标签:模拟 显示效果 put bar 内容 rip complete 方法 key
1、什么是 Ajax?
Ajax,英文名 Asynchronous JavaScript and XML,也就是异步的 JavaScript 和 XML。它不是一门新的语言,而是一种使用现有标准的新方法,可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容,而且不需要任何浏览器插件,只需要用户允许 JavaScript 在浏览器上执行。
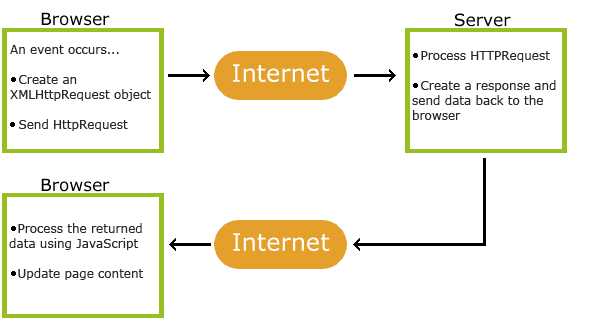
2、Ajax 的工作原理

由上图我们可以看到,浏览器首先 创建一个 XMLHttpRequest 对象,然后将这个对象发送给服务器;服务器响应并封装一些数据回传给浏览器;浏览器接收到服务器的响应数据,根据数据做出相应的操作,比如更新页面内容等操作。
3、如何使用 Ajax?
①、创建 XMLHttpRequest 对象
②、编写状态响应函数
③、调用 open() 方法
④、发送请求 send()
下面我们通过一个简单的例子来模拟 通过 Ajax 来更新页面上的内容
第一步:首先新建一个 AjaxTest.html 文件
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/AjaxTest.js"></script>//这里引用了 AjaxTest.js 文件</head><body><div style="border:1px solid red;width:200px;height:200px;" id="mydiv"></div><input type="button" onclick="Ajax()" value="发送Ajax 请求改变内容" /> //定义点击事件 Ajax()</body></html> |
页面显示效果如下:

第二步:新建一个 formInfo.json 文件,里面存放将要更新的内容
|
1
2
3
4
|
{ "name":"ys", "age":24} |
第三步:新建一个 AjaxTest.js 文件,编写 Ajax 代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
function Ajax(){ var xhr = null; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xhr=new XMLHttpRequest(); }else{ // IE6, IE5 浏览器执行代码 xhr=new ActiveXObject("Microsoft.XMLHTTP"); } xhr.onreadystatechange = function(){ if (xhr.readyState==0 && xhr.status==200) { alert("请求未初始化"); } if (xhr.readyState==1 && xhr.status==200) { alert("服务器连接已建立"); } if (xhr.readyState==2 && xhr.status==200) { alert("请求已接收"); } if (xhr.readyState==3 && xhr.status==200) { alert("请求处理中"); } if (xhr.readyState==4 && xhr.status==200) { alert("请求已完成,且响应已就绪"); document.getElementById("mydiv").innerHTML=xhr.responseText; } } xhr.open("GET","../json/fromInfo.json",true); xhr.send();} |
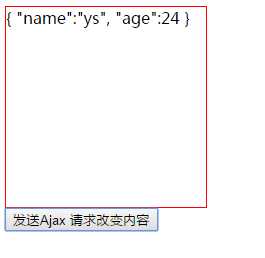
当我们点击按钮,界面会更新为:

4、对 Ajax 各个步骤的解析
①、创建 XMLHttpRequest 对象
通常来说,所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。所以创建 XMLHttpRequest 对象可以直接这样
|
1
|
var xhr=new XMLHttpRequest(); |
但是老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象,并不支持 XMLHttpRequest 对象。所以我们这样创建:
|
1
|
var xhr=new ActiveXObject("Microsoft.XMLHTTP"); |
那么综合起来,创建 XMLHttpRequest 对象的方法为:
|
1
2
3
4
5
6
7
8
|
var xhr = null; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xhr=new XMLHttpRequest(); }else{ // IE6, IE5 浏览器执行代码 xhr=new ActiveXObject("Microsoft.XMLHTTP"); } |
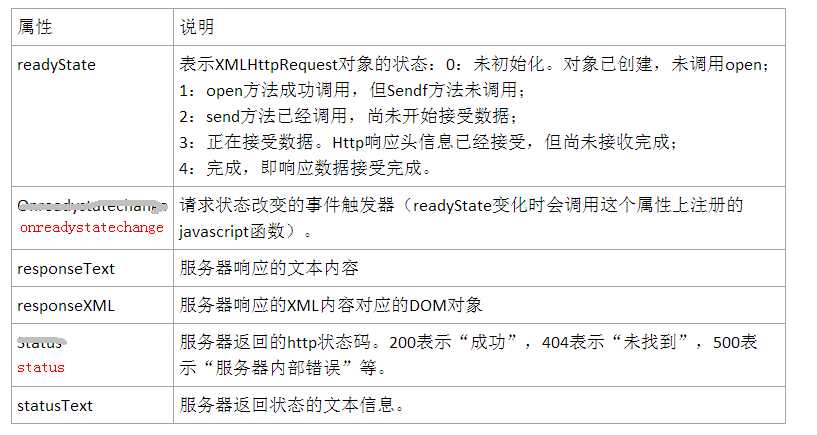
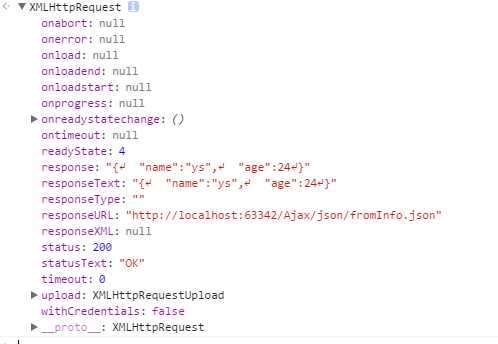
该对象的属性为:

上面的例子我们可以看到 XMLHttpRequest 对象为:

②、编写状态响应函数
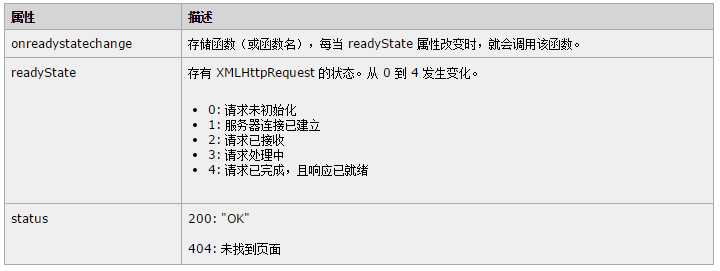
状态响应函数也就是 onreadystatechange 事件

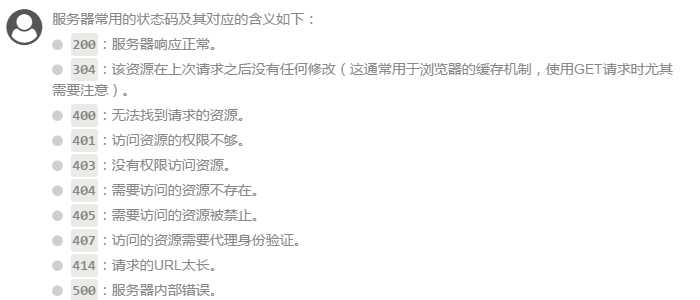
常见的 status 响应状态码:

③、调用 open() 方法

open(string method,string url,boolean asynch,String username,string password)
指定和服务器端交互的HTTP方法,URL地址,即其他请求信息;
method:表示http请求方法,一般使用"GET","POST".
url:表示请求的服务器的地址;
asynch:表示是否采用异步方法,true为异步,false为同步;
后边两个可以不指定,username和password分别表示用户名和密码,提供http认证机制需要的用户名和密码。
④、发送请求 send()
send(content)
向服务器发出请求,如果采用异步方式,该方法会立即返回。content可以指定为null表示不发送数据,其内容可以是DOM对象,输入流或字符串。
实际开发中,有很多开源的库已经给我们封装好了,我们直接用就行了。
1、jQuery 的 Ajax 请求:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
$.ajax({ type : "post", //请求方式 url : "../json/fromInfo.json", //请求路径 data : "", //传输到服务器的数据 cache : false, //是否有缓存 async : false, //同步和异步,false 表示异步 dataType : "json", //预期的服务器响应数据类型 beforeSend:function(xhr){ alert(xhr); alert(‘发送前‘); }, success:function(data,textStatus,jqXHR){ alert(data); //json 文件中的数据,是一个 object 对象 alert(textStatus); //值为 success,表示成功状态码 alert(jqXHR); //这第三个参数封装响应的一些信息 document.getElementById("mydiv").innerHTML=jqXHR.responseText; }, error:function(xhr,textStatus){ alert(‘错误‘); alert(xhr); alert(textStatus); }, complete:function(){ alert(‘结束‘); } }); |
对上面相应参数的解析:


2、jQuery 的 get 请求
$.get(url,data,success(response,status,xhr),dataType)
说明:url为请求地址,data为请求数据的列表,callback为请求成功后的回调函数,dataType 为服务器返回数据类型。第四个参数 dataType,如果不写,默认返回字符串
|
1
2
3
4
5
6
7
8
|
$.get( "../json/fromInfo.json", "", function(response,status,xhr){ alert(xhr.responseText); }, "json" ); |

3、jQuery 的 post 请求
$.post(url,data,success(response,status,xhr),dataType)
参数和 get 请求一样
标签:模拟 显示效果 put bar 内容 rip complete 方法 key
原文地址:http://www.cnblogs.com/123hll/p/6902997.html