标签:des style blog http color os java io strong
js 实现 切分条效果, 为了熟悉js 写法,纯javascript 脚本编写
简单介绍几个函数:
setCapture()函数的作用就是将后续的mouse事件都发送给这个对象,
releaseCapture() 就是将鼠标事件还回去
由document、window、object之类的自行来处理,这样就保证了在拖动的过程中,不会由于经过了其它的元素而受到干扰。另外,还有一个很重 要的事情是,在Win32上,mouse move的事件不是一个连续的,也就是说,并不是我们每次移动1px的鼠标指针,就会发生一个mousemove,windows会周期性检查mouse的位置变化来产生mousemove的事件。所以,如果是一个很小的页面对象,比如一个直径5px的圆点,如果没有setCapture和releaseCapture,那么在鼠标按住之后,快速的移动鼠标,就有可能鼠标移动走了,但是小圆点还在原地,就是因为下一次的mousemove事 件已经不再发给这个圆点对象了。

var siblingElem = function (elem) { var _nodes = []; while ((elem = elem.previousSibling)) { if (elem.nodeType === 1) { _nodes.push(elem); break; } } return _nodes[0]; } var nextElem = function (elem) { var _nodes = []; while ((elem = elem.nextSibling)) { if (elem.nodeType === 1) { _nodes.push(elem); break; } } return _nodes[0]; }
为了方便运用编写一个js 对象
主要方法:根据鼠标移动的坐标计算左右两边容器的宽度
move = function (event, f)
{
if (f.flag)
{
if (f.iPner2With - event.clientX - f.ele.offsetWidth > 0)
{
f.objLeft.style.left = (event.clientX + f.ele.offsetWidth) + "px";
f.objRight.style.width = (f.iPner2With - event.clientX - f.ele.offsetWidth) + "px";
f.objLeft.style.width = event.clientX + "px";
}
if (!f.ele.releaseCapture)
{
event.preventDefault();
}
}
}

/**************************************** @Name:LR_spliter 实现table 和div 分割条效果 @Author:胡泽云 @Date:2014-08-27 @邮箱:hzeyun@sina.com @qq:984559465 @说明: 实例化 new LR_spliter("控件id") */ var siblingElem = function (elem) { var _nodes = []; while ((elem = elem.previousSibling)) { if (elem.nodeType === 1) { _nodes.push(elem); break; } } return _nodes[0]; } var nextElem = function (elem) { var _nodes = []; while ((elem = elem.nextSibling)) { if (elem.nodeType === 1) { _nodes.push(elem); break; } } return _nodes[0]; } zy_spliter = function (id) { this.flag = false; this.objSplitter = false; this.iPner2With = 0; //获取对象的左右连个容器 this.ele = document.getElementById(id); this.objLeft = siblingElem(this.ele); this.objRight = nextElem(this.ele); this.ele.style.cursor = "w-resize"; //设置鼠标样式 up = function (event, t) { if (t.flag) { if (t.ele.releaseCapture) { t.ele.releaseCapture(); } else { document.removeEventListener(‘mouseup‘, t.up, true); document.removeEventListener(‘mousemove‘, t.move, true); event.preventDefault(); } t.flag = false; } }; down = function (event, f) { if (!f.flag) { if (f.ele.setCapture) f.ele.setCapture(); else { document.addEventListener(‘mouseup‘, up, true); document.addEventListener(‘mousemove‘, move, true); event.preventDefault(); } f.flag = true; if (f.ele.parentNode.tagName == "TD") { f.iPner2With = f.ele.parentNode.parentNode.offsetWidth; } else { f.iPner2With = f.ele.parentNode.offsetWidth; } } }; move = function (event, f) { if (f.flag) { if (f.iPner2With - event.clientX - f.ele.offsetWidth > 0) { f.objLeft.style.left = (event.clientX + f.ele.offsetWidth) + "px"; f.objRight.style.width = (f.iPner2With - event.clientX - f.ele.offsetWidth) + "px"; f.objLeft.style.width = event.clientX + "px"; } if (!f.ele.releaseCapture) { event.preventDefault(); } } } var t = this; this.ele.onmousedown = function () { down(event, t); } this.ele.onmouseup = function () { up(event, t); } this.ele.onmousemove = function () { move(event, t); } return this; }
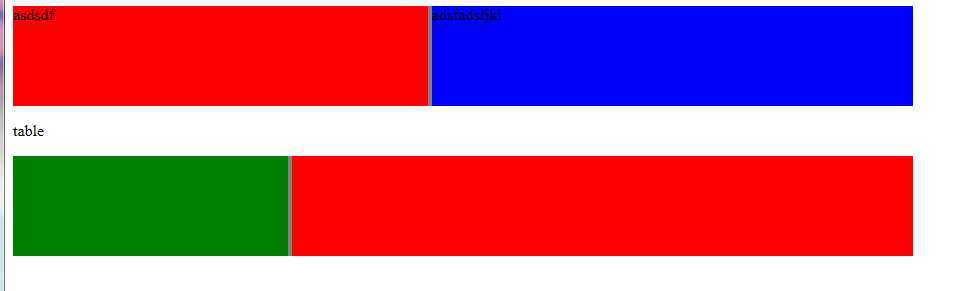
实现效果: 第一种左右两边容器是div , 第二种 是分割table 单元格的效果

前台html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="../Js/zeyun_spliter.js"></script>
<script type="text/javascript">
window.onload = function ()
{
var lsp = new zy_spliter("soliterSS");
var lsp2 = new zy_spliter("sp2");
}
</script>
</head>
<body>
<div style="height: 100px; width: 900px;">
<div style="width: 450px; float: left; background: red; height: 100%; word-break: break-all;
word-wrap: break-word;">
asdsdf
</div>
<div id="soliterSS" style="width: 4px; height: 100%; float: left; ">
</div>
<div style="width: 442px; float: left; background: blue; height: 100%; position: relative;
word-break: break-all; word-wrap: break-word;">
adsfadsfjkl</div>
</div>
<p> table</p>
<table style="height: 100px; width: 900px;" cellspacing="0" cellpadding="0">
<tr>
<td style="">
</td>
<td id="sp2" style="width: 4px; height: 100%; ">
<div style="height: 100%;">
</div>
</td>
<td style="">
</td>
</tr>
</table>
</body>
</html>
标签:des style blog http color os java io strong
原文地址:http://www.cnblogs.com/hzy168/p/3940469.html