标签:服务器端 跨域 json callback 调用 学习 问题 localhost 执行
一、同源策略
一个页面的ajax只能获取这个页面相同源(协议、域名、端口号都必须相同)的数据。
二、jsonp方法
1、json和jsonp
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式
JSONP是JSON with Padding的略称。它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问
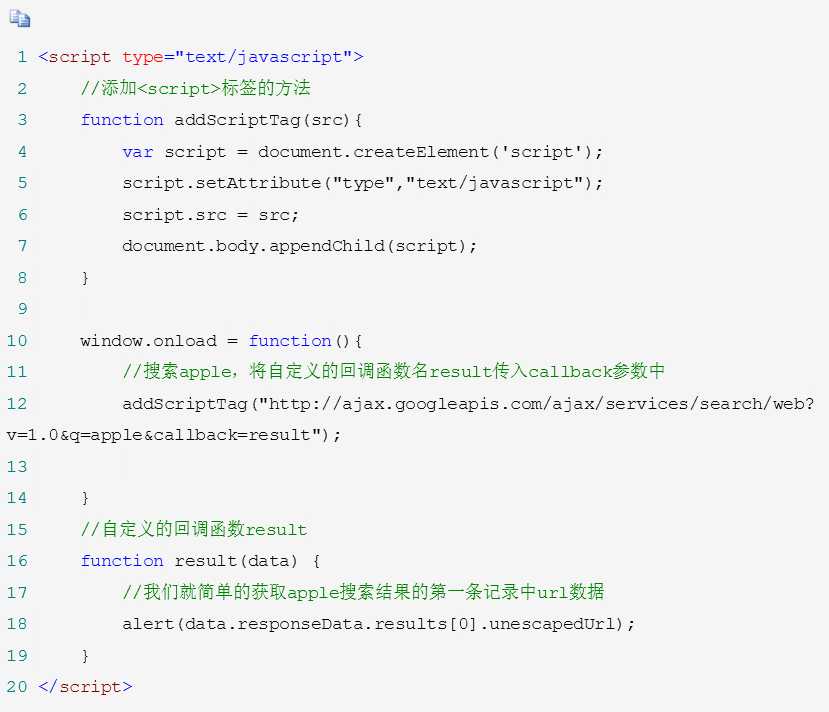
2、解决跨域的原理:
首先,<script>标签的src属性并不被同源策略所约束,所以可以获取任何服务器上脚本并执行。创建一个回调函数(function callback(data)
),然后在远程服务上调用这个函数(callback({message:"success"})
)并且将JSON 数据形式作为参数传递,完成回调。
将JSON数据填充进回调函数,这就是JSONP的JSON+Padding的含义.

3、jquery实现jsonp
可以使用$.getJSON(url,[data],[callback])方法:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$.getJSON("http://localhost:20002/MyService.ashx?callback=?",function(data){//这样getJSON方法才会知道是用JSONP方式去访问服务,会自动生成一个函数名
alert(data.name + " is a a" + data.sex);
});
</script>
如需自定义函数名
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$.ajax({
url:"http://localhost:20002/MyService.ashx?callback=?",
dataType:"jsonp",
jsonpCallback:"person",//自定义的函数名
success:function(data){
alert(data.name + " is a a" + data.sex);
}
});
</script>
标签:服务器端 跨域 json callback 调用 学习 问题 localhost 执行
原文地址:http://www.cnblogs.com/dx-chen/p/6904394.html