标签:out width input end alt res ima 分享 logs
1.线性布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" <!-- horizontal 为横向排列 vertical 纵向排列 --> android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button3" /> </LinearLayout>
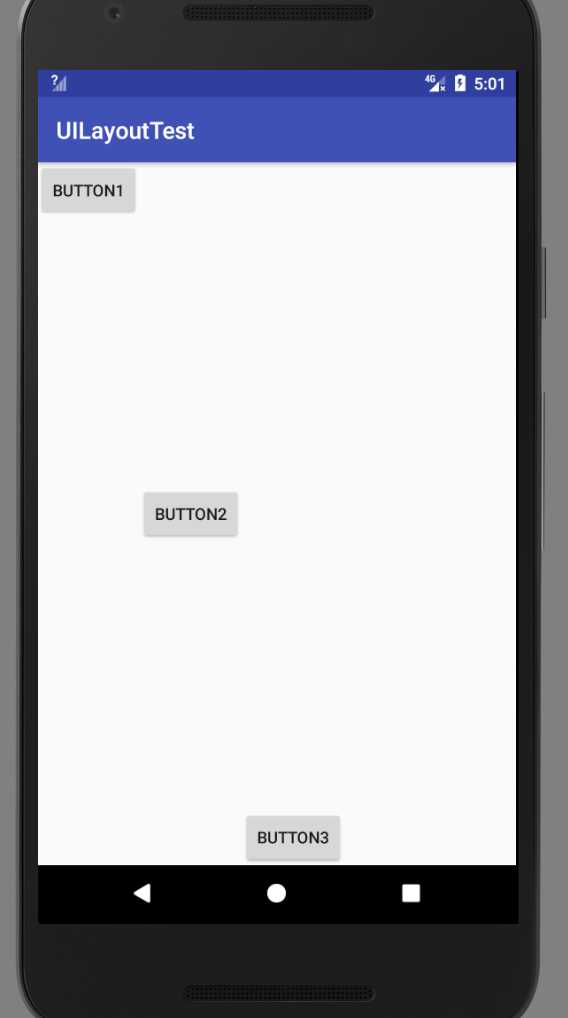
通过layout_gravity 选择对齐方式
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="top" android:text="Button1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:text="Button2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom" android:text="Button3" /> </LinearLayout>
如下图所示

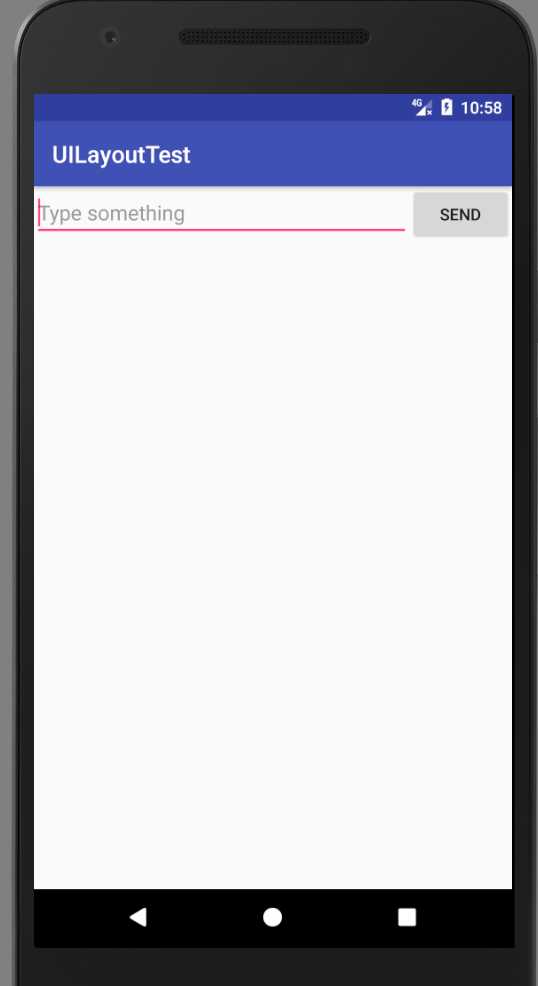
layout_width 来设置占屏幕的比例 系统将LinearLayout下的所有控件相加得到总值然后每个控件的layout_width的值就是比例。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <EditText android:id="@+id/input_message" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:hint="Type something" /> <Button android:id="@+id/send" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:text="Send" /> </LinearLayout>
如下图所示

若将Button的layout_width设置为 wrap_content, EditText的layout_weight设置为1则为如下显示

2.相对布局
标签:out width input end alt res ima 分享 logs
原文地址:http://www.cnblogs.com/liu6/p/6899907.html