标签:开发
一、平移
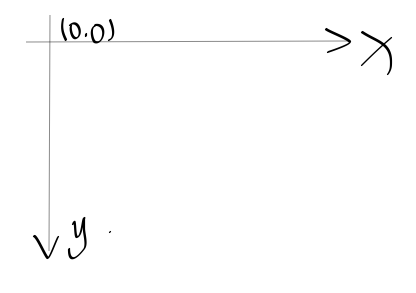
接下来我们来看一下CGAffineTransform的平移,在使用CGAffineTransform进行平移的时候,我们要注意坐标系的转换。下方是我们在做UI布局时的坐标系,也就是iOS屏幕的坐标系。左上角是原点,x轴右为正,左为负,y轴上为负,下为正。下方就是iPhone的屏幕坐标系。平移时也是采用下方的坐标系结构。

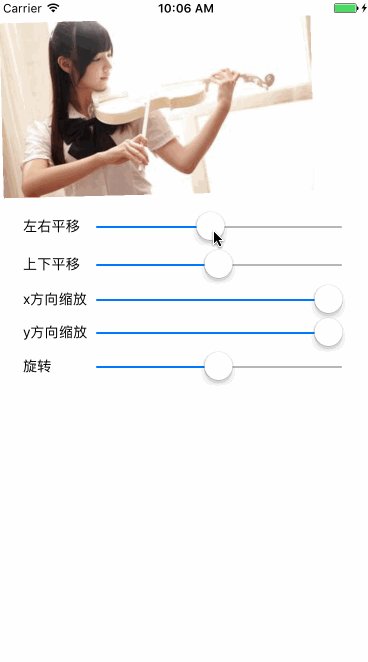
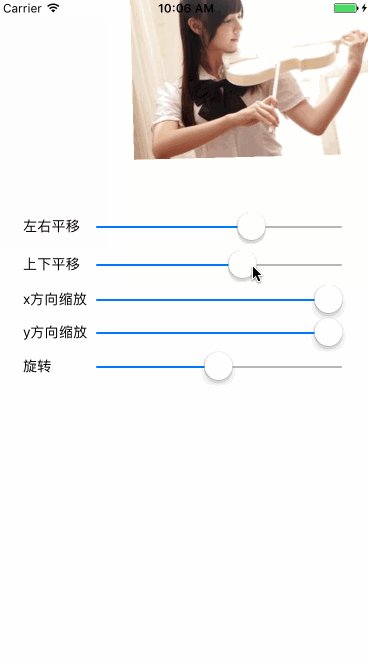
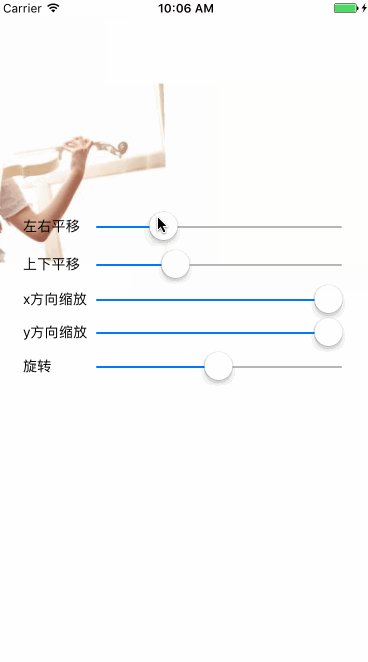
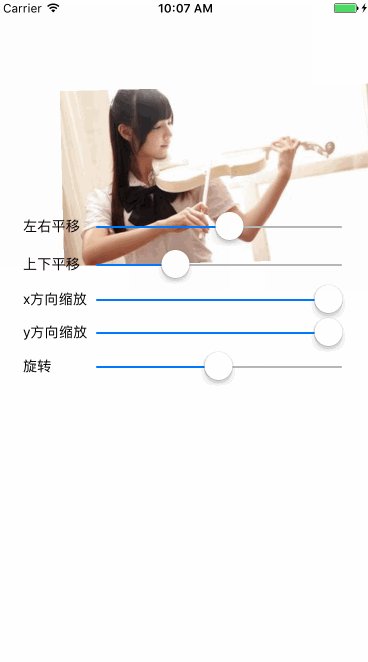
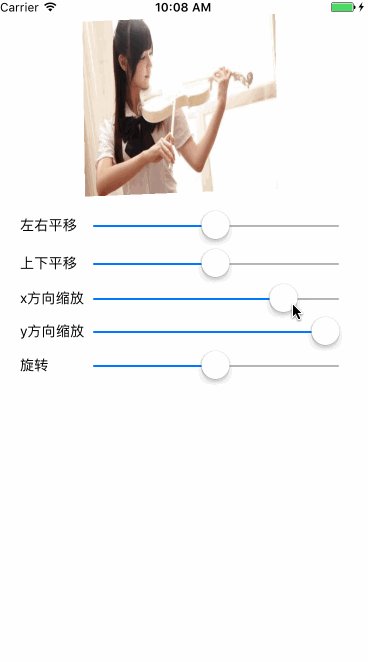
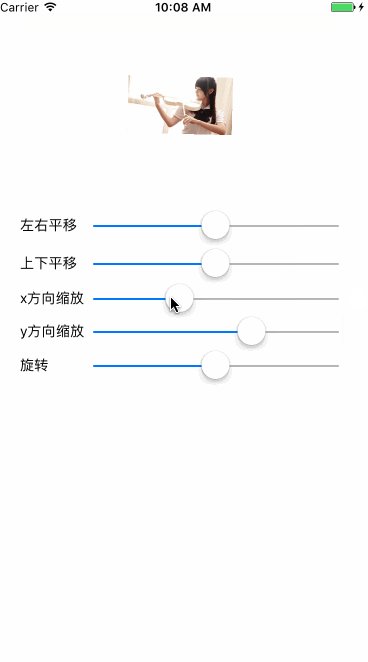
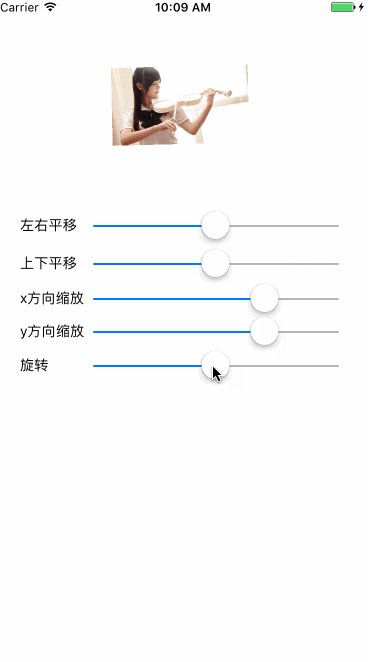
下方就是对ImageView的平移的效果。分别使用两个Slider来控制左右移动和上下移动。具体运行效果如下所示。

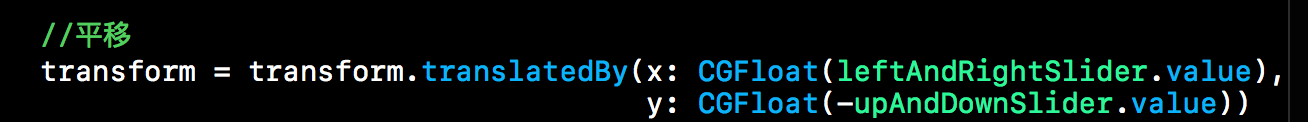
控制平移的代码也是比较简单的,如下所示。x参数为正时则向右移动,x为负数时,向左移动。而参数y为正时,向下移动,y为负值时向上运动。具体代码如下所示:

二、缩放
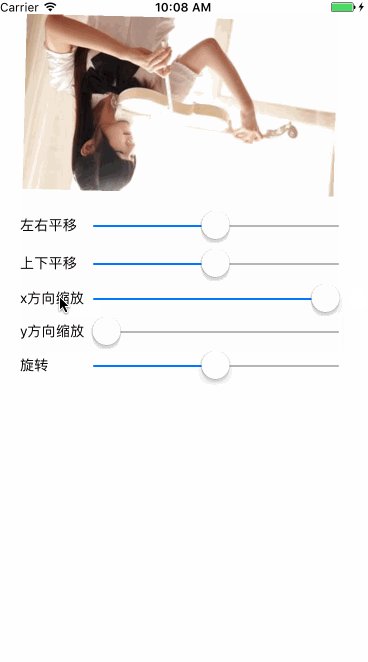
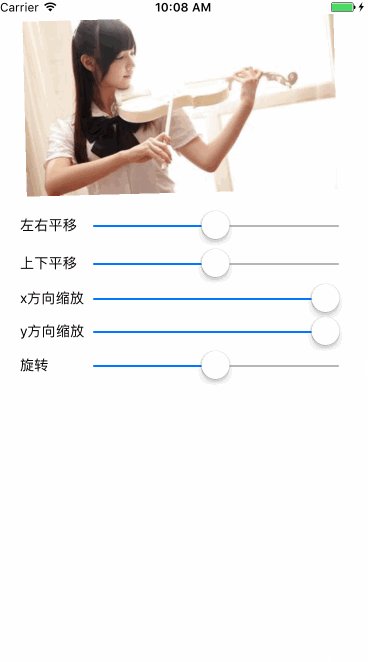
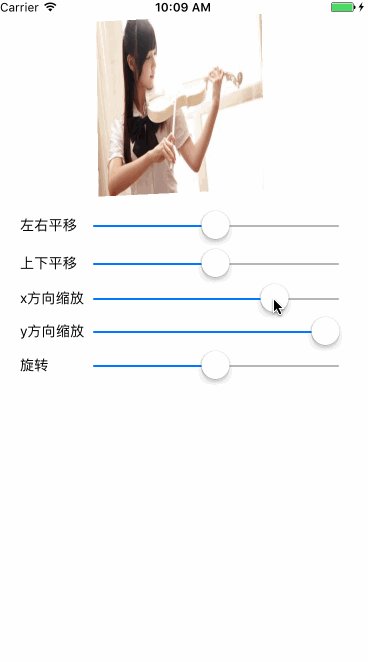
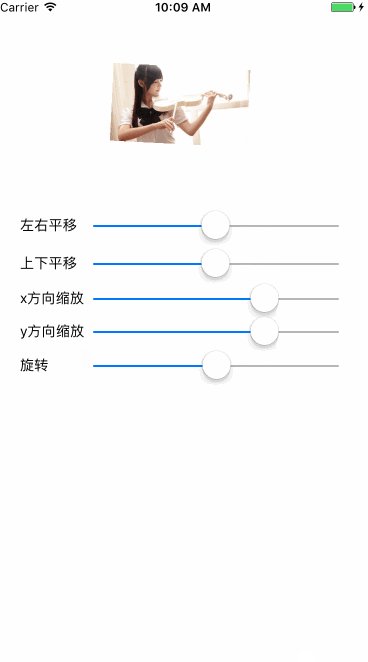
聊完平移,接下来我我们来看一下仿射变换的缩放。使用CGAffineTransform进行View的缩放也是比较简单的,下方就是对ImageView进行缩放的运行效果。在缩放的过程中分为x方向上的缩放和y方向的缩放。x和y分别表示在x轴和y轴上缩放的倍数,如果x或者y为负数的话,那么将相应的视图翻转后在进行缩放,运行效果如下所示。

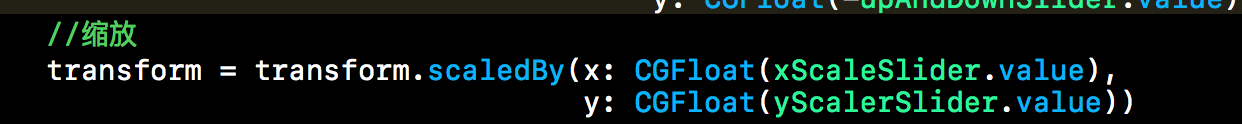
实现上述效果也是比较简单的,代码就下方一行,如下所示,x就表示x轴上的缩放量,y就表示y轴上的缩放量。

三、旋转
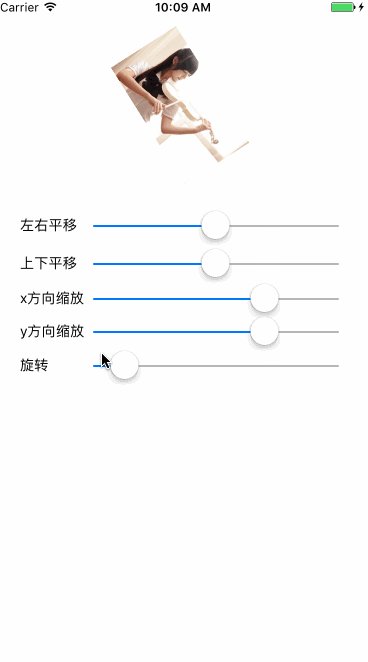
接下来就来聊聊CGAffineTransform的旋转,直奔主题,下方就是旋转的运行结果。旋转是是按照弧度进行旋转的,一圈是0-2∏,如果弧度为正,则是顺时针旋转,如果弧度为负,则是逆时针旋转。具体运行结果如下所示:

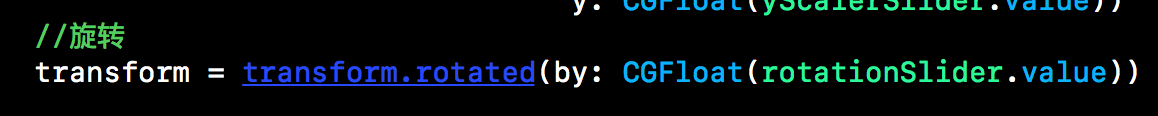
实现上述效果的代码也是比较简单的,具体代码如下所示:

标签:开发
原文地址:http://12942149.blog.51cto.com/12932149/1929657