标签:开发 好的 管理 体验 sql语句 dex 书籍 图片展示 布局
经过这次开发还是有了很深的感悟,虽然这是一个很小的前后端结合的项目,但毕竟是自己亲手将它“生下”嘛,还是很珍惜它,而且也的确让我稍有成长。
历时:两个星期
技术:mysql+php+Ajax+Jquery+h5+css3
首先说一下为什么会做这个吧,主要还是因为觉得这个东西之前稍微接触过而且能够理解其原理,起码要是动起手来还是可以理得清思路,于是就动手干起来了。
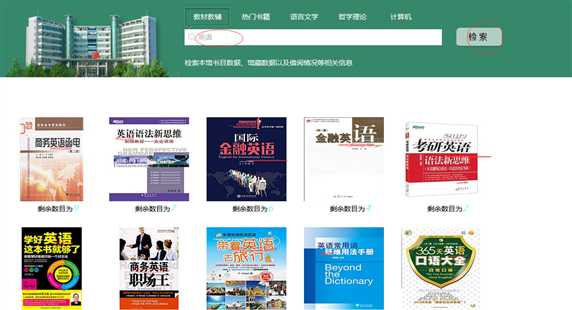
1.首先是静态页面的布局
我的页面布局倒是很简单

关于图书展示的部分,我曾经想过要嵌入一个3d展示的网页,样式看起来倒是炫酷,可是无奈学艺不精,我发现无法获取到里面的图片id,也就是无法操作iframe的内容,上网查了几天,还是下不了手继续,只好放弃这个3d展示了,然后我又去网上找一下好看的图片展示案例,然后就了解到jquery的放大镜了,它是a标签镶嵌img,img绑定hover事件,a标签中,链接放的是大图图片,鼠标移到img上时就会在图片的右方一个小方块大小的区域显示大图,好吧 ,也是出现问题了,绑定的事件对ajax新增的图片不起作用,后来去了解了一下,发现是因为dom的更新没跟上,异步的原因,有解决的办法,但我已经放弃它了,选了最简单的展示,如图,没有任何hover,click事件。大概样式定下来后,我就要开始开始折腾数据库了,index.js中用ajax获取图书数据,geibook.php中直接link连接上数据库,接下来就是sql语句了,获取后再ench给index.js中的success:function,接着就是操作dom将数据添加进页面中。但又遇到一个问题,图书数据很多,一次性全部获取,将页面拉的很长,用户体验也好差,于是我就得开始倒腾分页了
为了分页,我暂停了原先的项目新建了一个新的项目,专门去理解分页原理(limit),花了一天,比较好的理解了分页原理后,回到自己的项目,每页展示20条数据,做了分页条,这里有一个坑,发现点击下一页的时候不起作用老是显示page值undefined,后来才知道其实是个很简单的原因,我的page值时用点击事件发生时的$(this).rel获得的,但是由于上一个a标签的高度没设置好,覆盖到了‘下一页’这个a标签上了,于是点击其实是点击了上一个a标签,获取的当然就不对了,调整了一下a的高度后就可以正常切换页面了,接下来就是完善一下其他功能,页面有图书类别的分类,我得实现点击某一类别书籍则只展示该类别的图书,该类别的图书同样要分页展示,那就是传到后台的要两个参数,一个booktype,一个page值,这个倒是好办,思路理清就好了。
接下来就是搜索框了,怎么做到输入某书籍的关键字就出现一系列含有该关键字的图书呢,讲到这我不得不说,遇到问题的时候去解决去学习才是最好的学习方式,以前那样为了学去学还真是不正确。于是我上网搜查资料,也问了自己的老师,才知道了LIKE查询,虽然在格式上倒腾了好一会,但总算是实现了关键字查询这个功能了。
大概就是这样哦,还真像那么回事:

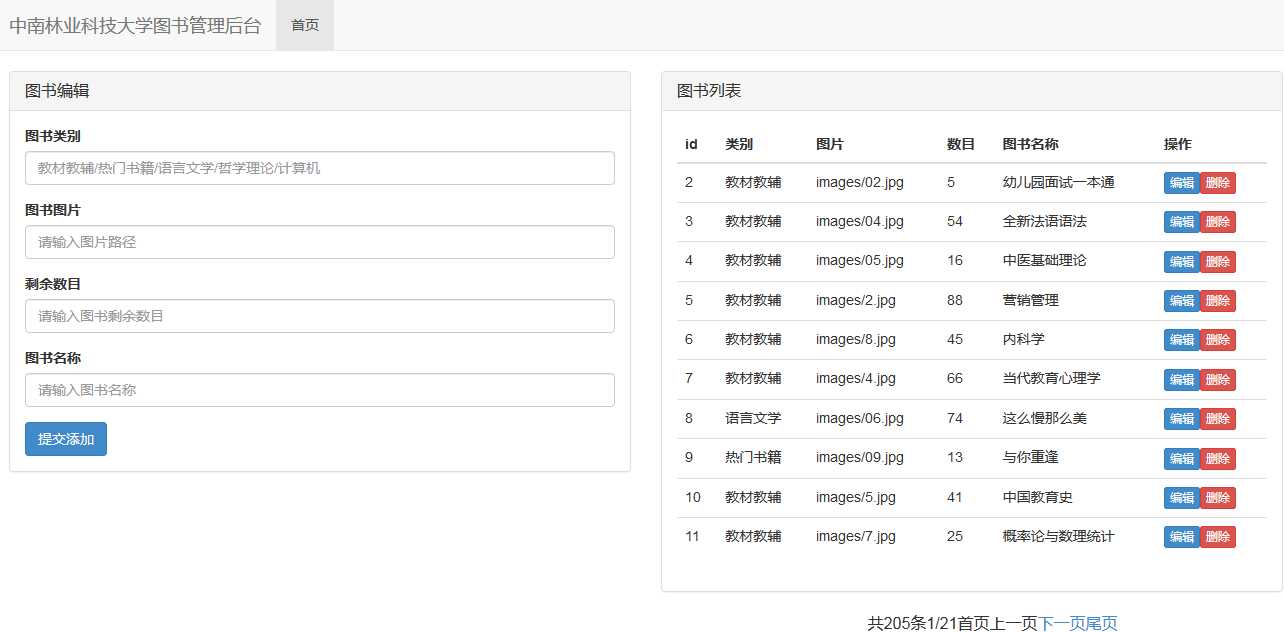
接下来就该是后台管理页面了

这个页面呢是使用bootstrap快速搭建起来的,主要就是左边实现增加图书信息的form表单,右边一个已存图书信息展示栏,因为之前已做过分页条,于是也在这做了分页条,还有要将的就是修改和删除了,其原理都是通过点击事件获取id,然后ajax将这个bookid传入到相应的PHP页面中,php中sql语句做出修改和删除。
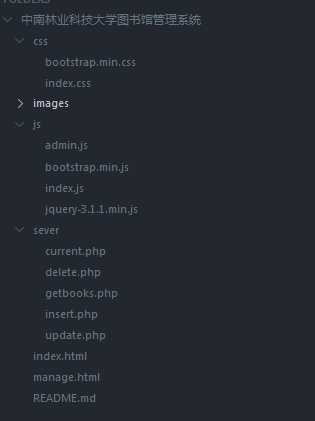
附上项目文件目录结构吧,

好像这么理下来,真的没什么事困难的,还是自己学艺不精<摊手>
路漫漫其修远兮,吾将上下而求索。
标签:开发 好的 管理 体验 sql语句 dex 书籍 图片展示 布局
原文地址:http://www.cnblogs.com/xiaoai-tang/p/6918042.html