标签:ios 传统 工作 studio dex 技术分享 ade bsp nbsp
APICloud创建跨平台应用有两种方法,一种在云端直接创建,一种是在APICloud Studio中创建。
创建一个应用
1.注册账号

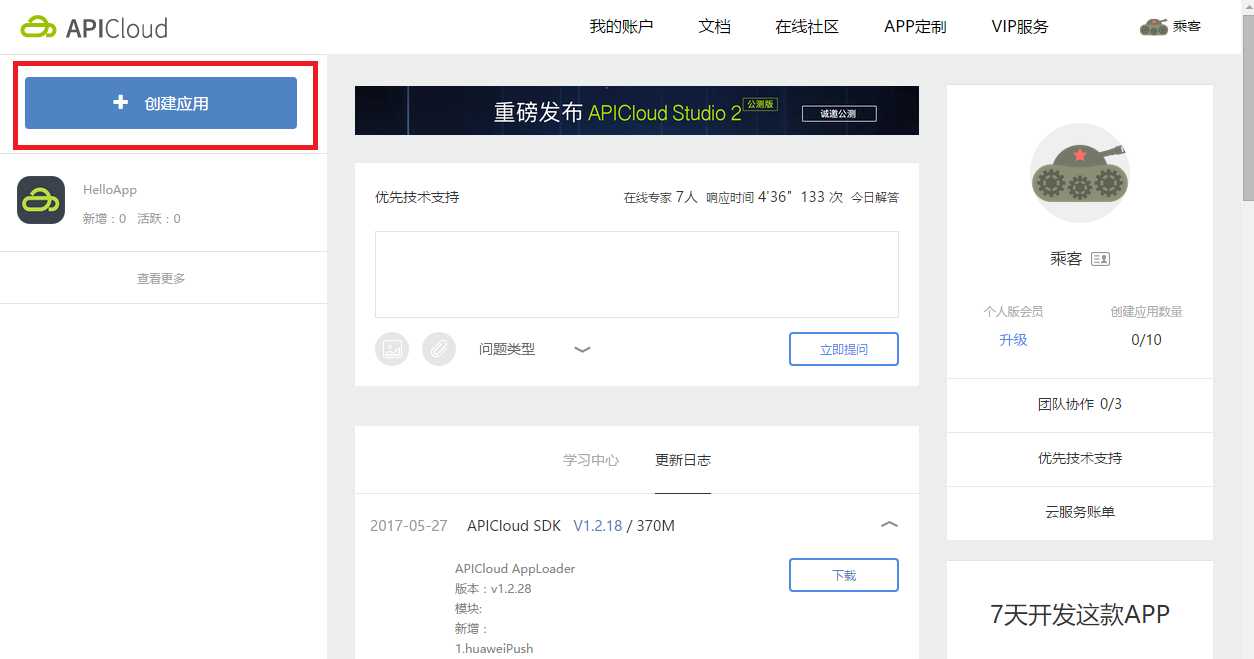
2.创建HelloApp应用

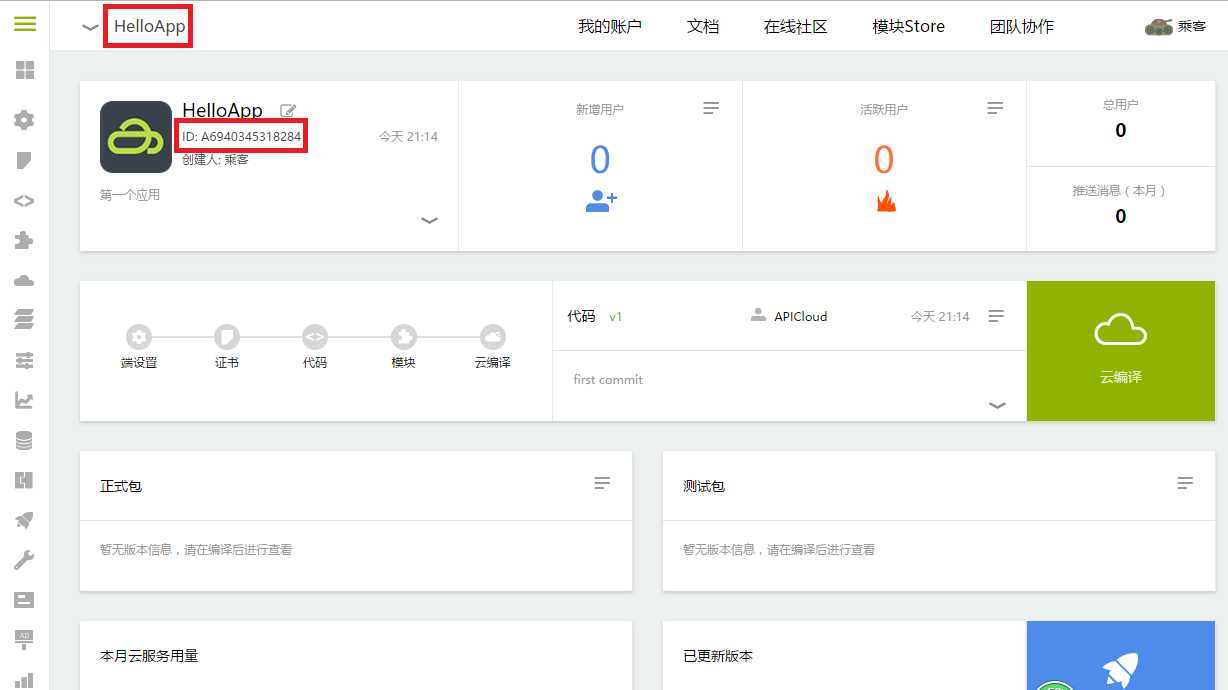
3.留意应用的ID
.
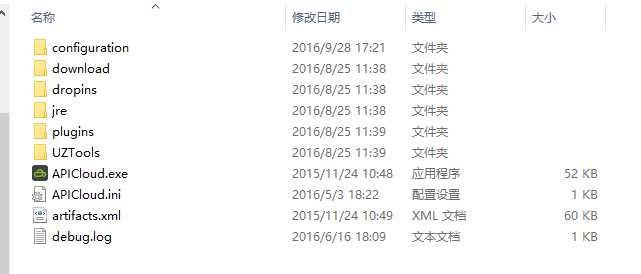
4.下载APICloud Studio,点击APICloud.exe直接运行

5.选择工作文件夹

6.登陆

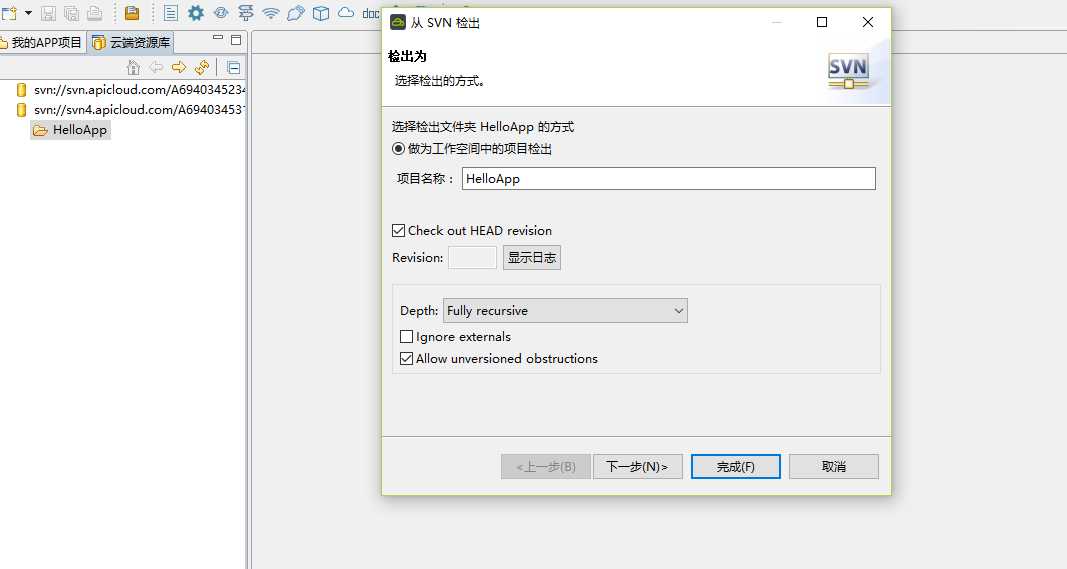
7.右击项目,选择“检出为”菜单,直接单击完成按钮

8.此时项目中已经包含一些基本的HTML文件,我们采用传统的浏览方式,打开G:\APICloud\workspace\HelloApp,这就是我们新创建的应用,里面默认有个index.html文件,选择在浏览器中打开它,即可看到默认的效果

同步本地应用到云端资源库
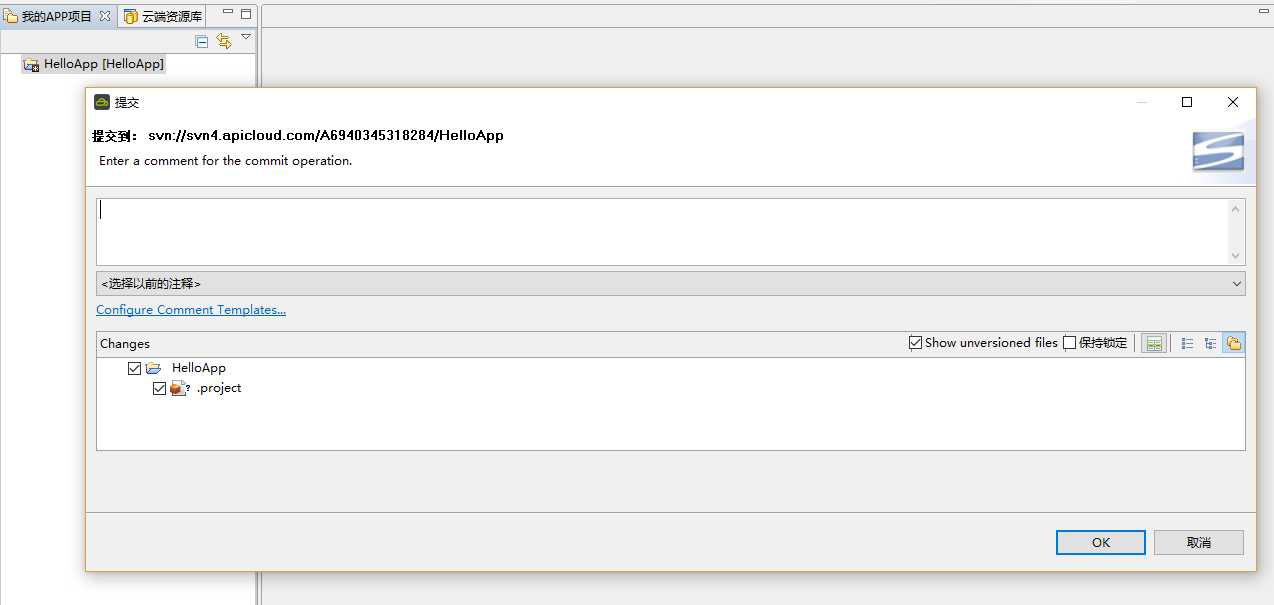
开发者在APICloud Studio创建的应用会和云端资源库建立连接。项目代码改动后,可以使用APICloud Studio的代码提交功能提交代码到云端资源库
选择需要同步到云端资源库的项目,在我的APP项目下右键,选择‘云端同步’,并OK

真机同步调试
APICloud提供两种真机测试方式
1.wifi真机同步
2.USB真机同步
真机同步必须在手机安装AppLoader(安卓.apk格式,苹果.ipa格式,需要借助iTools等工具)
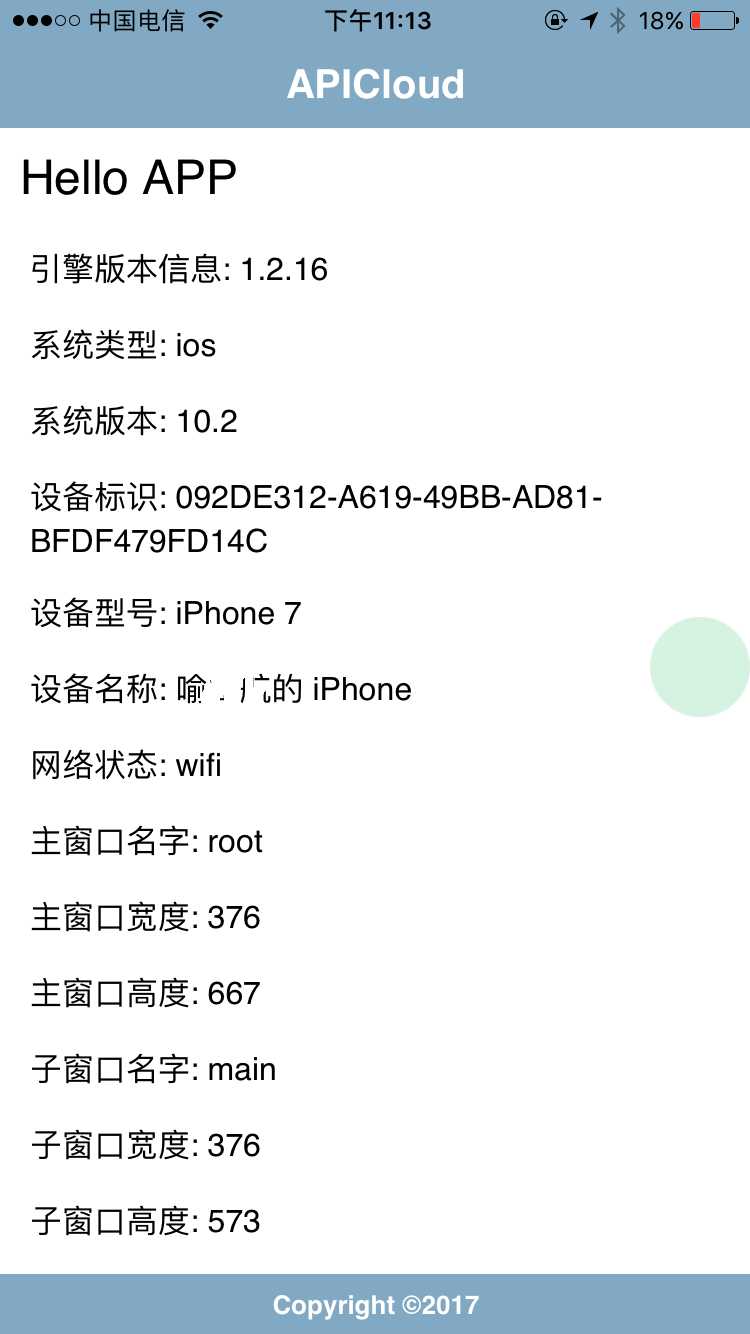
安装AppLoader后,单击圆球,输入IP地址和端口号,灰色圆球变为绿色,并在APICloud中,右击项目名称,在弹出的菜单中选择‘wifi真机同步’得到如下结果

云编译打包
云编译在浏览器中完成,不需要在本地APICloud
在浏览器中登陆APICloud,选中要编译的项目,单击‘云编译’按钮
ios需要制作证书
标签:ios 传统 工作 studio dex 技术分享 ade bsp nbsp
原文地址:http://www.cnblogs.com/yujihang/p/6915056.html