标签:垂直居中 logs 居中 ges 没有 vertica mic 水平对齐 本地
CSS 层叠样式表
元素 每个元素都会生成一个框(box)
元素 = 替换元素 + 非替换元素
替换元素
显示的内容是元素内的某个属性而不是元素本身, 如img
非替换元素
大部分类型都是非替换元素, 显示的内容就是元素本身, 如div, p
元素 = 块级元素 + 行内元素
块级元素
生成一个元素框, 默认填充父元素的内容区, 旁边不能有其他元素, 例如div, p
行内元素
在文本行内生成元素框, 不会打断这行文本, 例如a, span
inline的准确翻译是行内, 而非内联
一般的, 行内元素可以继承自块级元素, 反之不行
外部样式表
HTML文件外部的样式CSS文件, 一般使用link引用
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" media="all" />
rel = relation 关系, 是stylesheet样式表
type一般设置为 text/css, 主要还是看文件是.css格式
href设置为css文件的路径
media样式在什么媒体上使用, 一般设置为all(所有媒体都使用)
候选样式表
定义如下
<link rel="alternate stylesheet" type="text/css" href="css/bootstrap-theme.css" title="booter"/>
rel多加入alternate, 再加上title
这样在支持候选样式表的浏览器中可以通过浏览器的"view"选择不同名字(title的值)的样式表来切换页面的样式
文档样式表
在HTML中使用style定义的样式
<style type="text/css">
div {
border: 1px #0F0F0F solid;
}
</style>
其中的type最好/ Q必须要写
其中可以使用@import url() 来引入外部样式表
内联样式
在标签里使用属性style定义的
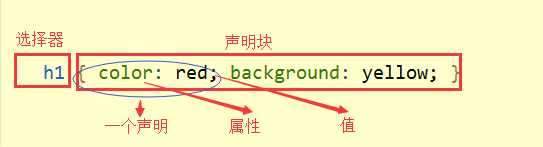
规则结构

分组
分组就是可以设置多个选择器(这多个选择器是以逗号分隔)共用一个声明块, 一个声明块也可以有多个声明
如:
h1, h2{color:red;}
h1{color:red; background: yellow}
如果多个选择器是空格分割, 那么就变成了后代选择器了
组合
两个选择器连着写在一起
span.name 选择是span且class为name的标签
.name.header 选择class内有name和header的标签 --> 多类选择器
元素选择器
直接使用标签名字
通配选择器
*表示选择器, 表示所有标签
类选择器
标签中的属性是c lass定义的, 选择器的格式是 .class值
ID选择器
标签中的属性是id定义的, 选择器的格式是 #id值
浏览器不检查id的唯一性, 因此有多个id时都会生效, 但是不要这么用
属性选择器
简单属性选择器
h1[class] 选择含有属性class的h1标签
*[title] 选择含有属性title的标签
a[href][title] 选择含有href和title的a标签
a[href="www.baidu.com"] 选择含有href且值为百度地址的a标签
p[class~=‘warning‘] 选择class属性中有warning的p标签
p[class^=‘warning‘] 选择class属性以warning开头的p标签
p[class$=‘warning‘] 选择class属性以warning结尾的p标签
p[class*=‘warning‘] 选择class属性的值字符串中含有有warning的p标签
特定属性选择器
p[class|=‘warning‘] 选择class属性 是warning 或者 以warning开头 的p标签
后代选择器
多个选择器之间用空格分割, 表示后代关系的标签
div span 会选择div下的span标签, 但是不一定非要是父子关系, 是后代就行
div > span 会选择div的子标签为span的标签, 一定是父子关系
div + span div后面的, 和div有共同父元素的, 所有span
伪类选择器
链接伪类
a:link 没有访问过的a标签
a:visited 已经访问过的a标签
a.exter:visited 已经访问过的, 且class为exter的a标签
动态伪类
选择器:focus 获得焦点的某选择器
选择器:hover 鼠标悬浮的某选择器
选择器:active 被用户输入激活的某选择器
伪类选择器有顺序: link - visited - focus - hover - active
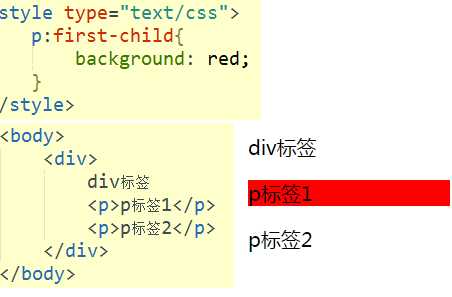
p:first-child 作为第一个子元素的p标签

p:first-letter 块级元素p中的第一个字母
p:first-line p中的第一个行
p:before {content:">>"} 在p标签前面加上内容">>"

p:after {content:">>"} 在p标签后面加上内容">>"
特殊性
多个样式的优先计算方法:
内联样式, 加1.0.0.0
有id选择器, 加0.1.0.0
有类或者属性选择器, 加0.0.1.0
伪类, 元素选择器, 加0.0.0.1
统配选择器, 加0.0.0.0
如果特殊性相同, 按照出现的顺序, 后出现的生效
使用 !import, 则必须生效
关于继承
有的是常识上的不能继承
颜色可以是已定义好的, 用名字来表示, 如red, blue
可以用rgb来指定颜色
rgb(100%,100%,100%)
rgb(255,255,255)
百分比的形式是从0%~100%, 小于0%算为0%, 大于100%算为100%
数字形式是从0~255, 小于0的算为0, 大于255的算为255
使用十六进制指定颜色
#FFFFFF
#000
绝对长度单位
in 英寸
cm 厘米
mm 毫米
pt 点, 标准印刷单位, 72pt = 1in
pc 派克, 印刷单位, 12pt = 1pc, 6pc = 1in
相对长度单位
em(em-height) 1em表示一个字体的大小值, 如设置font-size=12px, 那么1em=12px, 但是这个em显然是不确定的值
ex(x-height) 字体中小写x的高度
px 最常用的单位, 一个像素
URL
可以使用绝对路径或者使用相对路径
使用格式是url(...)
inherit
这是所有属性都有的值, 意思是继承父类
但是一般情况都是继承自父类, 需要使用inherit的场景是有的标签不会自动继承, 这个时候就可以设置 某属性: inherit;
设置字体
font-family
浏览器会查看后面的字体本地是否有, 有该名字的字体就使用, 没有该字体的就使用默认的, 出现这样的情况就跟没设置一样, 所以一般会写入多个字体, 用逗号分隔, 而且最好其中有一个是通用字体
有的字体是有特殊符号或者是有多个单词的, 要有引号引起来
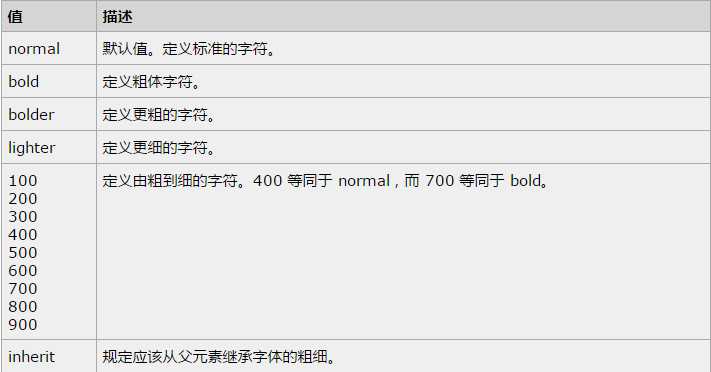
字体加粗
font-weight

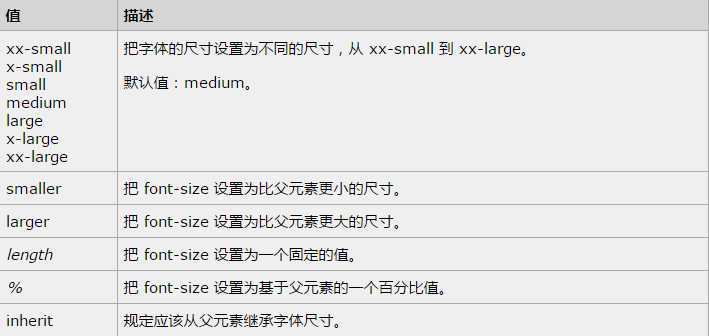
字体大小
font-size

同理的smaller和larger都是在父元素的绝对大小梯度基础上上移或者下移
同样的百分比也是这么算的, 只是不同的浏览器处理方式上可能有有差异
此处length一般指的是像素大小
字体风格
font-style

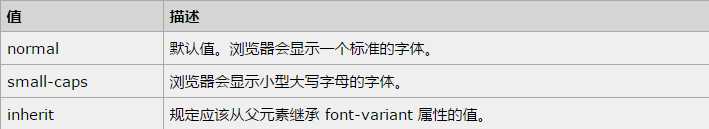
字体变形
font-variant

字体设置
font

font是集成了其余之前单个属性的值, 针对性设置就可以了
如果值设为normal的话就可以省略
使用系统字体
caption 标题的控件
icon 图标加标签
...
可以将这些值设置给font来设置系统使用的字体
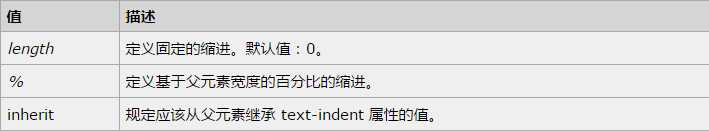
缩进
text-indent

应用的是块级元素
应用于第一行
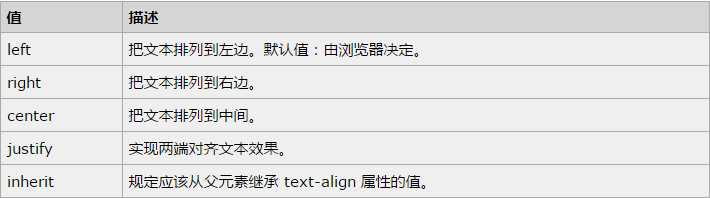
水平对齐
text-align

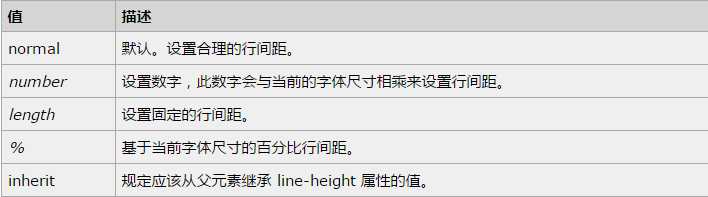
行高
line-height
line-height是指的文本行基线之间的距离(实际上也就是行高), 决定的是各个元素框的高度增加和减少多少
line-height - 字体大小 = 行间距
如果设置为normal, 一般实际上行高的值是字体大小的1.2倍

对于单行, line-height = height也就垂直居中了
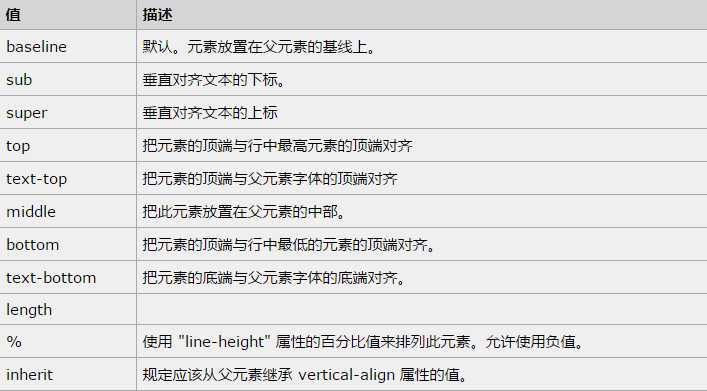
垂直居中
vertical-align

vertical-align不影响块级元素中内容的对齐, 但是可以作用于表单单元格
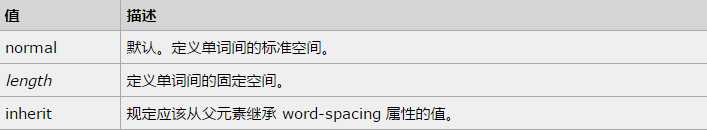
字间隔
word-spacing

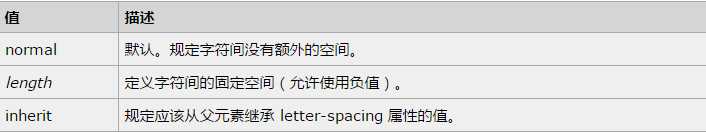
字母间隔
letter-spacing

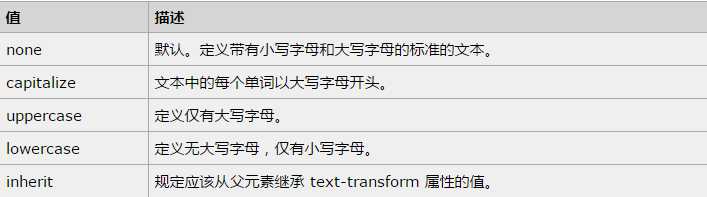
文本大小写转换
text-transform

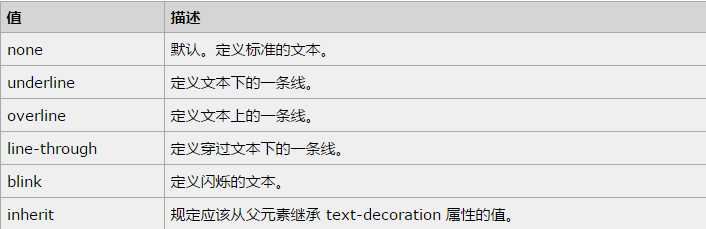
文本装饰
text-decoration

文本阴影
text-shadow
css2有该属性, 但是css2.1已经删除
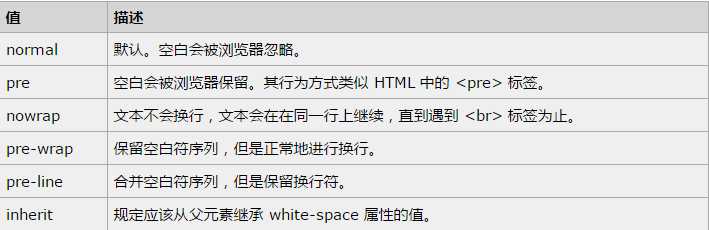
空白符
white-space

标签:垂直居中 logs 居中 ges 没有 vertica mic 水平对齐 本地
原文地址:http://www.cnblogs.com/weihuchao/p/6893043.html