标签:android style blog http color os 使用 io ar
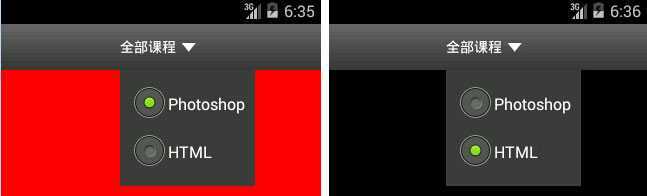
继续上一节的内容,改进一下,目标是点击菜单后把菜单收缩回去并且切换内容,我使用的是PopupWindow+RadioGroup

public class MainActivity extends TabActivity { private PopupWindow pop; private TabHost tabhost; private RadioGroup radiogroup; private RadioButton tab1,tab2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.test); //将layout的xml布局文件实例化为View类对象 LayoutInflater inflater =LayoutInflater.from(this); View view =inflater.inflate(R.layout.mypop, null); //创建PopupWindow,参数为显示对象,宽,高 pop =new PopupWindow(view, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); //PopupWindow的设置 pop.setBackgroundDrawable(new BitmapDrawable()); //点击外边消失 pop.setOutsideTouchable(true); //设置此参数获得焦点,否则无法点击 pop.setFocusable(true); //设置文本监听事件 TextView text =(TextView) findViewById(R.id.topmenu); text.setOnClickListener(new OnClickListener(){ @Override //判断是否已经显示,点击时如显示则隐藏,隐藏则显示 public void onClick(View v) { if(pop.isShowing()){ pop.dismiss(); }else{ pop.showAsDropDown(v); } } }); //tabhost tabhost=getTabHost(); tabhost.addTab(tabhost.newTabSpec("a").setContent(R.id.tab1).setIndicator("a")); tabhost.addTab(tabhost.newTabSpec("b").setContent(R.id.tab2).setIndicator("b")); //选项 radiogroup = (RadioGroup) view.findViewById(R.id.radiogroup); //设置radiobutton监听事件 radioCheckListener l =new radioCheckListener(); radiogroup.setOnCheckedChangeListener(l); } //点击菜单,切换卡并让菜单消失 public class radioCheckListener implements OnCheckedChangeListener{ @Override public void onCheckedChanged(RadioGroup group, int checkedId) { // TODO Auto-generated method stub switch(checkedId){ case R.id.tabps: tabhost.setCurrentTab(0); pop.dismiss(); break; case R.id.tabhtml: tabhost.setCurrentTab(1); pop.dismiss(); break; } } } }
菜单布局:
<?xml version="1.0" encoding="utf-8"?> <RadioGroup xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="#393C39" android:padding="10dp" android:id="@+id/radiogroup" > <RadioButton android:id="@+id/tabps" android:layout_width="match_parent" android:layout_height="match_parent" android:text="Photoshop" android:textColor="#ffffff" android:checked="true" /> <RadioButton android:id="@+id/tabhtml" android:layout_width="match_parent" android:layout_height="match_parent" android:textColor="#ffffff" android:text="HTML" /> </RadioGroup>
主布局:
<?xml version="1.0" encoding="utf-8"?> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@android:id/tabhost" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/titlebg" android:gravity="center" android:orientation="vertical" > <TextView android:id="@+id/topmenu" android:layout_width="wrap_content" android:layout_height="46dp" android:clickable="true" android:drawableRight="@drawable/ic_menu_trangle_down" android:gravity="center_vertical" android:text="全部课程" android:textColor="#ffffff" /> </LinearLayout> <TabWidget android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@android:id/tabs" android:visibility="gone" > </TabWidget> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@android:id/tabcontent" > <LinearLayout android:id="@+id/tab1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#ff0000" ></LinearLayout> <LinearLayout android:id="@+id/tab2" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#000000" ></LinearLayout> </FrameLayout> </LinearLayout> </TabHost>
相关文章:
标签:android style blog http color os 使用 io ar
原文地址:http://www.cnblogs.com/tinyphp/p/3940096.html