标签:html 使用 log com 图片 jpg 搜索引擎搜索 小问题 lin
主要总结内容总结如下:
1. <!DOCTYPE>:
Html的文档类型声明。
声明该文件是Html 5文件,
让浏览器按照Html 5准备进行解析显示。
文档声明在Html文件中必须要有,而且必须写在文件最上方。
如:<!DOCTYPE html>
2. 注释:
写给程序员看的,网页不显示。
html中的注释的快捷键是:“Ctrl+/”。
3. <head></head> 头:
用于描述网页的一些关键信息,例如网页的配置、设置、关键字等。。。
这些信息,大多网页的浏览器看不到,但是对网页的解析至关重要!
4. <meat/> 标签用于描述网页的各种信息。
(1)其中:<meta charset="utf-8" />这是网页的编码格式为:UTF-8格式。
常见的中文编码格式有:
GB2312:国标码,简体中文;
GBK:扩展国标码,简体中文;
UTF-8:万国码,兼容各种语言的编码。常用!!!
(2)设置网页的关键字有助于搜索引擎的搜索。
name="keywords"表示这个meta标签设置的是网页的关键字;
content="..."表示关键字的详细信息,多个关键字用英文的逗号分开;
如:<meta name="keywords" content="杰瑞教育,H5周末班,网页开发" />
(3)设置网页的描述信息,搜索引擎搜索的时候,标题下面的一段文字!非常重要!!!
name="description"表示这个meta标签设置的是网页的详细信息;
content="..."表示描述信息的详细内容;
如:<meta name="description" content="这是我在杰瑞教育开发的第一个网页!" />
5. <title></title>:网页的标题,显示在浏览器选项卡上面的文字!
如:<title></title>
6. <link/>:链接网页的小图标:网页选项卡上的小图片!
rel=“icon” 表示当前link的作用是链接网页的图标;
href="img/icon.jpg"href表示图标的地址在什么地方。
如:<link rel="icon" href="img/icon.jpg" />
7. HTML的标签的基本分类:
1.块级标签:显示为块状,独占一行,自动换行。
2.行级标签:在一行中,从左往右依次排列,不会自动换行。
8. h标签:标题标签,显示为黑体加粗!!!
标题标签一共6种:
h1~h6:h1最大,h6最小!
如:<h1>这是H1标签</h1>
<h2>这是H2标签</h2>
<h3>这是H3标签</h3>
<h4>这是H4标签</h4>
<h5>这是H5标签</h5>
<h6>这是H6标签</h6>
9. <hr />标签:表示一条水平线。
如:<hr />
10. <p></p>标签:表示段落标签。相当于文章中的一段文字。
如:<p></p>
11. <br/>标签:
换行符。
注意:在代码中直接换行浏览器是不认识的,必须使用换行符<br/>告诉浏览器
这里要还行。
如:<br/>
12. <pre>标签:
表示预格式标签。会保留代码中的空格、回车等符号,直接在浏览器上显示。
常用于在网页中显示代码,保留代码格式。
如:<pre></pre>
13. <blockquote></blockquote>:块引用标签,表明一段话是从其他网站引用的。
有一个重要属性:cite:""表示这段话的引用来源,常放一个网站的地址。
但浏览器不显示。
如:<blockquote cite="http:www.jredu100.com"></blockquote>
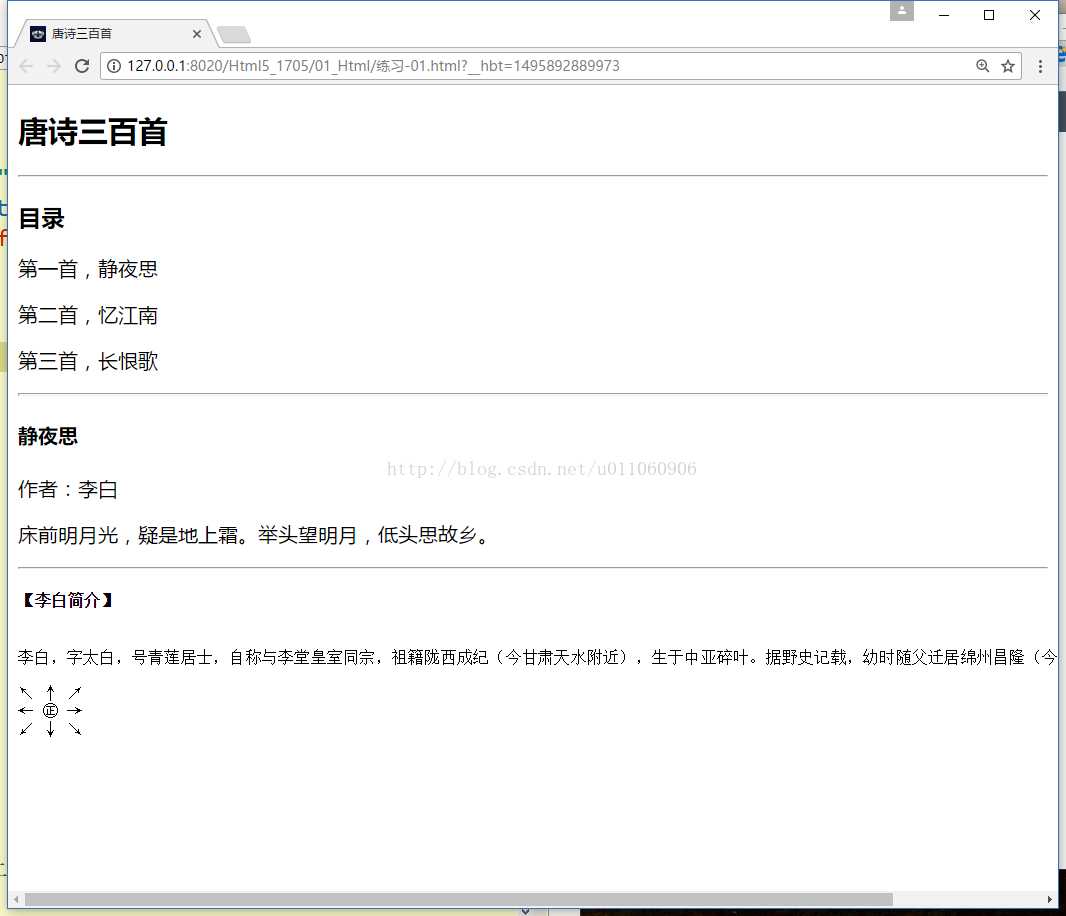
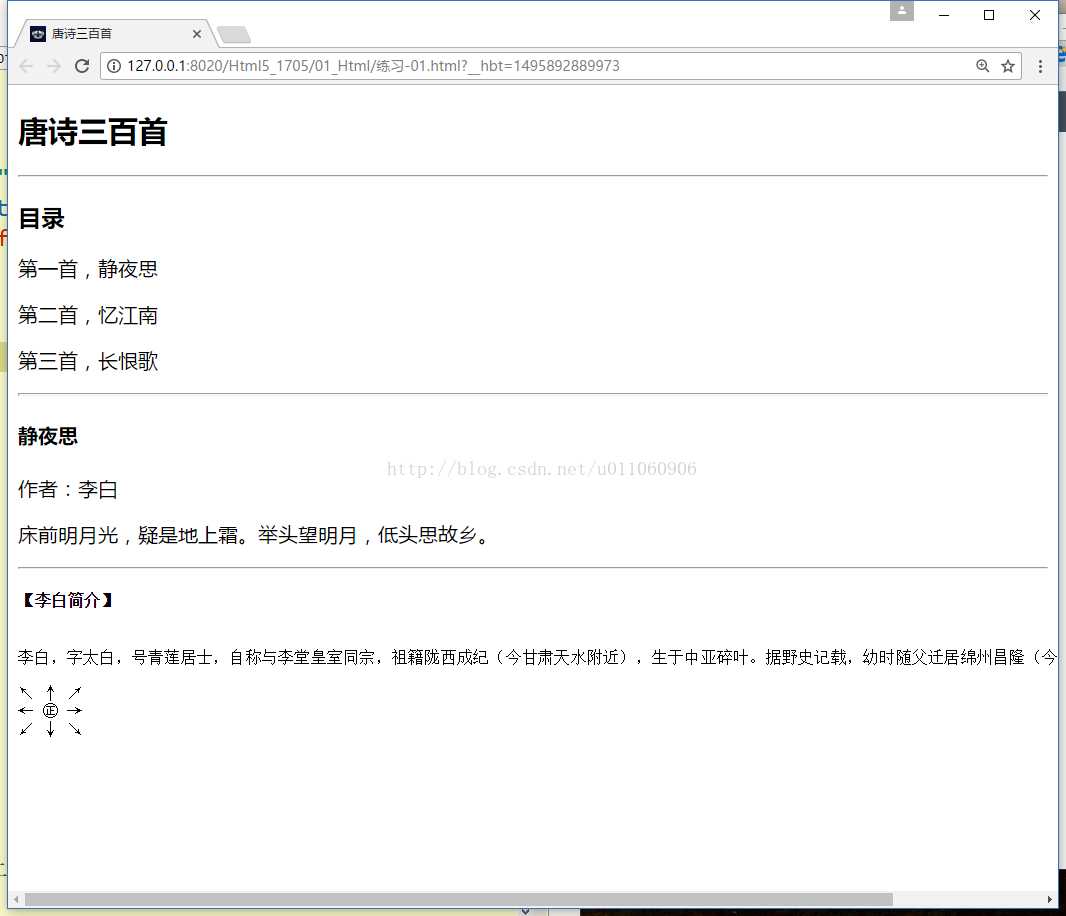
今日练习:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>唐诗三百首</title>
<link rel="icon" href="img/icon.jpg" />
</head>
<body>
<h2>
唐诗三百首
</h2>
<hr/>
<h3>目录</h3>
<!--<pre>
第一首,静夜思
第二首,忆江南
第三首,长恨歌
</pre>-->
<p>第一首,静夜思</p>
<p>第二首,忆江南</p>
<p>第三首,长恨歌</p>
<hr/>
<h4>静夜思</h4>
<p>作者:李白</p>
<p>床前明月光,疑是地上霜。举头望明月,低头思故乡。</p>
<!--<pre>
<h4>静夜思</h4>
作者:李白
床前明月光,疑是地上霜。举头望明月,低头思故乡。
</pre>-->
<hr/>
<pre>
<h4>【李白简介】</h4>
李白,字太白,号青莲居士,自称与李堂皇室同宗,祖籍陇西成纪(今甘肃天水附近),生于中亚碎叶。据野史记载,幼时随父迁居绵州昌隆(今四川江油)青莲乡......
↖ ↑ ↗
← ㊣ →
↙ ↓ ↘
</pre>
</body>
</html>
运行结果:
总结:学习中遇到了一些小问题,如:p标签的效果没有仔细看,错误的使用了pre标签,导致显示结果有细微的差别。
Html_Head部分及基本块级标签_Day01
标签:html 使用 log com 图片 jpg 搜索引擎搜索 小问题 lin
原文地址:http://www.cnblogs.com/ahty/p/6914591.html