标签:特殊属性 css 规范 children group http 注意 width 基于
http://www.extjs-tutorial.com/extjs/working-with-dom
Ext JS是一个DHTML库。 它通过使用JavaScript创建或操作DOM元素来创建UI。 您可能知道,并不是所有浏览器都使用相同的JavaScript DOM操作方法对DOM元素执行相同的操作。 与DOM创建和操纵有关的跨浏览器问题。 为了解决跨浏览器问题,Ext JS包含以下类来创建或操作DOM元素。
|
Class |
Description |
|
Ext.dom.Element |
Ext JS中包含单个HTML DOM元素的主类。 它包括具有规范的跨浏览器问题的DOM操作方法,以便程序员不必担心跨浏览器问题。 |
|
Ext.dom.CompositeElement |
它封装了一组HTML DOM元素。 包括操作,过滤或对DOM元素集合执行特定操作的方法。 |
|
Ext.dom.Helper |
它包括使用指定的属性(如tag,children,cls和html)创建DOM元素的方法。 |
|
Ext.dom.Query |
允许我们使用CSS3选择器搜索dom元素,它是自己的选择器和基本的XPath查询语法。 |


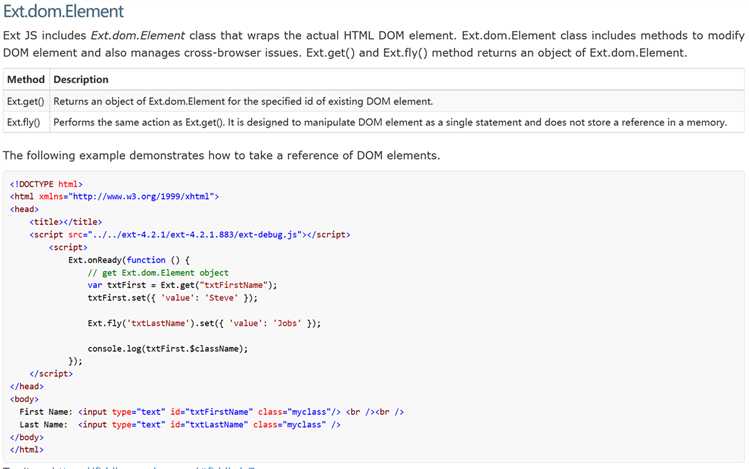
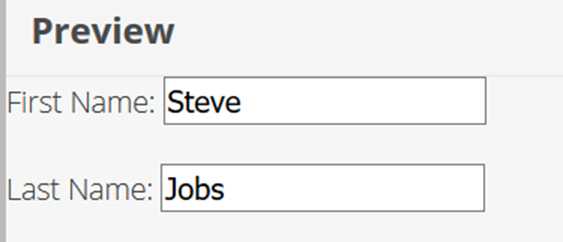
在上面的例子中,Ext.get()方法返回一个Ext.dom.Element对象,该对象的id为"txtFirstName"。 然后可以使用Ext.dom.Element的各种方法来操作DOM元素,例如,set()方法在上面的例子中用于设置输入值。 以同样的方式,Ext.fly()方法用于获取DOM元素的引用并在同一个语句中进行操作。
注意:当您不需要对DOM元素执行多个操作时,Ext.fly()函数是操作DOM元素的更有效的方法。 它被设计为更有效地操作并且使用较少的内存。
----------------------------------------------------------------------
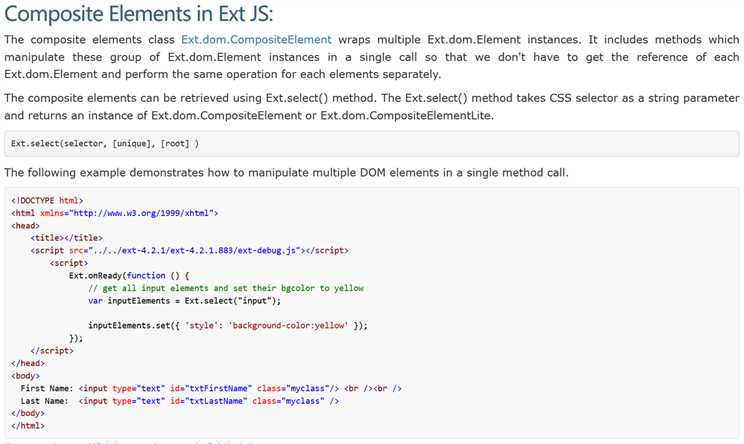
Ext.dom.CompositeElement类的复合元素包装多个Ext.dom.Element实例。 它包括在单个调用中操作这些Ext.dom.Element实例组的方法,以便我们不必得到每个Ext.dom.Element的引用,并且为每个元素分别执行相同的操作。
可以使用Ext.select()方法检索复合元素。 Ext.select()方法将CSS选择器作为字符串参数,并返回Ext.dom.CompositeElement或Ext.dom.CompositeElementLite的实例。

在上面的例子中,Ext.select()返回包含所有输入元素的Ext.dom.CompositeElement。 然后,您可以在单个语句中操作所有元素。 set()方法设置所有选定元素的style属性。
通过将不同的CSS选择器传递给select()方法,并使用Ext.dom.CompositeElement的各种方法,可以选择其他元素。
----------------------------------------------------------
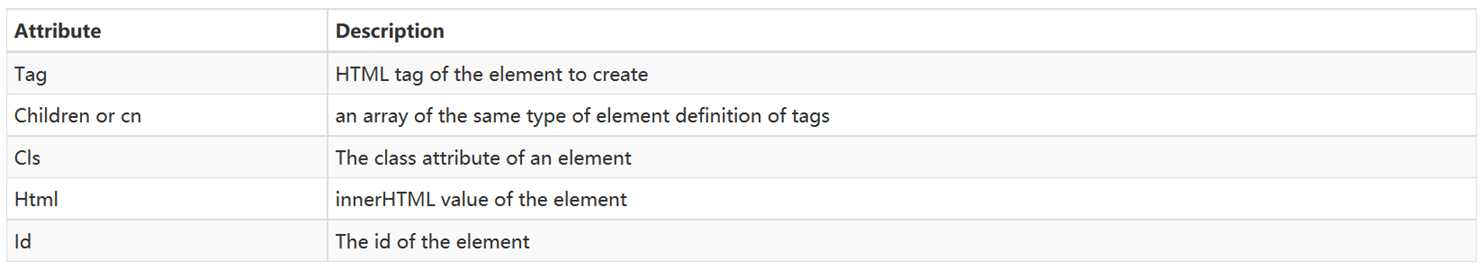
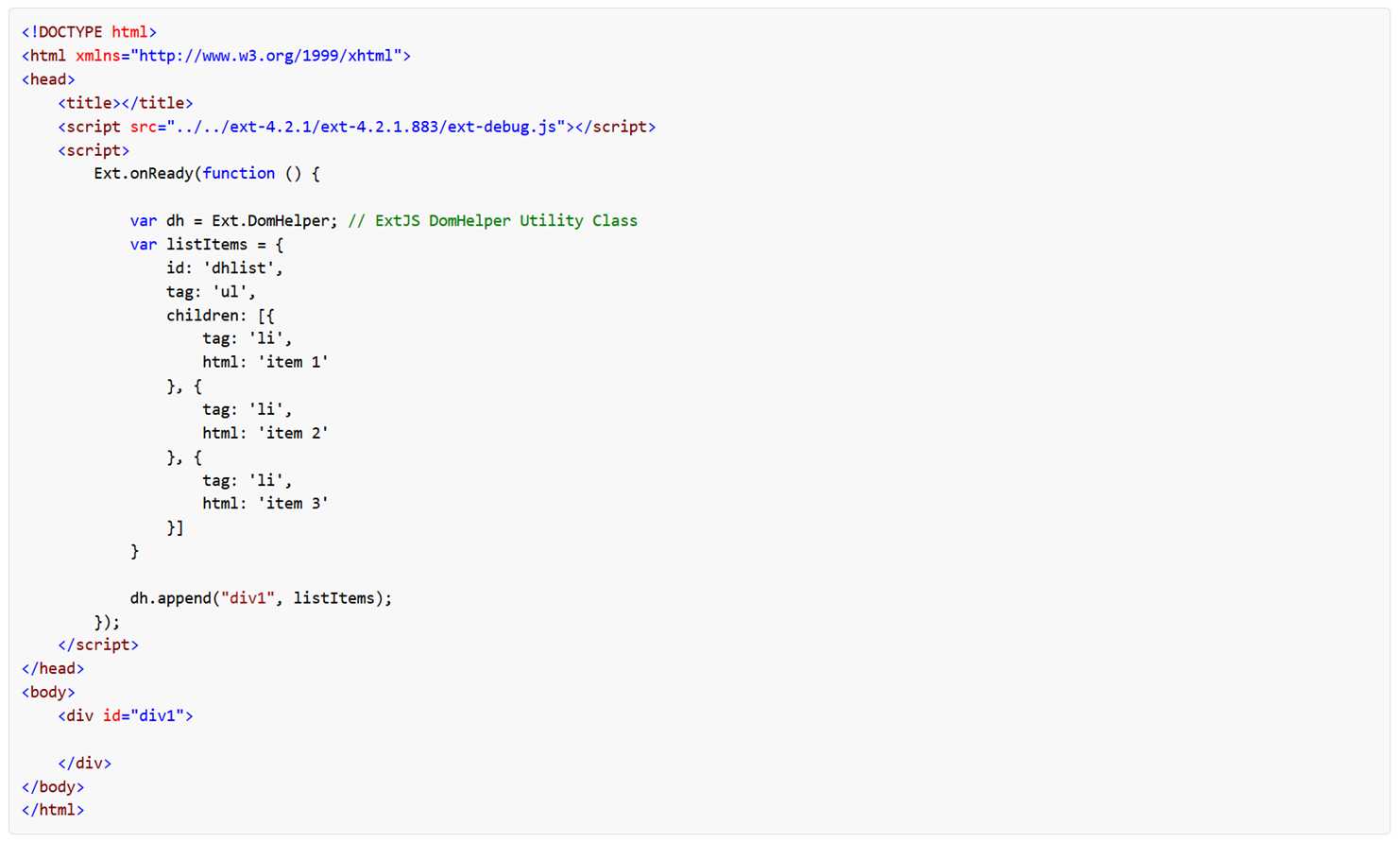
Ext.dom.Helper类允许我们添加新的DOM元素,修改或删除HTML文档中现有的DOM元素。
DomHelper类使用具有以下特殊属性的基于JSON的语法来创建新的DOM元素。



【extjs6学习笔记】1.12 初始: Working with DOM
标签:特殊属性 css 规范 children group http 注意 width 基于
原文地址:http://www.cnblogs.com/ningth/p/6917059.html