标签:conf png alt actor oct version service img bsp
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstController">
</div>
</div>
<script type="text/javascript" src="../../vendor/angular/angularJs.js"></script>
<script type="text/javascript" src="app/index.js"></script>
<script>
</script>
</body>
</html>
index.js:
var myApp = angular.module(‘myApp‘, [], [‘$provide‘, function ($provide) {
}])
//把name注入config
.config(function (name) {
console.log("config中的值:" + name)
})
//run是在config之后 在controller之前执行
.run(function () {
console.log("run在config之后在controller之前:" + ‘run‘);
})
//定义常量 可以注入任何方法
.constant(‘name‘, ‘zhangsan‘)
//只能注入到controller/service/factory
.value(‘version‘, ‘v-1.0‘)
.controller(‘firstController‘, [‘name‘, function (name) {
console.log("controller中的值:" + name);
}])
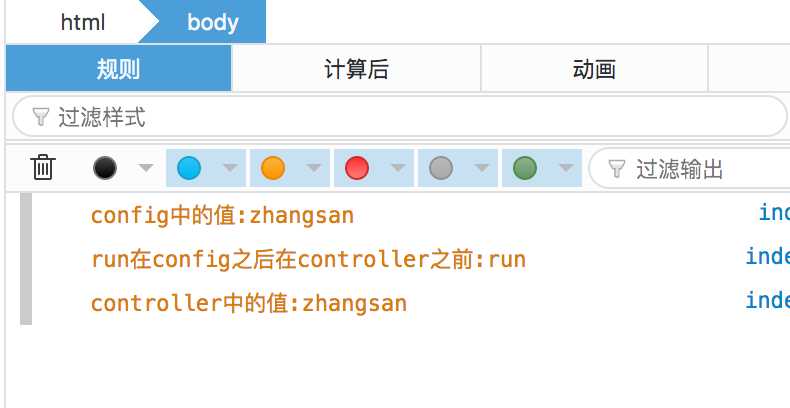
运行结果:

angularJS1笔记-(16)-模块里的constant、value、run
标签:conf png alt actor oct version service img bsp
原文地址:http://www.cnblogs.com/yk123/p/6917088.html