标签:des blog http os io for ar 文件 2014
最近在一直在用webapi做接口给移动端用。但是让我纠结的时候每次新加接口或者改动接口的时候,就需要重新修改文档这让我很是苦恼。无意中发现。webapi居然有自动生成文档的功能。。。。真是看见了救星啊。
在看了一些资料后发现,如果你的开发环境比较老的话像VS2010 VS2008 这样的你可能需要手动在nuGet去安装一个新的组件,

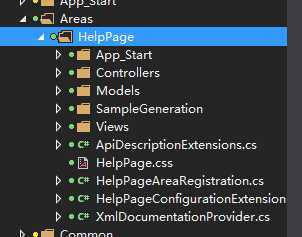
需要安装这一个组件来进行配置,安装完成后会多一个文件夹(因为这个版本较新可能会有依赖版本冲突)

如果你是2013的版本的话你在创建项目的时候默认就会有这个文件夹,当然我指的是创建webapi项目
这里面我要着重讲的就是下面这个类,这个类是用来配置帮助页的。
下面我来分步来说明咱们配置
首先你需要把第一行代码取消注释
using System;
using System.Collections.Generic;
using System.Net.Http.Headers;
using System.Web;
using System.Web.Http;
namespace Cidtech.FaceProject.Areas.HelpPage
{
/// <summary>
/// Use this class to customize the Help Page.
/// For example you can set a custom <see cref="System.Web.Http.Description.IDocumentationProvider"/> to supply the documentation
/// or you can provide the samples for the requests/responses.
/// </summary>
public static class HelpPageConfig
{
public static void Register(HttpConfiguration config)
{
//// 这里是设置生成文档的路径的 生成文档的第一步,首先你都把这行代码取消注释然后记下默认的路径
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/XmlDocument.xml")));
//// Uncomment the following to use "sample string" as the sample for all actions that have string as the body parameter or return type.
//// Also, the string arrays will be used for IEnumerable<string>. The sample objects will be serialized into different media type
//// formats by the available formatters.这个是用来格式话参数的默认是不启用的
//config.SetSampleObjects(new Dictionary<Type, object>
//{
// {typeof(string), "sample string"},
// {typeof(IEnumerable<string>), new string[]{"sample 1", "sample 2"}}
//});
//// Uncomment the following to use "[0]=foo&[1]=bar" directly as the sample for all actions that support form URL encoded format
//// and have IEnumerable<string> as the body parameter or return type.
//config.SetSampleForType("[0]=foo&[1]=bar", new MediaTypeHeaderValue("application/x-www-form-urlencoded"), typeof(IEnumerable<string>));
//// Uncomment the following to use "1234" directly as the request sample for media type "text/plain" on the controller named "Values"
//// and action named "Put".
//config.SetSampleRequest("1234", new MediaTypeHeaderValue("text/plain"), "Values", "Put");
//// Uncomment the following to use the image on "../images/aspNetHome.png" directly as the response sample for media type "image/png"
//// on the controller named "Values" and action named "Get" with parameter "id".
//config.SetSampleResponse(new ImageSample("../images/aspNetHome.png"), new MediaTypeHeaderValue("image/png"), "Values", "Get", "id");
//// Uncomment the following to correct the sample request when the action expects an HttpRequestMessage with ObjectContent<string>.
//// The sample will be generated as if the controller named "Values" and action named "Get" were having string as the body parameter.
//config.SetActualRequestType(typeof(string), "Values", "Get");
//// Uncomment the following to correct the sample response when the action returns an HttpResponseMessage with ObjectContent<string>.
//// The sample will be generated as if the controller named "Values" and action named "Post" were returning a string.
// config.SetActualResponseType(typeof(string), "Values", "Post");
}
}
}
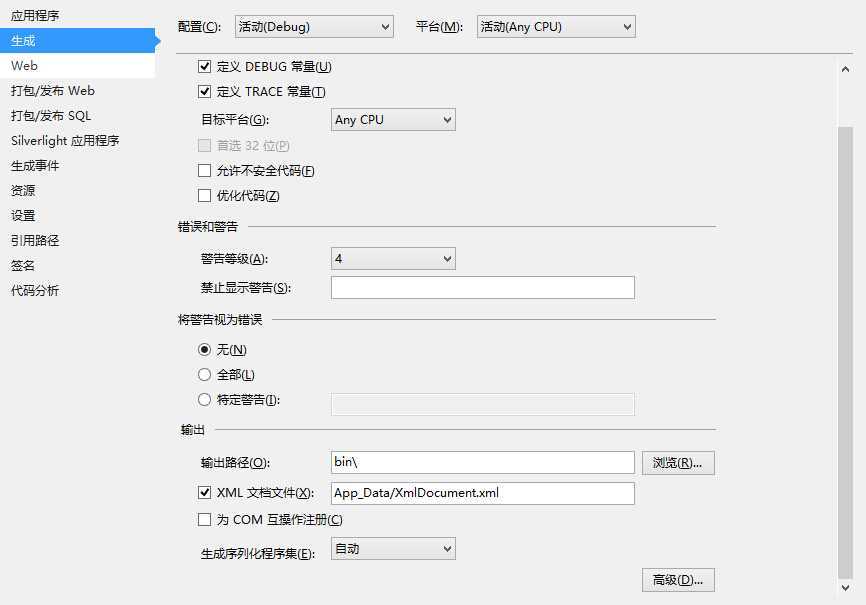
第二步就是你需要在你的项目里设置下生XML的路径

两个路径要相同。
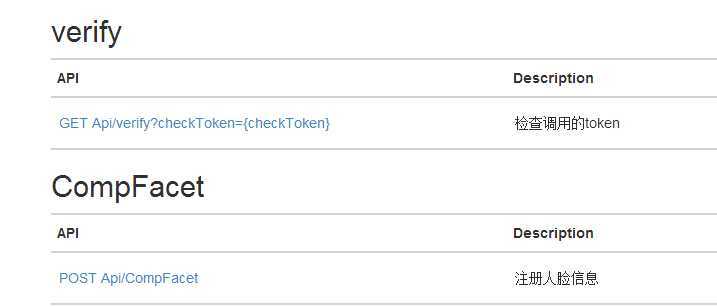
其实道理这一部就算是基本完成了。然后你如果要看效果的话运行项目.

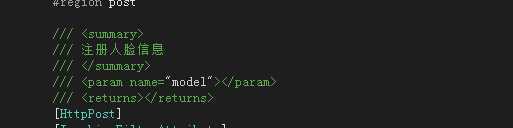
这里面的描述信息其实就这你在api里面写的注释像这样的

到这里位置。整个步骤就算完成了。如果你需要简单配置的话就这样,就可以用了。抽时间我再详细把整个程序运行流程在解释一遍,这里就不详加解释了有不懂的可以私信我。
标签:des blog http os io for ar 文件 2014
原文地址:http://www.cnblogs.com/Orthetrummelania/p/3939925.html