基础上加以扩展,添加了针对HTML的对象和方法。
DOM2级(DOM Level 2)
引入了新模块也给出了众多新类型和新接口的定义。
DOM视图:定义了跟踪不同文档视图的接口;
DOM事件:定义了事件和事件处理的接口;
DOM样式:定义了基于CSS为元素应用样式的接口;
DOM遍历和范围:定义了遍历和操作文档树的接口。
DOM3级(DOM Level 3)
以统一方式加载和保存文档的方法——在DOM加载和保存模块中定义;
新增了验证文档的方法——在DOM验证模块中定义。
其他DOM标准
下面这些语言都是基于XML的,每种语言的DOM标准都添加了与特定语言相关的新方法和新接口:
SVG(可伸缩矢量图)1.0; MathML(数学标记语言)1.0;SMIL(同步多媒体集成语言)。
Mozilla的XUL(用户界面语言)虽然也有自己的DOM实现,但是只有上面几种语言是W3C的推荐标准。
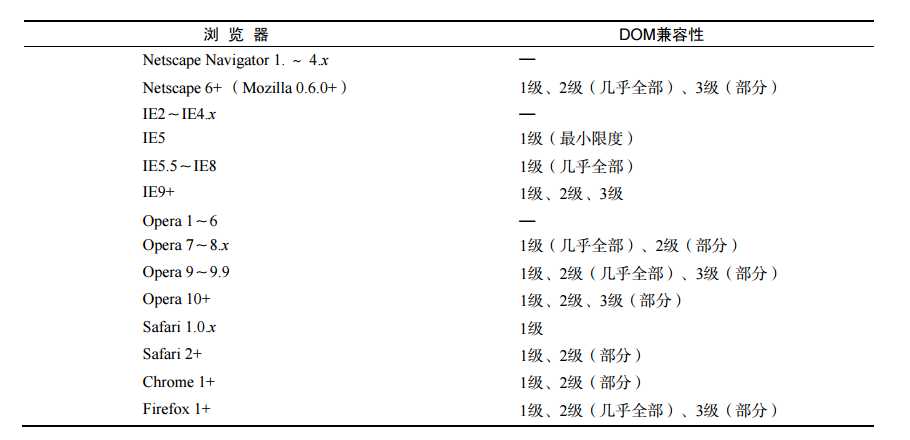
Web浏览器对DOM的支持

3.浏览器对象模型(DOM)
浏览器对象模型(DOM Browser Object Model):支持可以访问和操作浏览器窗口,开发人员使用BOM可以控制浏览器显示的页面以外的部分。
从根本上讲,BOM只处理浏览器窗口和框架,人们习惯上也把所有针对浏览器的JavaScript扩展算作BOM的一部分。下面就是一些这样的扩展
4.JavaScript版本

小结:
JavaScript是一种专为网页交互设计的脚本语言。由以下三个不同的部分组成:
ECMAScript,由ECMA-262定义,提供核心语言功能;
文档对象模型(DOM),提供访问和操作网页内容的方法和接口;
浏览器对象模型(BOM),提供与浏览器交互的方法和接口;
这三个组成部分,在当前五个主要浏览器(IE、Firefox、Chrome、Safari、Opera)中都得到不同程度的支持。都能实现某些众所周知的共同特性,但其他特性还是会因浏览器而异。
标签:显示器 历史 自定义对象 创建 svg 事件 request 分组 遍历
原文地址:http://www.cnblogs.com/zxx1997/p/6896635.html