标签:javascrip 处理 java false handle 定义 .ajax val isnull
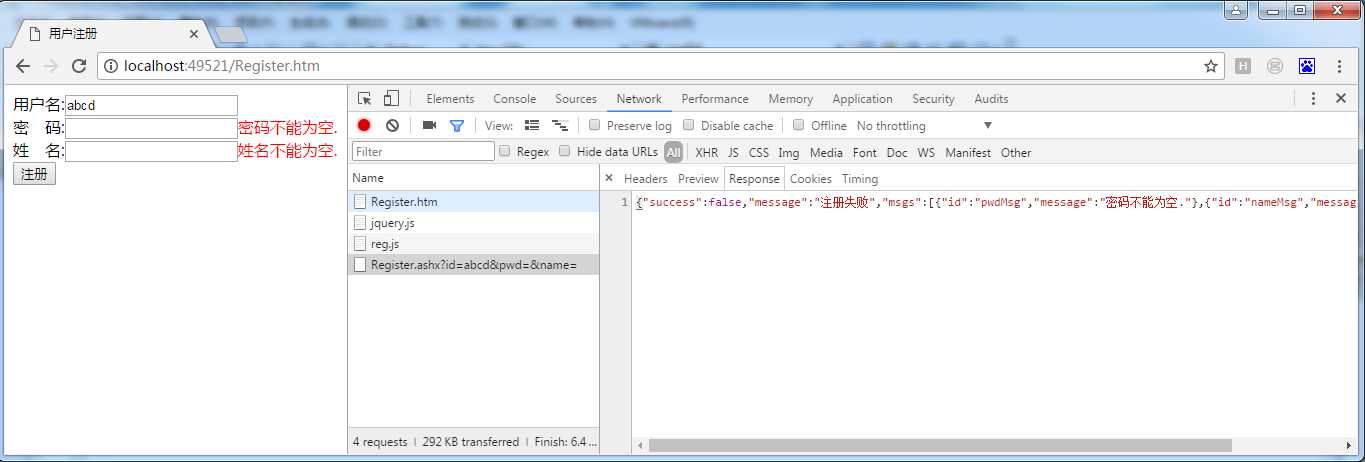
<!DOCTYPE html> <html > <head> <title>用户注册</title> <meta charset="utf-8" /> <style type="text/css"> .msg { color:Red; } </style> </head> <body> <!-- 因为是ajax提交,html表单控件可以不必放在form里,且不能使用提交按纽(type="submit"),而使用普通按纽(type="button") --> 用户名:<input type="text" name="id" id="id" /><span id="idMsg" class="msg"></span><br /> <!-- span用来显示错误信息 --> 密 码:<input type="password" name="pwd" id="pwd" /><span id="pwdMsg" class="msg"></span><br /> 姓 名:<input type="text" name="name" id="xm" /><span id="nameMsg" class="msg"></span><br /> <input id="btnReg" type="button" value="注册" /> <script type="text/javascript" src="bootstrap/js/jquery.js"> </script> <script src="reg.js" type="text/javascript"></script> </body> </html>
$(function() { //定义清除错误信息的函数 function clearMsg() { $(".msg").html(""); } //定义获取表单数据的函数,注意返回json对象 function formData() { return { id: $("#id").val(), pwd: $("#pwd").val(), name: $("#xm").val() }; } //定义注册功能的函数 function reg() { var url = "Register.ashx"; var data = formData(); clearMsg(); $.ajax({ type: ‘GET‘, //自动会把json对象转换为查询字符串附在url后面如:http://localhost:49521/Register.ashx?id=a&pwd=b&name=c url: url, dataType: ‘json‘, //要求服务器返回一个json类型的数据,如:{"success":true,"message":"注册成功"} contentType: ‘application/json‘,//发送信息给服务器时,内容编码的类型 data: data, //提交给服务器的数据,直接使用json对象的数据,如:{"id":"a","pwd":"b","name":"c"} (如果要求json格式的字符串,可使用用JSON.stringify(data)) success: function(responseData) {//如果响应成功(即200) if (responseData.success == true) {//responseData也是json格式,如:{"success":true,"message":"注册成功"} alert(responseData.message); } else { var msgs = responseData.msgs;//msgs对象是一个数组,如下所示: //{"success":false,"message":"注册失败","msgs":[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}]} for (var i = 0; i < msgs.length; i++) { $(‘#‘ + msgs[i].id).html(msgs[i].message); } } }, error: function() { //要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: //function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 //this; //调用本次ajax请求时传递的options参数 alert(arguments[1]); } });//ajax } //定义一个初始化函数 function init() { $("#btnReg").click(function() { reg(); }); } //调用初始化函数 init(); });
using System; using System.Collections; using System.Data; using System.Linq; using System.Web; using System.Web.Services; using System.Web.Services.Protocols; using System.Xml.Linq; using System.Collections.Generic; namespace WebLogin { /// <summary> /// $codebehindclassname$ 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class Register1 : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "application/json";//设置响应内容的格式是json格式 string id = context.Request["id"]; string pwd = context.Request["pwd"]; string name = context.Request["name"]; List<string> msgList = new List<string>(); if (String.IsNullOrEmpty(id)) { msgList.Add("{\"id\":\"idMsg\",\"message\":\"用户名不能为空.\"}"); } if (pwd==null || pwd=="") { msgList.Add("{\"id\":\"pwdMsg\",\"message\":\"密码不能为空.\"}");//形如:{"id":"pwdMsg","message":"密码不能为空."} } if (name==null || name=="") { msgList.Add("{\"id\":\"nameMsg\",\"message\":\"姓名不能为空.\"}"); } string responseText = ""; if (msgList.Count == 0) { //调用后台代码写入数据库 responseText = "{\"success\":true,\"message\":\"注册成功\"}"; } else { string msgsValue = ""; for (int i = 0; i < msgList.Count; i++) { msgsValue += msgList[i] + ",";//将列表中的每一个字符串连接起来,用","隔开,不过最后还会多"," } msgsValue=msgsValue.Substring(0, msgsValue.Length - 1);//去掉末尾的"," msgsValue = "[" + msgsValue + "]";//用"[]"括起来,如:[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}] responseText = "{\"success\":false,\"message\":\"注册失败\",\"msgs\":" + msgsValue + "}"; //最的形如:{"success":false,"message":"注册失败","msgs":[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}]} } context.Response.Write(responseText); } public bool IsReusable { get { return false; } } } }

标签:javascrip 处理 java false handle 定义 .ajax val isnull
原文地址:http://www.cnblogs.com/beast-king/p/6903877.html