标签:https javascrip ber 初使用 res repeat height page context
1 | httpServletResponse.sendRedirect(httpServletRequest.getContextPath() + "/login.html"); |
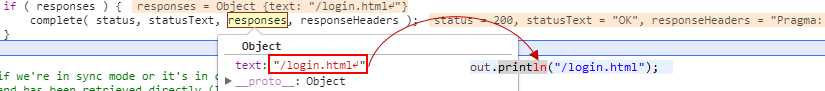
1 2 3 4 5 6 | if(servletPath.endsWith(".do")){ java.io.PrintWriter out = httpServletResponse.getWriter(); out.println("/login.html"); }else{ httpServletResponse.sendRedirect(httpServletRequest.getContextPath() + "/login.html");} |
1 2 3 4 5 6 7 8 9 10 11 12 | // 这是每个页面的通用引用js文件<script type="text/javascript" src="../scripts/common.js"></script>在common.js中:// 得益于ajax的 global(默认: true)触发全局 AJAX 事件。var jumpLoginPageStr = ‘<script type="text/javascript">‘ + ‘$(document).ajaxComplete(function(event, request, settings) {‘ + ‘ if(request.responseText.indexOf("/login.html") != -1){ ‘ + ‘window.top.location.href = "../login.html";‘ + ‘ }‘ + ‘ }) ‘ + ‘</script>‘;document.write(jumpLoginPageStr); |

标签:https javascrip ber 初使用 res repeat height page context
原文地址:http://www.cnblogs.com/lhsaq2009/p/6907511.html