标签:height trap 主菜单 lan 手写 ram width 注意 官方文档
最近有许多的Css 3 demo,因此为了方便查阅,就将demo部分放在 jsfiddle ,方便日后翻阅。

这是 JSFIDDLE 的官网文档,都是英文,不过对照看还是可以的:官方文档
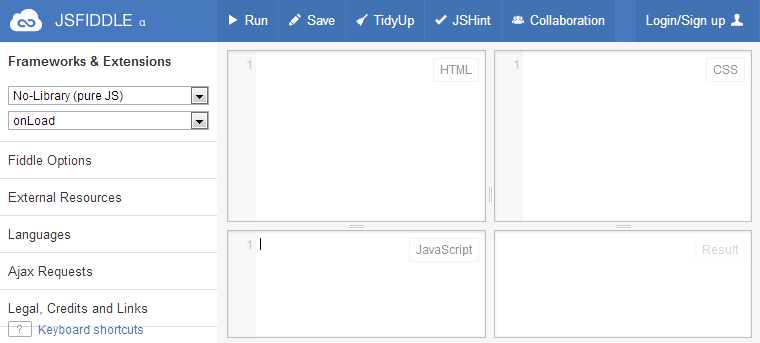
HTML区域:
它的HTML区域已经包含 html / meta 标签,因此在它的HTML区域就不要再写文档类型标签了,否则会给出警告;
它的使用方式是直接写你的DOM节构:
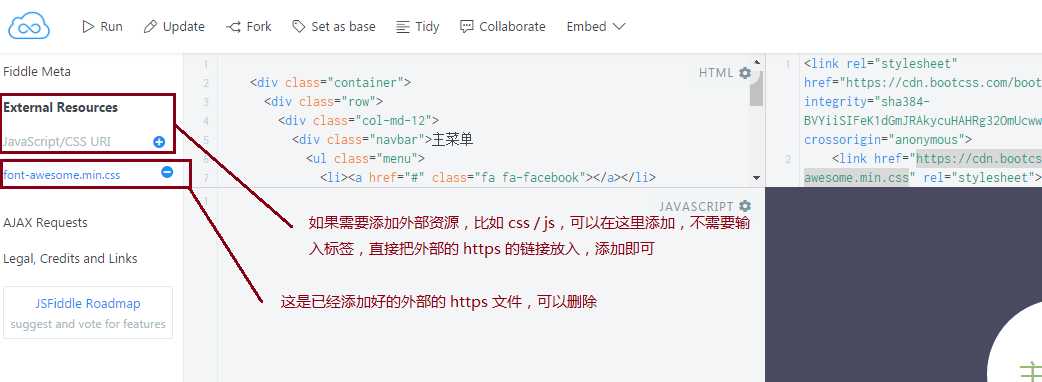
<div class="container"> <div class="row"> <div class="col-md-12"> <div class="navbar">主菜单 <ul class="menu"> <li><a href="#" class="fa fa-facebook"></a></li> <li><a href="#" class="fa fa-google-plus"></a></li> <li><a href="#" class="fa fa-twitter"></a></li> <li><a href="#" class="fa fa-linkedin"></a></li> <li><a href="#" class="fa fa-pinterest"></a></li> <li><a href="#" class="fa fa-rss"></a></li> <li><a href="#" class="fa fa-instagram"></a></li> <li><a href="#" class="fa fa-skype"></a></li> <li><a href="#" class="fa fa-github"></a></li> </ul> </div> </div> </div> </div>
CSS 区域:

写好之后 ,点击 RUN 运行即可看到效果
标签:height trap 主菜单 lan 手写 ram width 注意 官方文档
原文地址:http://www.cnblogs.com/baiyygynui/p/6917534.html