标签:dia 阻塞 anim join als uicolor ack test avr
1.导航栏修改title并带动画属性
效果如图

这个需要用到CATransition。示例如下
//设施导航栏标题,直接使用self.title是没有动画效果的
-(void)setNav{
UILabel *lab = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, 30, 30)];
lab.text = @"导航栏";
lab.textColor = [UIColor blackColor];
self.navigationItem.titleView = lab;
}
//切换标题动画
-(void)clickNavRightBar{
CATransition *animation = [CATransition animation];
animation.duration = 1.0;
animation.type = kCATransitionPush;
animation.subtype = kCATransitionFromTop;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[self.navigationItem.titleView.layer addAnimation:animation forKey:@"changeTitle"];
NSString *titleStr = ((UILabel*)self.navigationItem.titleView).text;
if ([titleStr isEqualToString:@"导航栏"]) {
((UILabel*)self.navigationItem.titleView).text = @"换了";
} else {
((UILabel*)self.navigationItem.titleView).text = @"导航栏";
}
}
2.GCD中group函数的使用
假如一个界面有两部分a和b组成,但数据由两个接口返回。现在要求是只有等两个接口的数据都加载完成后才能进行下一步操作。
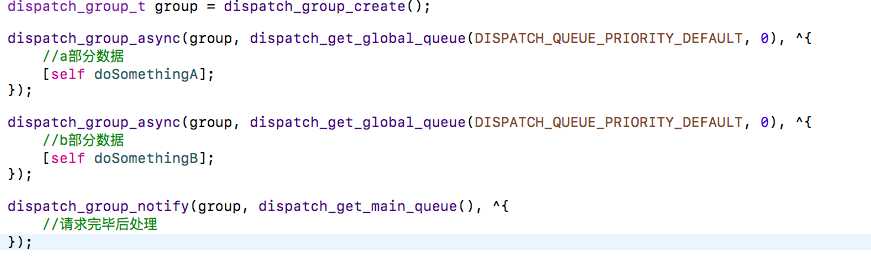
那么可以用gcd的group函数

dispatch_group_t group = dispatch_group_create();
dispatch_group_async(group, dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
//a部分数据
[self doSomethingA];
});
dispatch_group_async(group, dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
//b部分数据
[self doSomethingB];
});
dispatch_group_notify(group, dispatch_get_main_queue(), ^{
//请求完毕后处理
});
其中,doSomethingA和doSomethingB都是同步处理时,这样是没问题的。
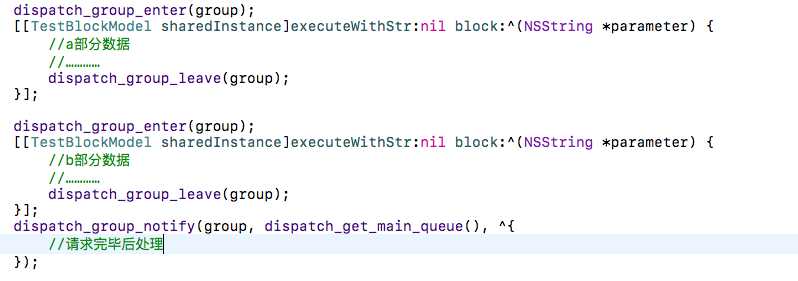
若a、b处理数据时用的是block,并且是异步的。那么这样写就会出问题。因为异步不会阻塞当前线程,所以就会出现a、b数据还没处理完就开始执行“请求完毕后再进行的操作”。所以这时应为

dispatch_group_t group = dispatch_group_create();
dispatch_group_enter(group);
[[TestBlockModel sharedInstance]executeWithStr:nil block:^(NSString *parameter) {
//处理a部分数据
//…………
dispatch_group_leave(group);
}];
dispatch_group_enter(group);
[[TestBlockModel sharedInstance]executeWithStr:nil block:^(NSString *parameter) {
//处理b部分数据
//…………
dispatch_group_leave(group);
}];
dispatch_group_notify(group, dispatch_get_main_queue(), ^{
//请求完毕后处理
});
3.修改UISearchBar清除按钮的颜色,可以用
UIImage *imgClear = [UIImage imageNamed:@"nav_icon_close"];
[searchBar setImage:imgClear forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal];
[searchBar setImage:imgClear forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted];
4.图片点击方法
当一个view上有多个控件,这时想写点击图片的方法。那么可以用:
之前的写法是通过
UIImageView *imgView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, kHeadIconHeight, kHeadIconHeight)];
imgView.image = [UIImage imageNamed:@"head_icon"];
imgView.userInteractionEnabled = YES;
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(clickHeadIcon)];
[imgView addGestureRecognizer:tap];
-(void)clickHeadIcon{
NSLog(@"点击头像");
}
这种写法最常见。现在可以用另一种方式解决,这种方法大部分与上边一致,不同的只是不用填加imgView.userInteractionEnabled = YES这个方法。用点击的点是否在imgView内来判断是否触发事件发生。
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event {
// 判断点击的点,在不在圆内
CGPoint center = self.imgView.center;
CGFloat r = self.imgView.frame.size.width * 0.5;
CGFloat newR = sqrt((center.x - point.x) * (center.x - point.x) + (center.y - point.y) * (center.y - point.y));
if (newR > r) {
return false;
} else {
return true;
}
}
5.label自适应字体
之前都是label字体、高度确定,让宽度适应。现在有需求是宽度、高度一定,让字体自适应。可以用
label.adjustsFontSizeToFitWidth = YES;
这一行代码就足够了
6.判断字符串是否为小数点和数字组成
#define NUMBERS @"0123456789."
/** 判断字符串是否为数字和小数点 */
-(BOOL)isOnlyhasNumberAndpointWithString:(NSString *)string{
NSCharacterSet *cs=[[NSCharacterSet characterSetWithCharactersInString:NUMBERS] invertedSet];
NSString *filter=[[string componentsSeparatedByCharactersInSet:cs] componentsJoinedByString:@""];
return [string isEqualToString:filter];
}
7.在tableview reloadSections时,即使把动画设置为UITableViewRowAnimationNone时也会出现奇怪的动画。如交错等
[self.tableView reloadSections:set withRowAnimation:UITableViewRowAnimationNone];
此时有两种解决方案
①将reloadSections替换为reloadData,刷新局部改为刷新整体,但这样违背了初衷
②将动画强制取消
[UIView performWithoutAnimation:^{
[self.tableView reloadSections:set withRowAnimation:UITableViewRowAnimationNone];
}];
标签:dia 阻塞 anim join als uicolor ack test avr
原文地址:http://www.cnblogs.com/Apologize/p/6902803.html