标签:界面 log listen 提交 选中 监听 监听器 意图 主题
网站地址,保密,下面进入主题

页面元素和JS代码

无法看
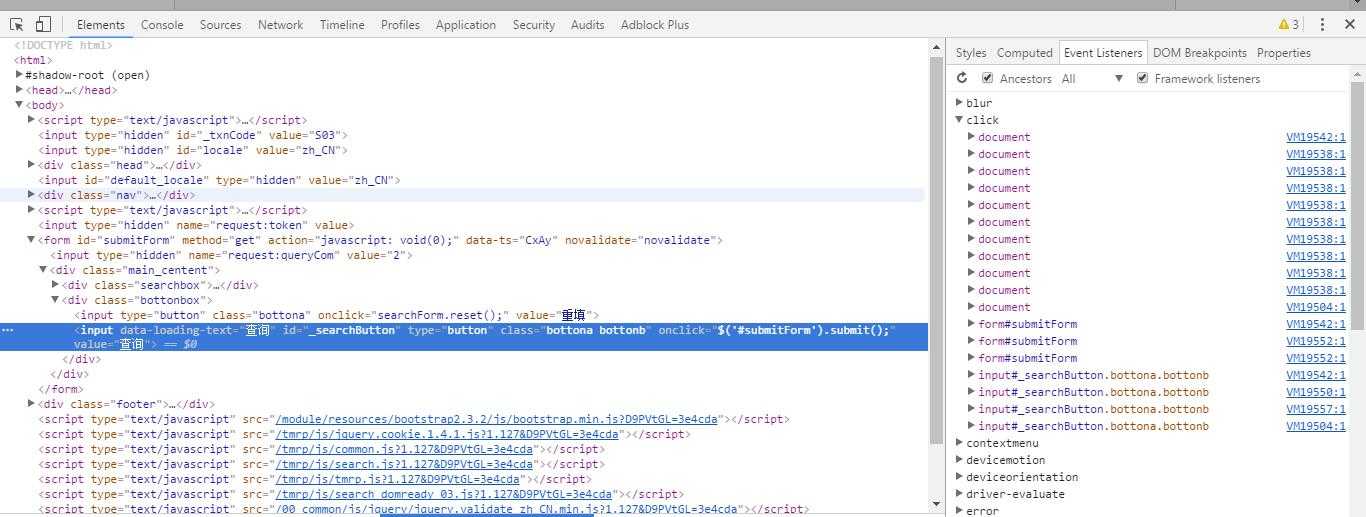
用谷歌浏览器,选择器选中提交按钮,注意看界面元素源码

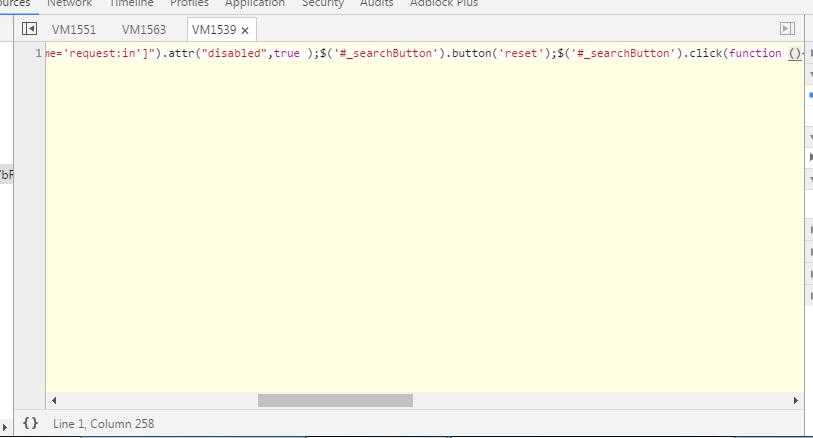
onclick="$(‘#submitForm‘).submit()",按钮点击事件和回调函数出来了,右边,找到EventListener,点击,展开所有事件,找到click事件,如果右边框所示,

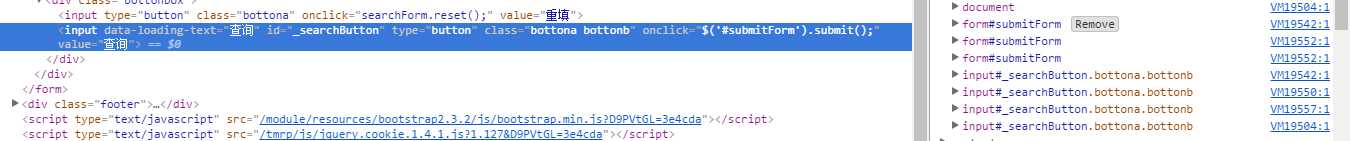
注意图右侧有个remove,把对方的事件监听器一个一个去掉,再去点击按钮,如果移除后点击按钮没反应那就是对应的监听器,
找到对应的监听器,点VMxxxx,进入源码,

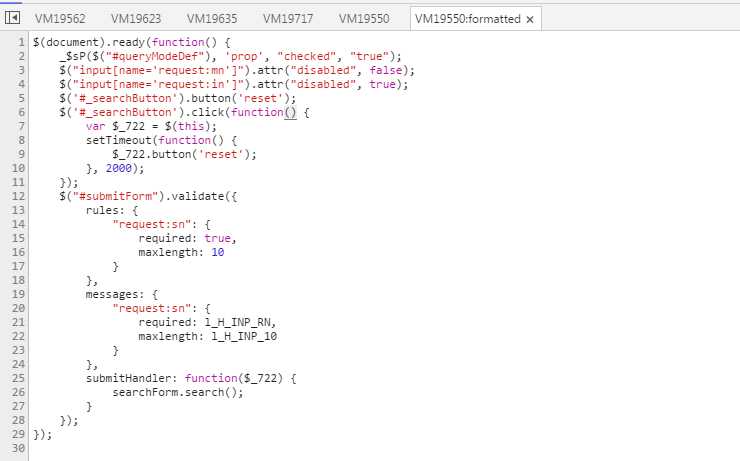
左下角,一对花括号,点击对代码进行格式,

看到这堆开心了吧,
submitHandler:function($_722)
{
searchForm.search();,打个断点放这里,进行浏览器JS调试,这样所有内容全部有了
}
标签:界面 log listen 提交 选中 监听 监听器 意图 主题
原文地址:http://www.cnblogs.com/shuiyonglewodezzzzz/p/6915576.html