标签:input form 文件 false 常用 引入 proc 实现 style
Ajax异步刷新应用在Web开发中经常用到,在过去WebForm中通常是使用JQuery和一般处理程序或者aspx页面来实现;
在MVC中,虽然依然可以使用一般处理程序,但是一般还是通过在Controller中新建Action方法来实现。
一、 JQuery+一般处理程序
1.新建一个空MVC项目,命名为AjaxDemo

2. 右键项目,选择“添加->HTML页”,命名为ShowDateTime.html,引入jquery文件(NuGet下载jquery),代码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script src="Scripts/jquery-3.1.1.min.js"></script> <script> $(function () { $("#btnGetDateTime").click(function () { $.post( "GetDateTimeHandler.ashx", {}, function (data) { $("#divDateTime").html(data); }); }); }) </script> </head> <body> <input type="button" value="获取时间" id="btnGetDateTime" /> <div id="divDateTime"></div> </body> </html>
3. 右键项目,选择“添加->新建项->一般处理程序”,并设置名称为GetDateTimeHandler.ashx,修改代码:
public class GetDateTimeHandler : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Write(DateTime.Now.ToString()); } public bool IsReusable { get { return false; } } }
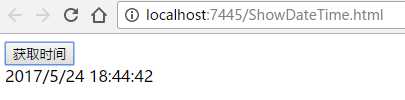
4. 运行ShowDateTime.html(右键该文件,在浏览器中查看),如下图:

标签:input form 文件 false 常用 引入 proc 实现 style
原文地址:http://www.cnblogs.com/marshhu/p/6900451.html