标签:使用 path 时间短 多参数 exclude 项目 命令 auto logs
1 webpack 概述

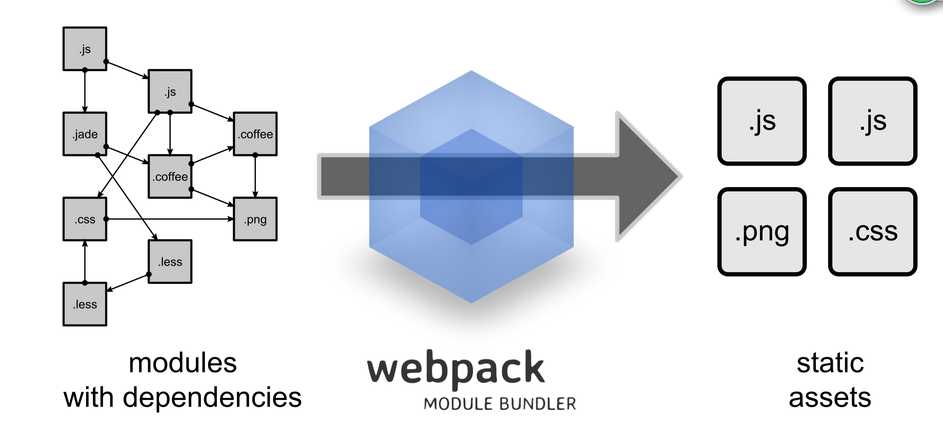
Webpack是一款用户打包前端模块的工具。主要是用来打包在浏览器端使用的javascript的。同时也能转换、捆绑、打包其他的静态资源,包括css、image、font file、template等。个人认为它的优点就是易用,而且常用功能基本都有,另外可以通过自己开发loader和plugin来满足自己的需求。这里就尽量详细的来介绍下一些基本功能的使用。
主要功能
2 webpac 安装
先安装node
3 配置文件webpack.config.js
module.exorts={}
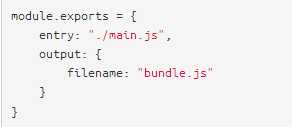
1) entry
//入口文件配置
当入口文件为单个时 ,参数为字符串,

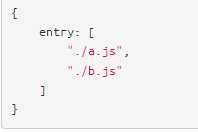
当入口文件为多个时,参数为对象/数组 其中key 为name


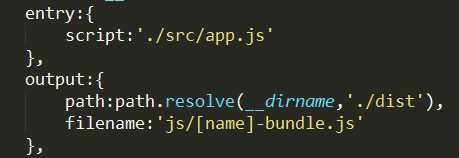
2)output
生成文件配置

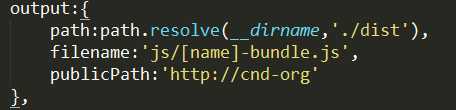
参数
path:生成路径,webpack2要求绝对路径,所以先引入path文件
filename: 生成的文件名字 可以动态创建也可以写死,稍后讲解
publicPath:上线时 文件在线地址
动态创建文件名:
[id]--生成chunk文件的id
[name]--chunk的name 例如文件入口的key值
[hash]---打包时生成的hash码
[chunkhash]--- 每个chunk生成的hash码,当文件改变时这个也跟随改变,文件内容改变时 文件名字也跟随改变
所以文件结构可以用以上三种任意拼接
3)插件的使用
与module 同级,plugins:[]
一 html-webpack-plugin
对html文件的操作
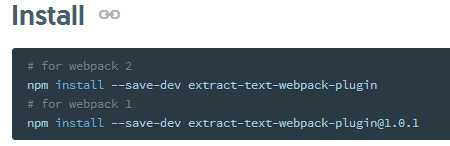
1)npm install html-webpack-plugin --save-dev
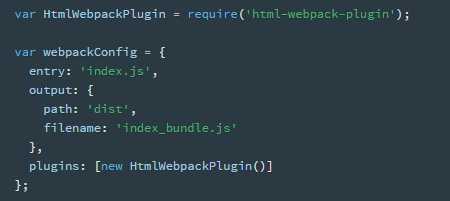
2)基础用法

参数解析
template 模板文件
filename:生成的html文件名字可以使用[name]-[hash]-[chunkhash]命名
inject:将生成的js文件插入到html文件的哪各部分 true | ‘head‘ | ‘body‘ | false
excludeChunks:[]排除那些chunk
chunks:[]包含哪些chunk
title:html title
更多参数参考https://github.com/jantimon/html-webpack-plugin
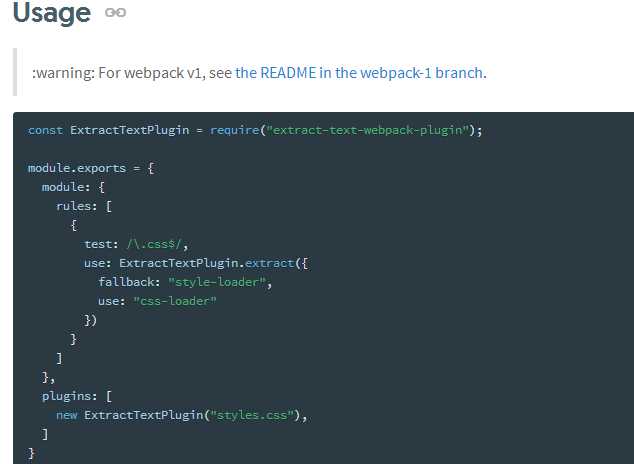
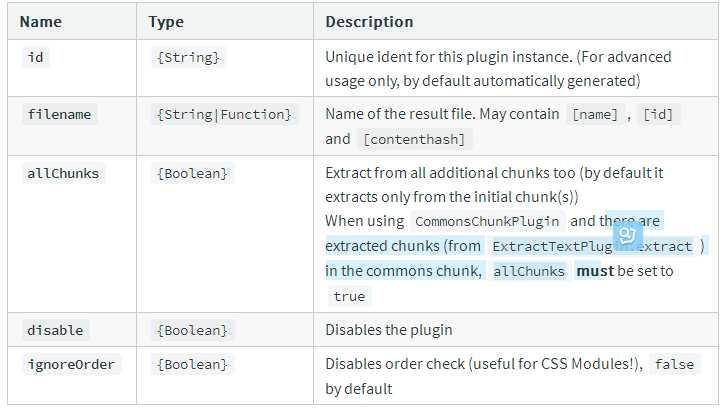
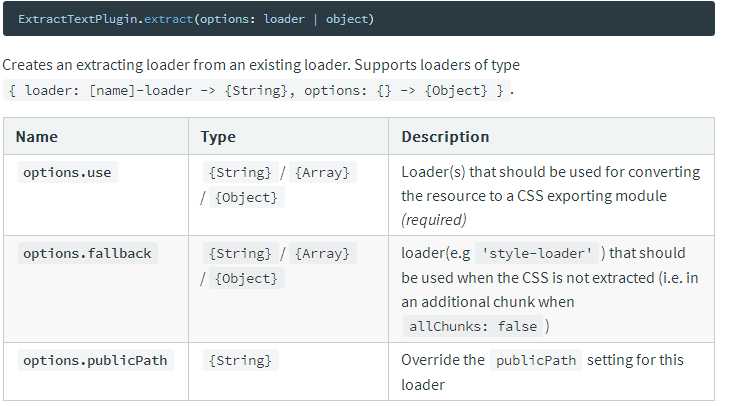
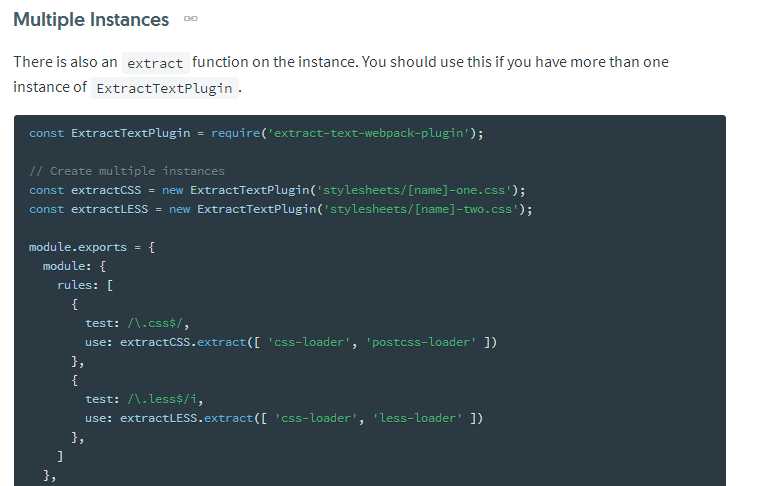
二 ExtractTextPlugin
生成单独的css 文件





更多参考
https://webpack.js.org/plugins/extract-text-webpack-plugin/#components/sidebar/sidebar.jsx
将打包好的js 绑定到html中
标签:使用 path 时间短 多参数 exclude 项目 命令 auto logs
原文地址:http://www.cnblogs.com/weiweisuo/p/6910001.html