标签:www .config .net 技术 域名 rgs str tar logs
我用的是开发版,1.4.3.3 .Net版
网上查了很多,后来发现只是配置的问题而已。
在根目录下:config.json
其中有Img上传的配置:imageUrlPrefix 这个是你上传完成后,在文本编辑器中图片路径的前缀,一般都是配置网站的域名,例如:http://www.xxx.com,我给他设置成空了,等发布的时候在改成域名。
还有一个是 imagePathFormat:/upload/image/{yyyy}{mm}{dd}/{time}{rand:6} 这个呢,是真正的网站上面的存放路径。
只要保证/upload/image 这些文件夹存在就好了。
还有一个是上传等各种操作的处理: controller.ashx,这个也是要配置路径的,在 ueditor.config.js 里面,有个 serverUrl: URL + "controller.ashx",
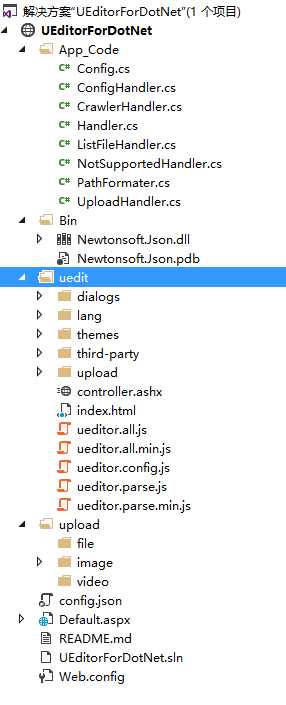
原来那些js和controller都是在网站根目录的,我都转移到我新建的 uedit 文件夹里面了,这样方便。
其他的文件上传,像视频啊什么的,都是类似的配置。
修改后的目录结构:

使用:
1.引用js:
<script src="uedit/ueditor.config.js"></script>
<script src="uedit/ueditor.all.min.js"></script>
<script src="uedit/lang/zh-cn/zh-cn.js"></script>
2.在页面中加入:<textarea id="editor" name="editor"></textarea>
3.加入脚本:
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor(‘editor‘)就能拿到相关的实例
var ue = UE.getEditor(‘editor‘);
</script>
4.然后放一个button,写一个onclick事件看,得到编辑器中的html代码:
protected void Button1_Click(object sender, EventArgs e)
{
string des = Request["editor"];//这个editor是textarea的name属性,不是id。
}
ueditor 后端配置项没有正常加载,上传插件不能正常使用!
标签:www .config .net 技术 域名 rgs str tar logs
原文地址:http://www.cnblogs.com/xsj1989/p/6900151.html