标签:技术 目录 忽略 编辑 开发环境 开发 配置文件 png blog
修改背景,由于后台图片是上传到挂载的静态资源磁盘中去,前台用独立域名访问
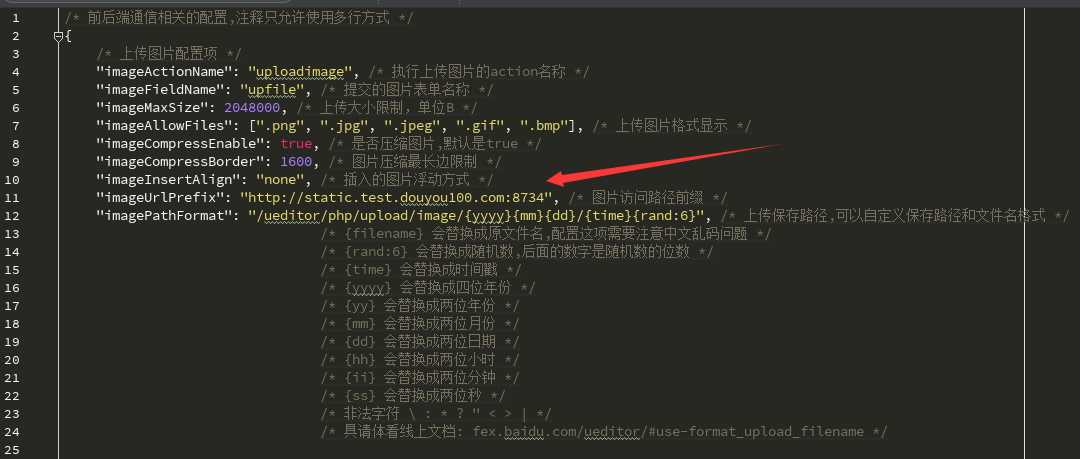
所以在ueditor中显示图片前缀,只能在 "imageUrlPrefix": 中配置域名,配上域名就遇上了麻烦,开发环境,测试环境,生产环境的域名都不一样;
而ueditor的在配置项放在config.json中,如下:

造成的问题就是每次提交版本控制的时候,config.json文件都要忽略提交,并且再三确认是否提交被提交了,提交后就会导致测试环境上传图片后,图片域名前缀显示的是生产环境的域名,图片直接不可显示。
于是,一直想把imageurlprefix从config.json中抽离到项目配置文件中去出来,研究了两个小时,无果。
最终,通过曲折的方式,还是让imageurlprefix摆脱了固定域名的限制,编辑器中的图片域名前缀本来就是提供及时展示效果的,并不用来入库。
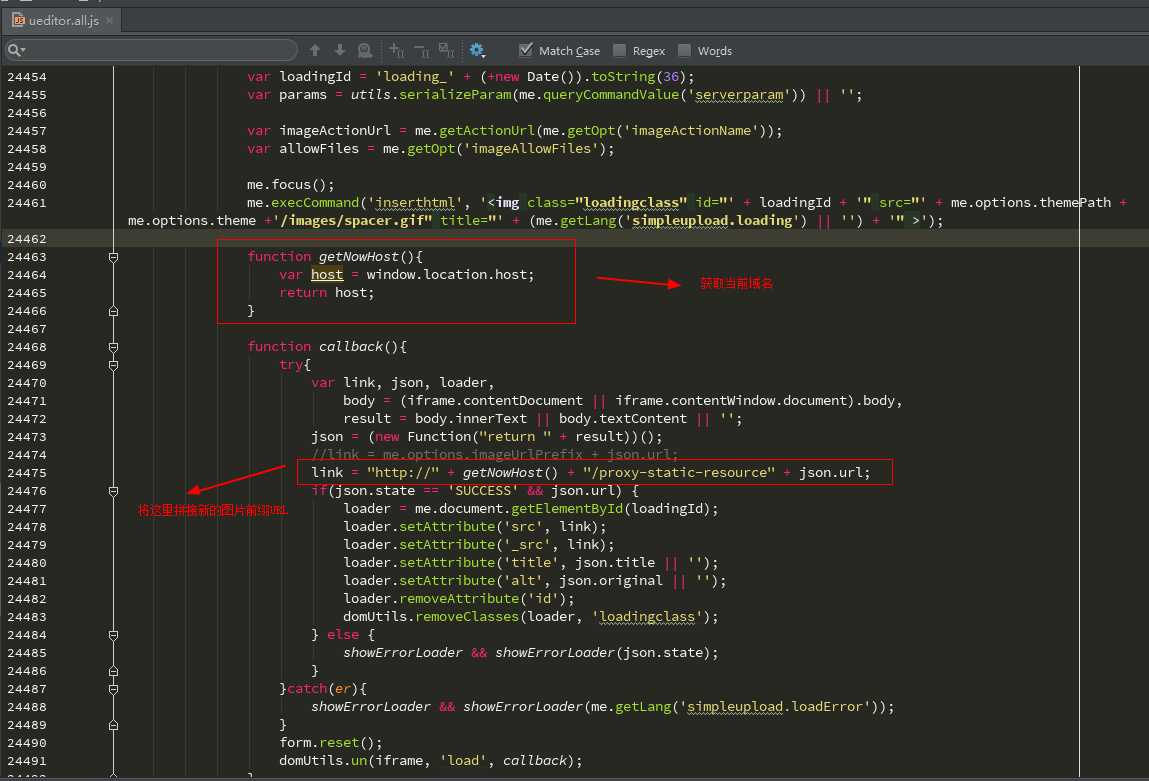
所以,我们可以利用当前的域名,这样就保持了域名一致,不用再担心图片前缀url不一致的情况。
直接阐述解决思路:
1.找到imageurlprefix用到的地方ueditor.all.js,在这里获取可以获取当前域名

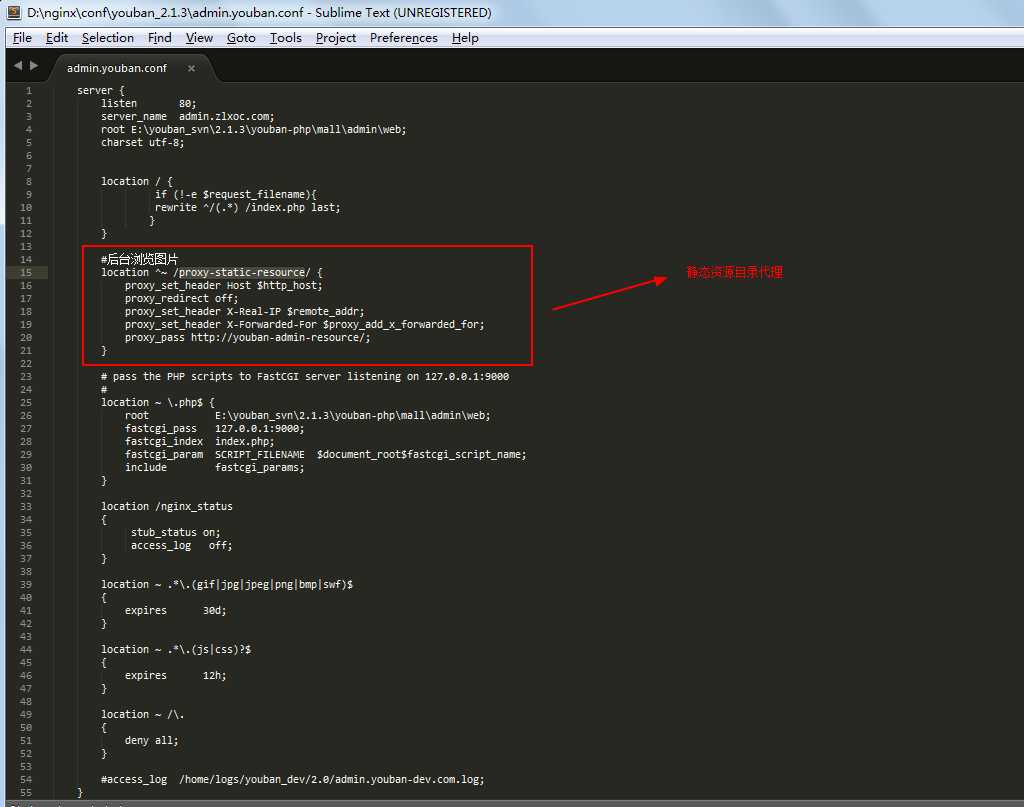
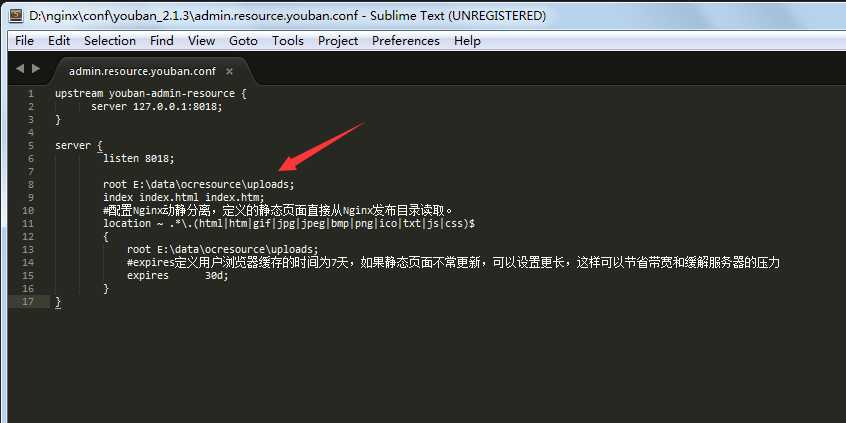
2.利用nginx的目录代理模式


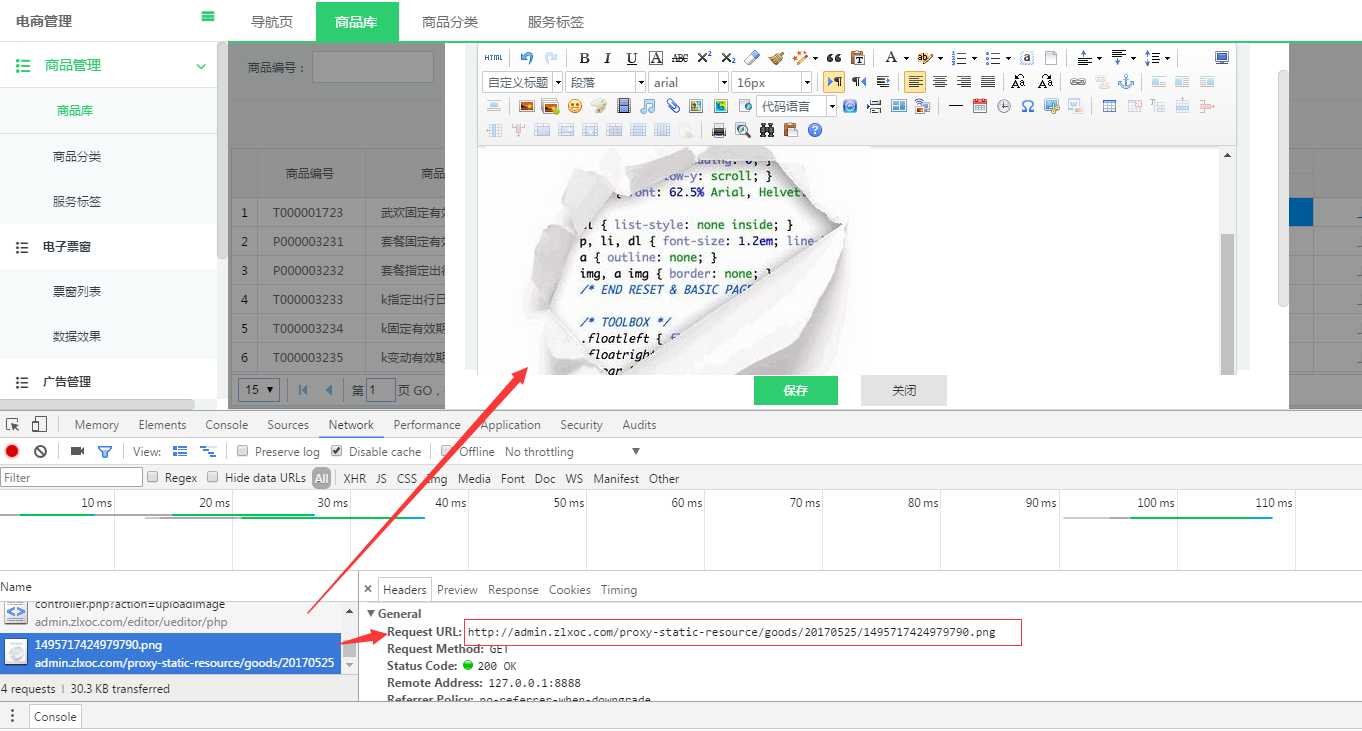
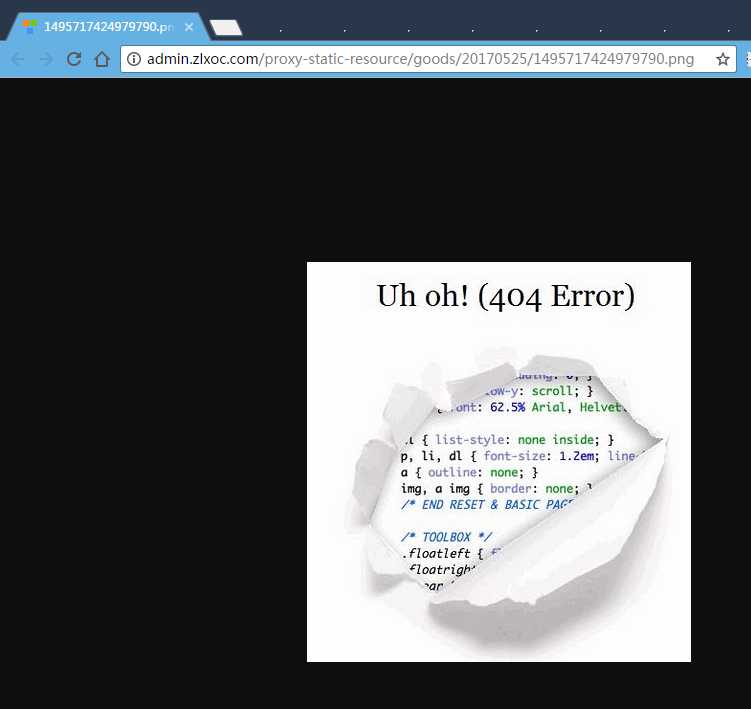
3.修改后,重新操作如下

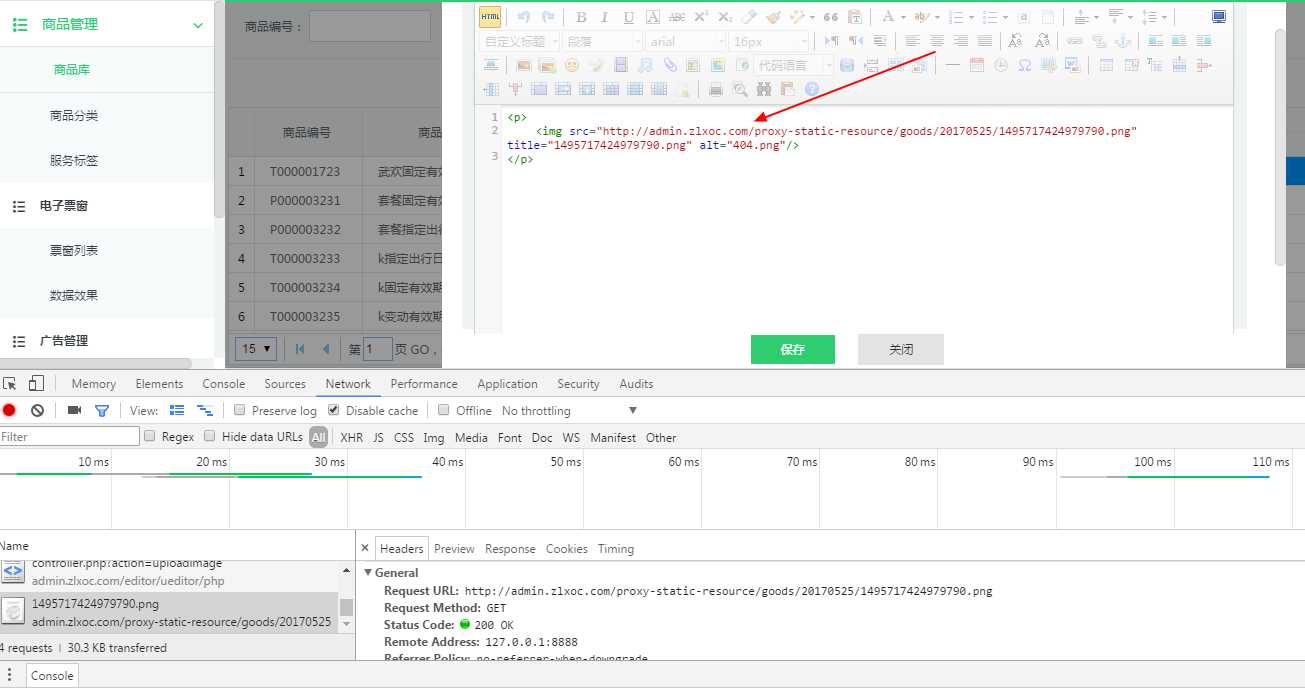
看下编辑器中的html代码


这样,前台显示可以用静态资源域名访问,后台编辑器中可以直接用后台的域名
解决ueditor中没法动态配置imageurlprefix的方法
标签:技术 目录 忽略 编辑 开发环境 开发 配置文件 png blog
原文地址:http://www.cnblogs.com/liugx/p/6906097.html