标签:private 本地 接口 cdb close 修改路径 rtu 修改 http
正好最近手上在给一个Razor MVC项目实现一个多语言功能,叫Globalization也好,Localization也好,whatever。最终要实现的效果呢,就是一键切换全站语言,并且开发的时候只需要写一套页面。
下面进入正题
首先,我们要创建一个CultureConfigurer类,用于管理本地化资源,完成“翻译”环节:
这里我用了静态类,然后在MVC项目StartUp的时候执行Init()方法,其实有点蠢,当然你们也可以先写一个接口然后用依赖注入成单例。

1 using System.Collections.Generic; 2 using System.IO; 3 using System.Reflection; 4 using Newtonsoft.Json; 5 6 namespace Localization 7 { 8 public enum Culture 9 { 10 Cn, 11 En 12 } 13 14 public static class CultureConfigurer 15 { 16 private static Dictionary<string, string> _enDictionary; 17 private static Dictionary<string, string> _cnDictionary; 18 19 public static void Init() 20 { 21 var assembly = Assembly.Load(new AssemblyName("Localization")); 22 23 var resourceNames = assembly.GetManifestResourceNames(); 24 foreach (var resourceName in resourceNames) 25 { 26 if (resourceName.EndsWith("en-US.json") || resourceName.EndsWith("zh-CN.json")) 27 { 28 using (var stream = assembly.GetManifestResourceStream(resourceName)) 29 { 30 if (stream != null) 31 { 32 using (StreamReader reader = new StreamReader(stream)) 33 { 34 var content = reader.ReadToEnd(); 35 Dictionary<string, string> localizationDictionary = 36 JsonConvert.DeserializeObject<Dictionary<string, string>>(content); 37 if (resourceName.EndsWith("en-US.json")) 38 { 39 _enDictionary = localizationDictionary; 40 } 41 else 42 { 43 _cnDictionary = localizationDictionary; 44 } 45 } 46 } 47 } 48 } 49 } 50 } 51 52 public static string GetValue(string key, Culture culture) 53 { 54 switch (culture) 55 { 56 case (Culture.Cn): 57 { 58 if (_cnDictionary.ContainsKey(key)) 59 { 60 return _cnDictionary[key]; 61 } 62 else 63 { 64 return $"[{key}]"; 65 } 66 } 67 case (Culture.En): 68 { 69 if (_enDictionary.ContainsKey(key)) 70 { 71 return _enDictionary[key]; 72 } 73 else 74 { 75 return $"[{key}]"; 76 } 77 } 78 default: 79 { 80 return $"[{key}]"; 81 } 82 } 83 } 84 } 85 }
这里需要注意几点:
1. enum类Culture用于代表要实现的语言,这里我只是简单的实现了中文和英文(其他我也不懂),对应的CultureConfigurer类就有中文和英文两个Dictionary
2. 使用了Assembly.Load加载了程序集,参数为你自己的程序集名称,我这里就随便写了一个
3. 资源文件我选择了json文件,也是为了方便js中调用,当然你也可以用xml或者任何你想要用的格式,只需要调整解析方法,把文件内容加载到对应的Dictionary中就可以了
4. 看到GetValue方法,相信大家都已经明白了,其实就是多语言不管是什么语言,都用某个词做key,然后调用这个方法“翻译”成当前语言的词。比如以“Open”作为Key,那么中文Dictionary中就应该有一个KeyValuePair是"Open":"打开",而相应的英文中应该有一个"Open":"Open",那么Culture为中文时,显示就是“打开”,英文就是“Open”。
5. 资源文件可以创建在程序集中的任何位置,如果你的项目有project.json文件,那么就在buildOptions里面添加,注意根据自己的文件位置修改路径
"embed": { "include": [ "Localization/SourceFiles/*.json" ] }
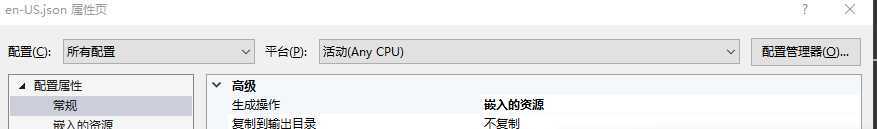
如果是VS2017,是csproj文件,那么右击要添加的资源文件,选择“属性”,配置改为“所有配置”,配置属性的高级中“生成操作”修改为“嵌入的资源”,如下图:

到这里,我们已经写好了实现本地化的核心类,下面要解决如何在页面上显示的问题:
在MVC项目中新建一个类MyRazorPage
1 using System; 2 using Microsoft.AspNetCore.Mvc.Razor; 3 using Localization; 4 5 namespace MVC.Views 6 { 7 public abstract class MyRazorPage<TModel> : RazorPage<TModel> 8 { 9 public virtual string L(string source) 10 { 11 var value = Context.Request.Cookies["__culture"]; 12 Culture c; 13 if (string.IsNullOrEmpty(value) || !Enum.TryParse(value, out c)) 14 { 15 c = Culture.Cn; 16 } 17 return CultureConfigurer.GetValue(source, c); 18 } 19 } 20 }
注意这个类是一个抽象类,继承了RazorPage<TModel>。然后在Views文件夹下找到_ViewImports.cshtml文件,在里面添加一行“@inherits MVC.Views.MyRazorPage<TModel>”,这样你的所有RazorPage就会继承MyRazorPage这个类,也就是说你可以在MyRazorPage里写自己想要用的方法,在cshtml里就可以直接调用啦。这里我写了一个L方法,调用了CultureConfigurer的GetValue方法。那么,在页面上需要翻译的文字就只要写成@L("Open")这样的就可以啦。
可以看到,我是将用户语言保存在Cookie中的,这里大家可以有各自的实现方法。我的实现方法很简单,用户切换语言的时候就访问一个接口,修改了代表语言的Cookie,然后刷新页面就可以了。
有问题的话欢迎在下面留言,这是我的第一篇博客,希望对大家有用吧!
Asp.Net Core MVC项目实现多语言(Globalization/Localization)
标签:private 本地 接口 cdb close 修改路径 rtu 修改 http
原文地址:http://www.cnblogs.com/Walterwhatwater/p/6917543.html