标签:img css 局限性 工作经验 比较 性能 png com ejs
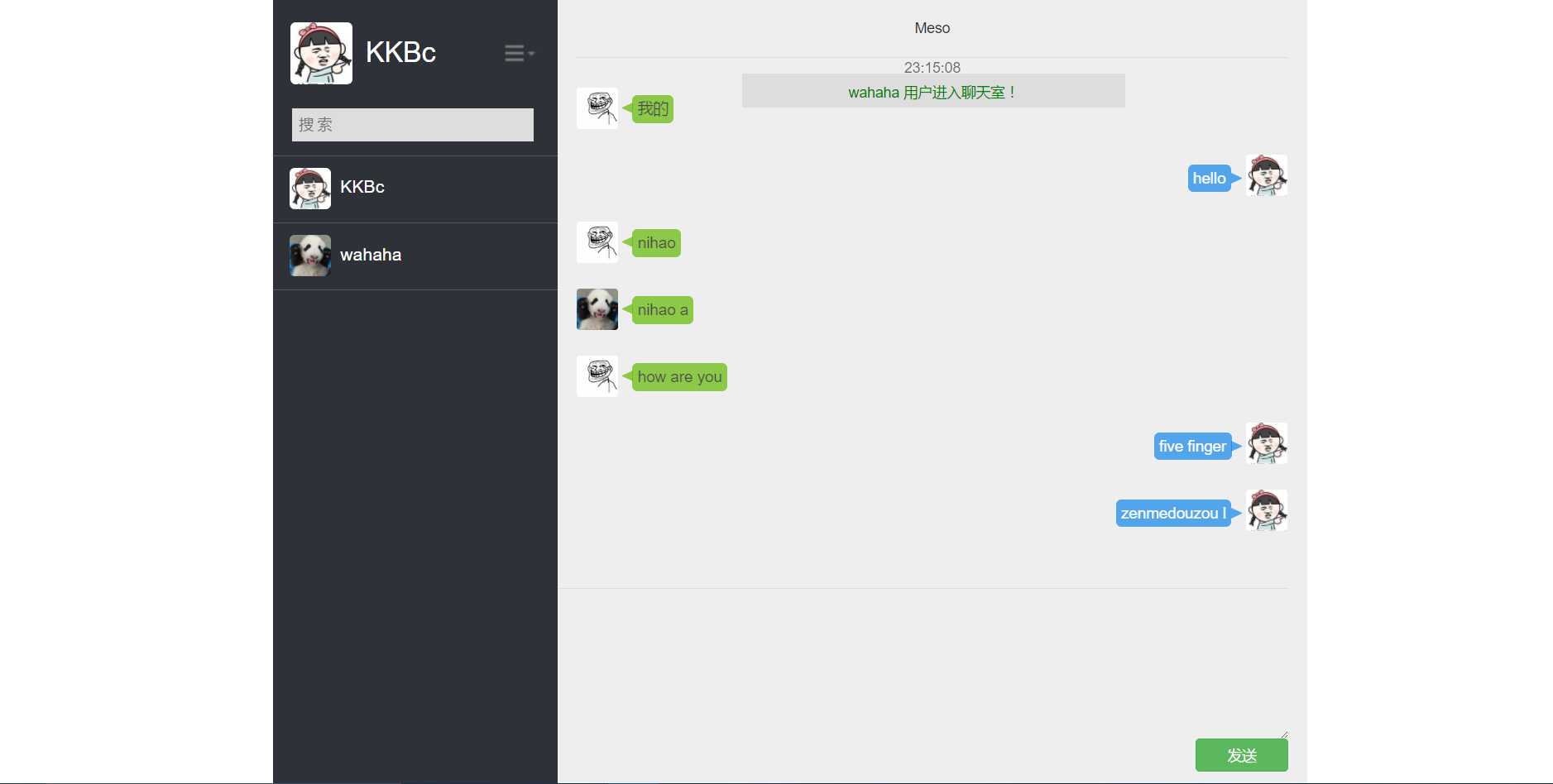
花了5天时间做了一个WEB版聊天室程序,前端使用div+css模仿微信的一个界面,后端使用nodejs写服务器,采用websocket协议进行通信。
开发过程中因为不很了解websocket,所以查看了一些demo。具体说一下对websocket的一些认识。
websocket协议是基于TCP协议而产生了,解决了http协议只能由客户端先发送信息的一些局限性。以前解决这个问题需要采用问询机制,客户端每隔一段时间就看有没有服务器端发送的数据,这种做法非常耗费客户端也就是浏览器的性能。websocket协议解决了这个问题。websocket既可以从客户端开始发送数据也可以从服务端发送数据。
var WebSocketServer = require(‘ws‘).Server,
chatroom = new WebSocketServer({ port: 8181 });//服务器端
var ws = new WebSocket("ws://192.168.1.3:8181");//客户端
websocket是基于事件处理机制,当 new WebSocket("ws://192.168.1.3:8181");生效以后客户端就已经连接上服务器端,服务器端通过onconnection函数对连接以后的事件做处理,通过onmessage函数对客户端发送的信息进行接收,客户端也通过onmessage函数接收服务器端发送来的数据。
总体说来用nodejs写后台还是比较简便的,由于刚刚开始接触和学习nodejs,对于一些nodejs使用上的技巧非常欠缺,很多时候只注重一些功能的实现,整个系统的架构和稳定性很差,代码修改起来非常费劲,在开发这方面我也完全是一个新人,希望可以通过不断学习努力、工作经验提升自己。
下面是项目的截图,代码先不上传了,整理好、迭代、封装后再说。

标签:img css 局限性 工作经验 比较 性能 png com ejs
原文地址:http://www.cnblogs.com/mesopotamiazZ/p/6896771.html