标签:dashboard code tab eof 地方 说明 美国 ima miss
网址: https://chrome.google.com/webstore/developer/dashboard?hl=zh-cn


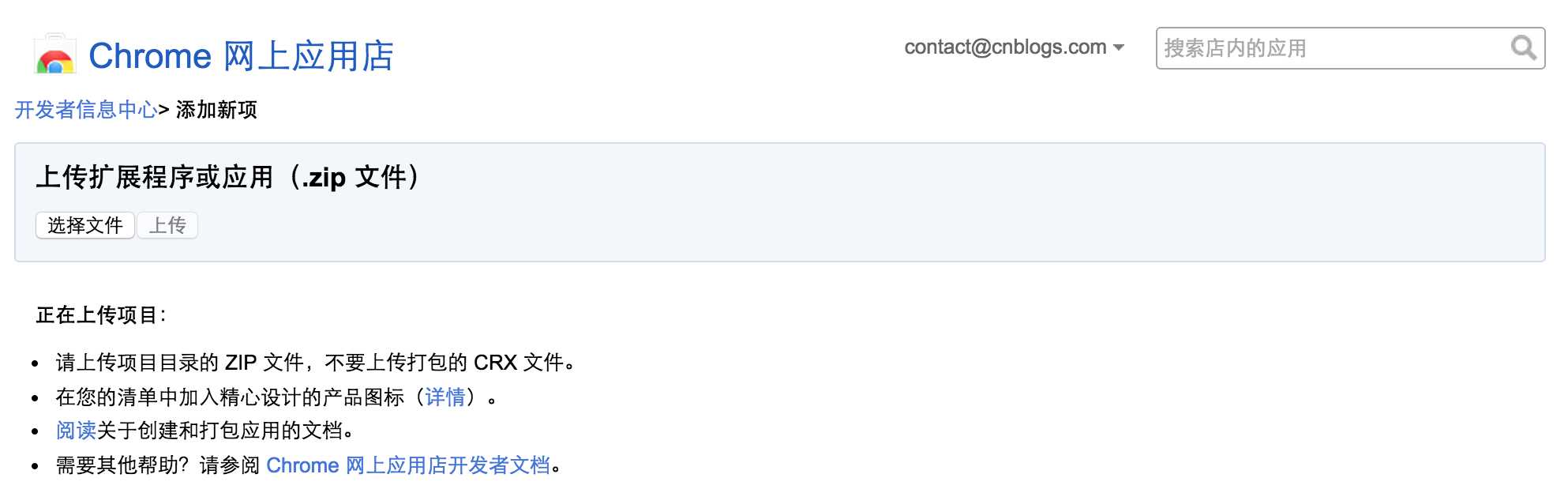
上传后,出现如下错误:

解决方式:不要直接把 crx 的扩展名改成 zip,而是重新把文件打包成 zip。
再次上传,出现如下错误:

解决方式:把 manifest.json 中的 update_url 配置去除。
再次上传,上传成功:

添加新项成功,等待发布:

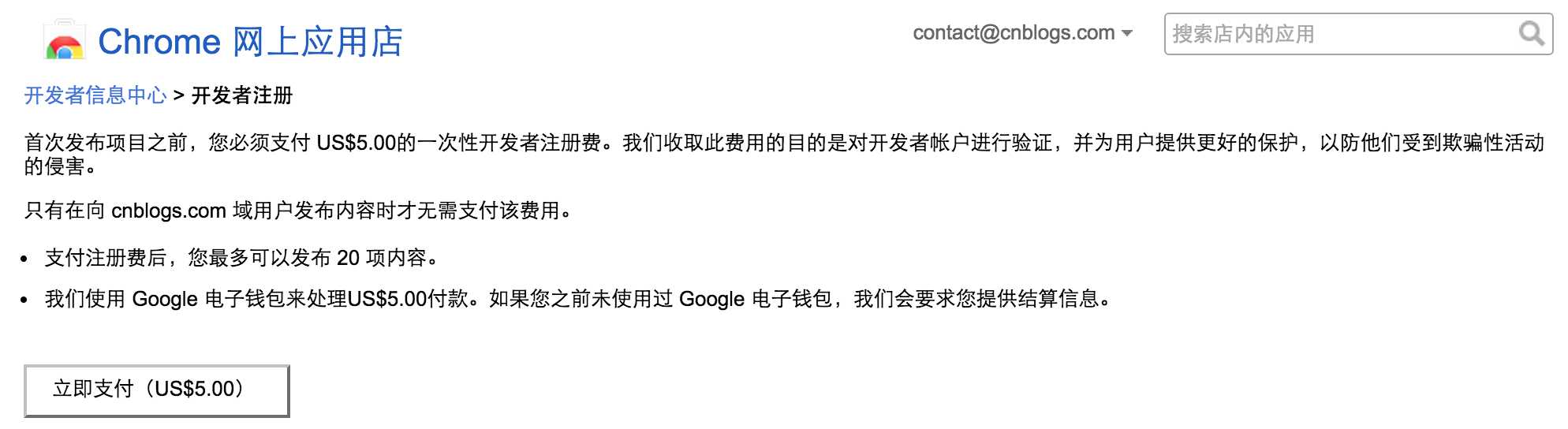
5 美元注册费:

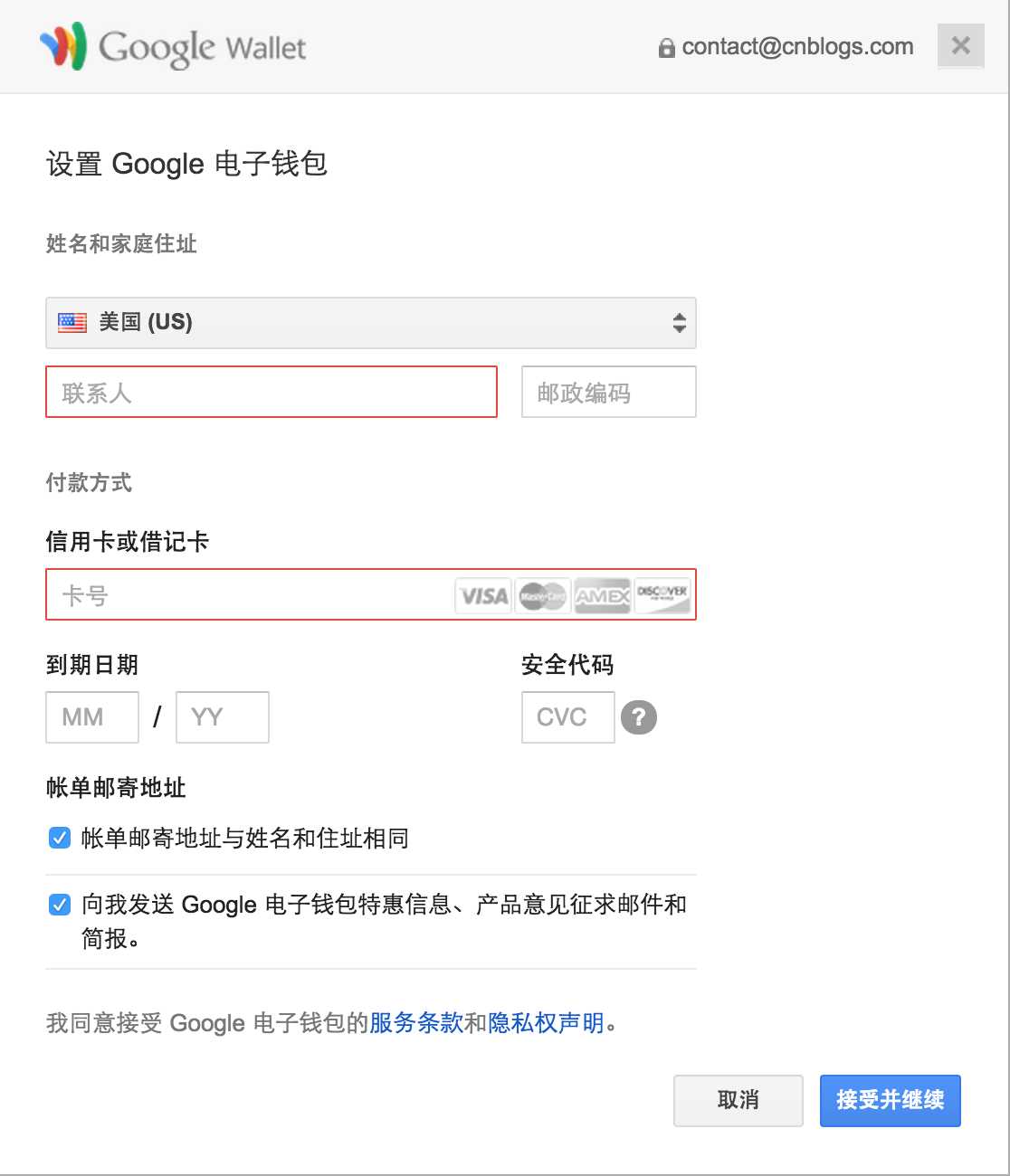
设置 Google 电子钱包:

这地方需要说明一下,在地址选项中没有中国,我们可以设置为美国,然后邮编地址填写 90210(加州),邮寄地址随便填写美国的一个地址。
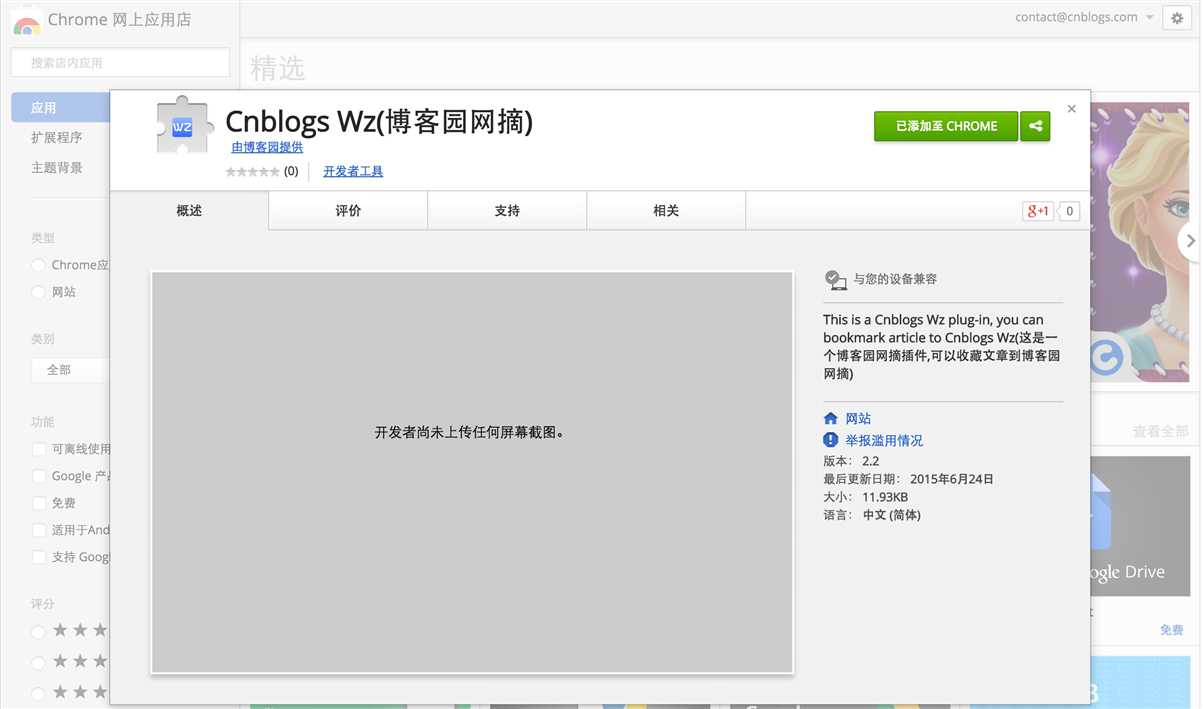
付款验证之后,就可以直接发布了。
应用地址:https://chrome.google.com/webstore/detail/cnblogs-wz博客园网摘/miamaejkjmhmbmbfnojeofjcmlgandoc?hl=zh-CN

需要说明的是,在 Google 应用商店上,搜索新发布的扩展程序,会搜索不到,过段时间再重试下。
crx 文件目录:

manifest.json 代码:
{
"name": "Cnblogs Wz(博客园网摘)",
"version": "2.2",
"manifest_version":2,
"description": "This is a Cnblogs Wz plug-in, you can bookmark article to Cnblogs Wz(这是一个博客园网摘插件,可以收藏文章到博客园网摘)",
"icons":{"16":"16.png","48":"48.png","128":"128.png"},
"browser_action": {
"default_icon": "16.png",
"default_popup": "index.html"
},
"content_security_policy": "script-src ‘self‘ https://ajax.aspnetcdn.com/; object-src ‘self‘",
"permissions": ["http://*/","bookmarks","tabs","history"]
}标签:dashboard code tab eof 地方 说明 美国 ima miss
原文地址:http://www.cnblogs.com/rpython/p/6898981.html