标签:添加 网上 div 实现 注意 投影 images ado css3
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
语法:
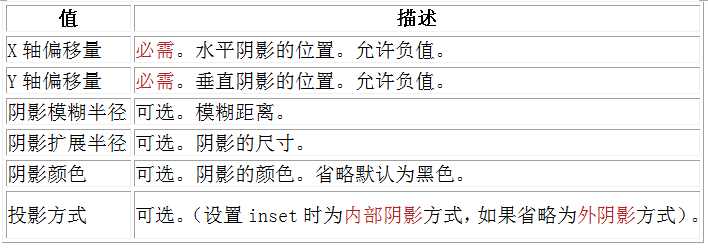
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
语法:
参数:
repeat:就是一直重复,然后超出部分剪裁掉,而且是居中开始重复;
Round 参数:Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸);
Stretch:很好理解就是拉伸,有多长拉多长。有多远“滚”多远。
标签:添加 网上 div 实现 注意 投影 images ado css3
原文地址:http://www.cnblogs.com/jongsuk0214/p/6918986.html