标签:charset color request ready 事件处理 java size height func
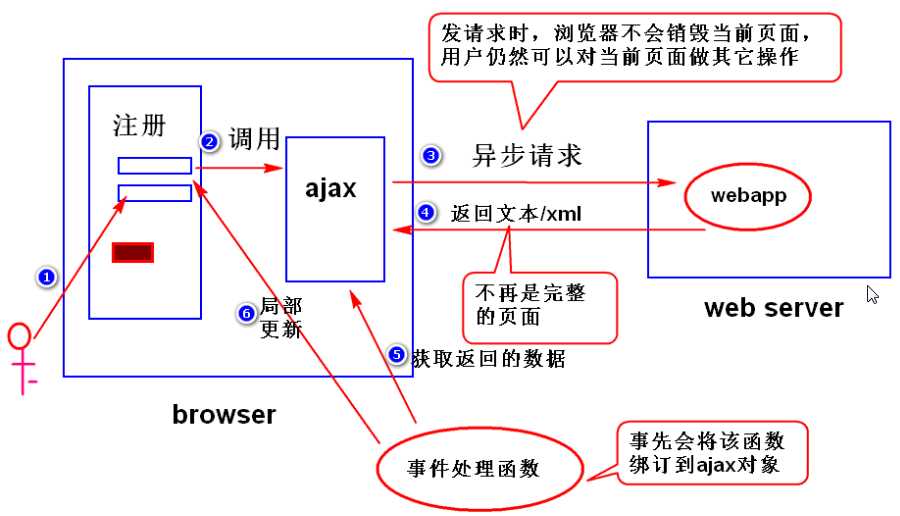
ajax是一种用来改善用户体验的技术,其本质是利用浏览器提供的一个对象(XMLHttpRequest,也可称之为ajax对象) 向服务器发送异步请求;服务器返回部分数据(不是一个完整 的页面),浏览器利用这些数据对当前页面做部分更新; 整个过程,页面无刷新,不打断用户的操作。

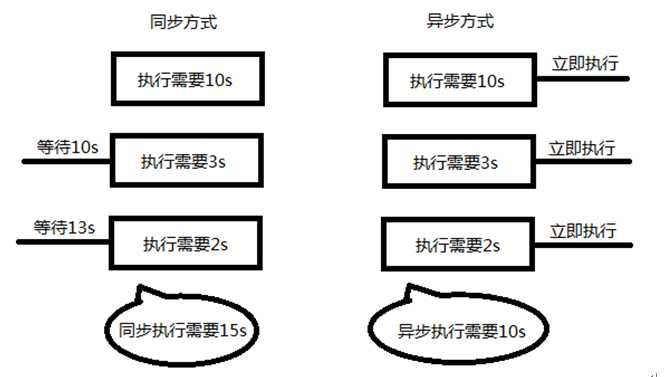
注意1:异步请求,指的是,当ajax对象发请求时,浏览器不会销毁当前页面,用户仍然可以对当前页面做其它的操作。

注意2:打电话可以看成是同步请求,发短信可以看成是异步请求
注意3:AJAX 不是一门的新的语言,而是对现有技术的综合利用;本质是在HTTP协议的基础上以异步的方式与服务器进行通信。


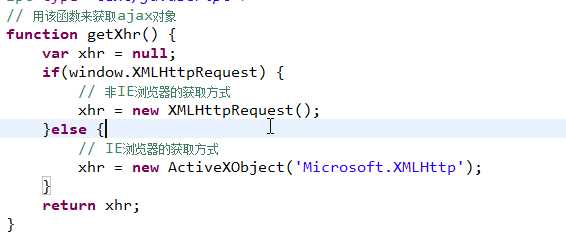
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>获取ajax对象</title> 6 <script type="text/javascript"> 7 // 用该函数来获取ajax对象 8 function getXhr() { 9 var xhr = null; 10 if(window.XMLHttpRequest) { 11 // 非IE浏览器的获取方式 12 xhr = new XMLHttpRequest(); 13 }else { 14 // IE浏览器的获取方式 15 xhr = new ActiveXObject(‘Microsoft.XMLHttp‘); 16 } 17 return xhr; 18 } 19 </script> 20 </head> 21 <body style="font-size:30px;"> 22 <a href="javascript:alert(getXhr());">点击弹出ajax对象</a> 23 </body> 24 </html>
a. onreadystatechange:绑订一个事件处理函数, 该函数用来处理readystatechange事件。
注:当ajax对象的readystate属性值发生了改变, 比如,从0变成了1,则会产生readystatechange事件。
b. readyState:有5个值(0,1,2,3,4),表示ajax对象与服务器通信的进展。其中,4表示ajax对象已经获得了服务器返回的所有的数据。
c. responseText:获得服务器返回的文本数据。
d. responseXML:获得服务器返回的xml数据。
e. status:获得状态码。
step1. 获得ajax对象。
比如 var xhr = getXhr();
step2. 发送请求。
方式一: get请求
xhr.open(‘get‘, ‘checkuname.do?uname=Sally‘,true); // 请求行
参数1:请求方式
参数2:请求地址【注意:get方式的请求参数写在地址后面】
参数3:异步还是同步
true:异步请求(默认是异步请求,二货才用ajax来实现同步请求【特殊情况除外】)
false:同步请求(当ajax对象发送请求时,浏览器会锁 定当前页面,用户不能够对当前页面做任何操作)。
xhr.onreadystatechange = f1; // 绑定事件
xhr.send(null); // 请求主体(实体内容)
方式二: post请求
xhr.open(‘post‘,‘checkuname.do‘); // 请求行
xhr.setRequestHeader(‘content-type‘, ‘application/x-www-form-urlencoded‘); // 请求头
xhr.onreadystatechange = f1; // 绑定事件
xhr.send(‘uname=Sally‘); // 请求主体(实体内容)
注意:按照http协议要求,如果发送的是post请求, 在请求数据包里面,应该包含有content-type消息头; 默认情况下,ajax对象不会添加该消息头,所以需要调用setRequestHeader方法来添加;但是如果是get请求方式的话就不用写;另外,表单的提交按钮会自动帮我们加这个消息头,所以我们不用写;但是这里我们必须自己写。
step3. 编写服务器端的程序。通过只需要返回部分数据(不再需要返回完整的页面)。
step4. 写事件处理函数。
例如【伪代码】:
function f1() {
if(xhr.readyState == 4 && xhr.status == 200) {
//获得服务器返回的数据
var txt = xhr.responseText;
//更新页面 ...
}
}
Ajax01 什么是ajax、获取ajax对象、ajax对象的属性和方法
标签:charset color request ready 事件处理 java size height func
原文地址:http://www.cnblogs.com/NeverCtrl-C/p/6897355.html