标签:logs 技术 pack cli http rod 文件 script 过程
1.vue cli给我们提供了npm run build命令打包项目,在packa.json文件中scripts对象中有build属性,当我们执行npm run build时,就执行build对应的"node build/build.js"脚本

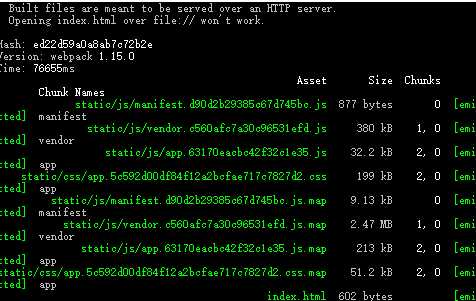
build完成后显示

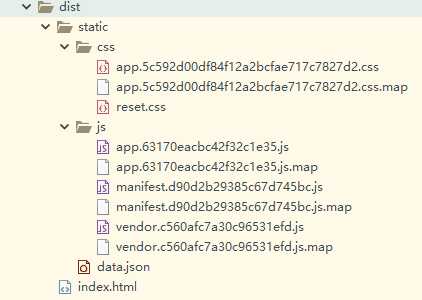
进入项目文件夹,找到dist文件夹,这些是打包后产生的文件

2.webpack打包过程中会将css和js文件单独提取出来,且会根据path存放进相应的文件夹下,形成如上图的根目录,文件名是根据内容产生的哈希值,文件内容改变,哈希值也会改变,项目中static目录下的文件也会全部拷贝到dist目录下的static文件下。
3.build后需要使用app server启动index.html文件,在根目录下创建文件
不让别人配置,将sourceMap改为false
node prod.server.js
标签:logs 技术 pack cli http rod 文件 script 过程
原文地址:http://www.cnblogs.com/yujihang/p/6896733.html