标签:有用 重写 指定 nod 保存数据 数组 html remove 服务器端
Ext 类
Ext 是一个全局单例的对象,在 Sencha library 中它封装了所有的类和许多实用的方法。许多常用的函数都定义在 Ext 对象里。它还提供了像其他类中一些频繁使用的方法的快速调用。
? ?
define 方法
你可以用这个方法定义或者重写一个类。 这个方法有三个参数,如以下代码所示。 在这里 name 参数是你要定义的类名,data 参数是应用于这个类的属性,callback 是可选参数,这个函数将会在这个类被创建后调用:
? ?
Ext.define(name,data, callback)

extend 会创建一个新的类,并继承父类的属性和方法,你也可以重写父类的方法。而 override 并不会创建一个新的类,而是修改这个被重写的父类。
? ?
create 对象
创建一个类的实例:
? ?
getClass
如果创建的实例是用 Ext.define 定义的,那么返回这个给定对象的类,否则返回 null:
? ?
getClassName
通过它的引用或实例返回类名称:
? ?
-----------------------------------------------------------------------------
? ?
访问 DOM
有三种方法来访问 DOM 元素:get,query,和 select 。
? ?
Ext.get
get 方法是根据这个 DOM 元素的 ID 检索获取并封装为 Ext.dom.Element 对象:
?? | var mydiv = Ext.get(‘myDivId‘); |
Ext.query
这种方式基于传入的 CSS 选择器 从给定的根节点开始查找。它返回一个匹配选择器的元素(HTMLElement[]/Ext.dom.Element[])数组。如果没有匹配的,返回一个空值的数组对象。
在下面示例中,myCustomComponent.getEl().dom 是传递的根节点。Ext.query 将检索这个节点内的子元素,并返回一个数组包含 CSS class 为 ‘oddRow‘ 的的元素:
?? | var someNodes = Ext.query(‘.oddRow‘, myCustomComponent.getEl().dom); |
? ?
Ext.select
给出一些 CSS/XPath 选择器,Ext.select 方法返回一个 CompositeElement 类型的对象,代表一个元素的集合。
这个 CompositeElement 对象可以进行过滤,迭代,和对整个集合执行整体操作等等:
? ? ?? | var rows = Ext.select(‘div.row‘); ////Matches all divs with class row rows.setWidth(100); // 这是设置所有元素的宽度为 100 |
? ?
你也可以用一行代码,如下所示:
?? | Ext.select(‘div.row‘).setWidth(100); |
? ?
--------------------------------------------------------------------------------
? ?
Store
一个 store 代表一个 模型的实例 的集合并用于代理获取数据。store 还定义了集合操作,例如 排序,过滤等等。它是通过扩展 Ext.data.Store 定义的。
? ?
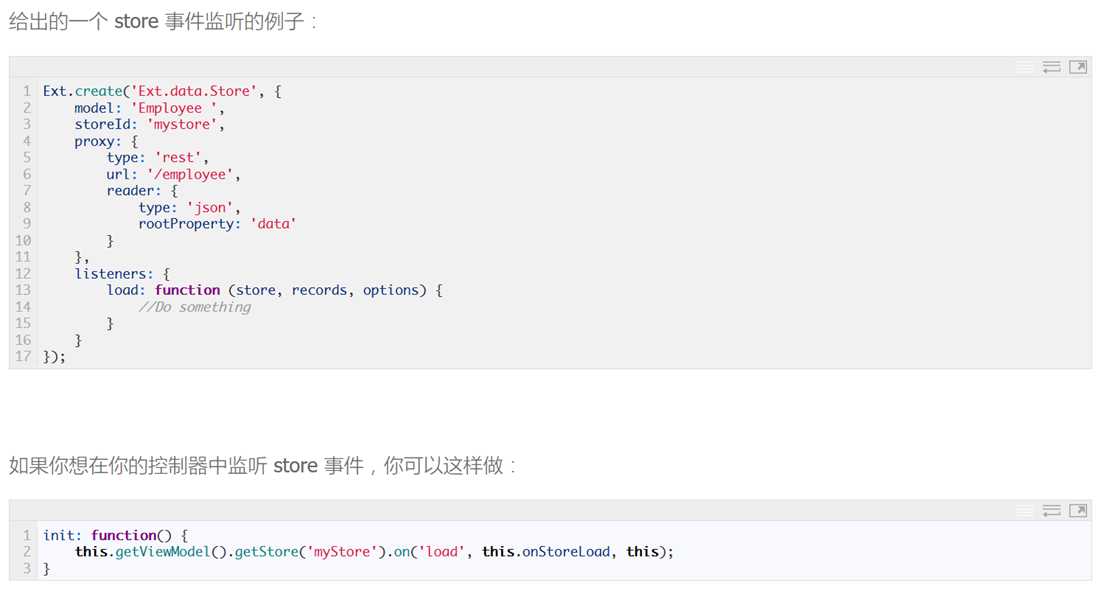
Store 事件
store 提供了很多可监听的事件。store 的一些常用事件:
? ?

? ?
--------------------------------------------------------------------------------
? ?
代理
所有的 stores 和 models 使用 proxy 来加载和保存数据。在代理中使用这个配置你可以指定如何读取和写入数据。你也可以指定调用 URL 读取数据;你可以告诉读取器这些数据的格式,不论是 JSON 还是 XML ,等等。
有两种类型的代理:客户端代理和服务器代理。
客户端代理
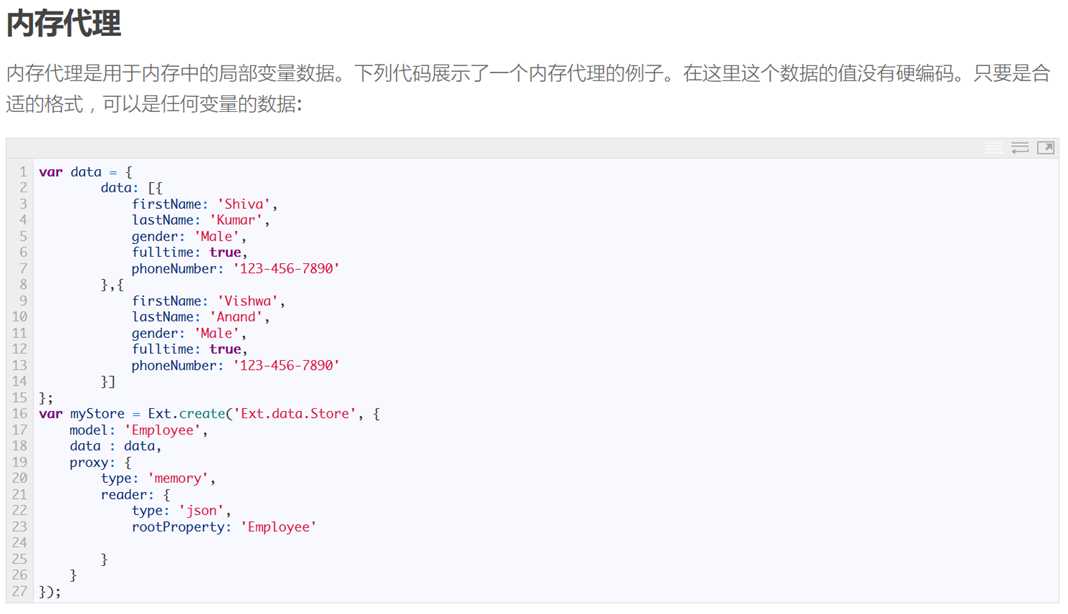
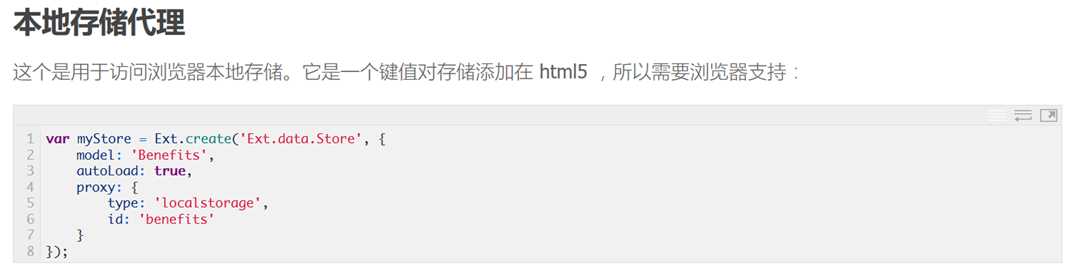
客户端代理是用于处理客户端本身数据的加载和保存。这氛围三种客户端代理:内存,本地存储,和会话存储。
? ?

? ?

? ?

? ?
服务器端代理
服务器端代理是向服务器通信来读取或保存数据。有四种代理:
? ?
? ?
标签:有用 重写 指定 nod 保存数据 数组 html remove 服务器端
原文地址:http://www.cnblogs.com/ningth/p/6905838.html