标签:案例 ticket img script javascrip 字符串 写法 web 字符
故名思议,你是个asp.net 或者是搞PHP的或者 是javaweb的 ,但是为了提高界面的效率,你必须会实用jquery的ajax,当然,在ajax异步传值的时候很头疼的一件事情就是,拼接字符串json下面给大家演示一个较为普通的拼写json,话不多少 我直接上code
$.ajax({
type: "Post", //方法
url: "MsgTongJi.aspx/AreaStu", //url
contentType: "application/json; charset=utf-8", //数据格式
data: "{\"id\":\"" + city + "\",\"area\":\"" + area + "\"}", //数据
//看上面的data 这是一种效率高 但是写起来非常费劲的写法,我这里只有两个参数,在头几天做项目的时候,需要同时提交20多条数据,我的天哪 我自己写了好几次都写错了,json字符串写了四五行,你会很头疼这种写法,特别是提交的数据多的时候
dataType: "json", //数据格式
success: function (data) {
$("#TongJi").html(name + xian + "报名的学生有" + data.d + "人");
}
//成功后的回调函数
});
//复制代码的时候注意 一定要引入jquery文件
//用的时候记得把我的注释给删掉了
看了上面的代码,很明显,如果是提交数十条数据拼接json字符串很头疼,特别是\"\":\"\" 我深知道 你也不想这样,但是我下面有一个新写法,lookcodeing....
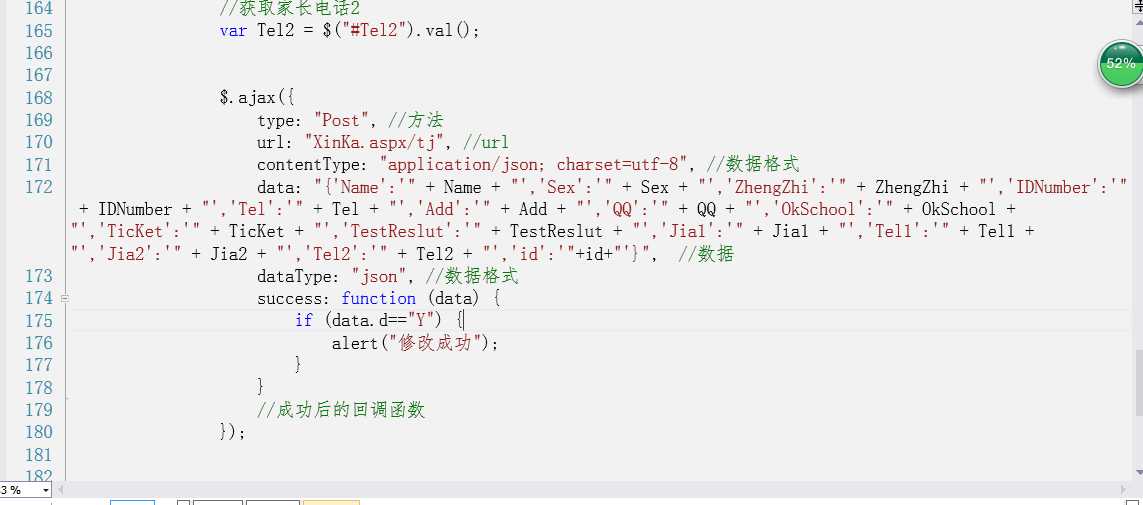
$.ajax({
type: "Post", //方法
url: "XinKa.aspx/tj", //url
contentType: "application/json; charset=utf-8", //数据格式
//在看下面很多条数据,仔细看 有冒号和逗号,分得清
data: "{‘Name‘:‘" + Name + "‘,‘Sex‘:‘" + Sex + "‘,‘ZhengZhi‘:‘" + ZhengZhi + "‘,‘IDNumber‘:‘" + IDNumber + "‘,‘Tel‘:‘" + Tel + "‘,‘Add‘:‘" + Add + "‘,‘QQ‘:‘" + QQ + "‘,‘OkSchool‘:‘" + OkSchool + "‘,‘TicKet‘:‘" + TicKet + "‘,‘TestReslut‘:‘" + TestReslut + "‘,‘Jia1‘:‘" + Jia1 + "‘,‘Tel1‘:‘" + Tel1 + "‘,‘Jia2‘:‘" + Jia2 + "‘,‘Tel2‘:‘" + Tel2 + "‘,‘id‘:‘"+id+"‘}", //数据
dataType: "json", //数据格式
success: function (data) {
if (data.d=="Y") {
alert("修改成功");
}
}
//成功后的回调函数
})
//这也是json拼接字符串的写法
这是案例

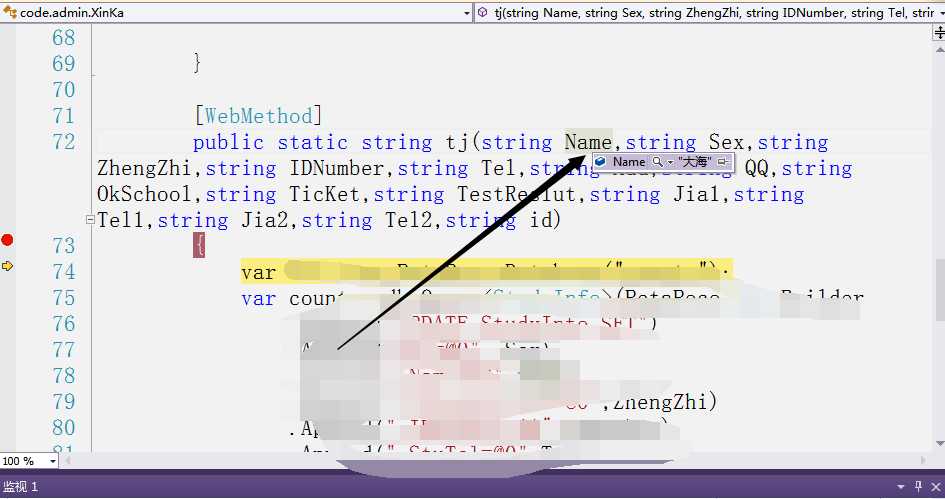
下面是后台代码
仔细看 已经传入后台了,代码写的就是好看 容易理解

Jquery ajax异步传值的两个实用的方法,你看后肯定会用第二个
标签:案例 ticket img script javascrip 字符串 写法 web 字符
原文地址:http://www.cnblogs.com/cnhonker/p/6912352.html