标签:weight 运行 ima png 效果 标准 需要 body z-index

<!DOCTYPE html>
<html>
<head>
<title>重叠样式窗口</title>
<style type="text/css">
div.window{ /*指定窗口的尺寸和边框*/
position:absolute; /*position在其他地方指定*/
width: 300px; /*窗口尺寸,不含边框*/
height: 200px;
border: 3px outset gray; /*注意3D “outset”边框效果*/
}
div.titlebar{ /*指定标题栏的定位、尺寸和样式*/
position: absolute; /*他是定位元素*/
top:0px;height: 18px; /*标题栏18px+內边距和边框*/
width:290px; /*290+5px 左右內边距 = 300*/
background-color: #aaa; /*标题栏颜色*/
border-color: groove gray 2px;/*标题栏只有底部边框*/
padding: 3px 5px 2px 5px; /*顺时针值:top right bottom left*/
font:bold 11pt sans-serif; /*标题栏字体*/
}
div.content{ /*指定窗口内容的尺寸、定位和滚动*/
position: absolute; /*他是定位元素*/
top: 25px; /*18px标题+2px边框+3px+2px內边距*/
height: 165px; /*200px总共 - 25px标题栏-10px*/
width:290px; /*300px宽度-10px内编剧*/
padding: 5px; /*4条边上都有空间*/
overflow: auto; /*如果需要,则显示滚动条*/
background-color: #fff; /*默认白色背景*/
}
div.translucent{ /*此类让窗口部分透明*/
opacity: .75; /*透明度标准样式*/
filter: alpha(opacity=75); /*IE的透明度*/
}
</style>
</head>
<body>
<!-- 定义一个窗口:“window” div友谊个标题栏和
其内是以个内容div。注意,如何设置定位
一个扩充了样式的style属性 -->
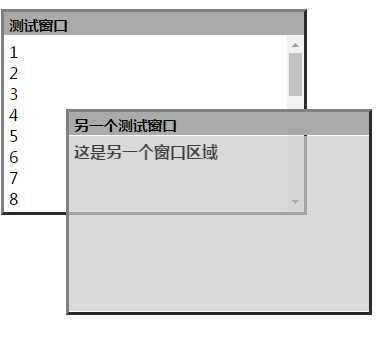
<div class="window" style="left:10px; top:10px; z-index: 10">
<div class="titlebar">测试窗口</div>
<div class="content">
1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>……
1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>
1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>
</div>
</div>
<!-- 定义另一窗口;用不容的定位、颜色和字体重量 -->
<div class="window" style="left:75px; top:110px; z-index: 20">
<div class="titlebar">另一个测试窗口</div>
<div class="content translucent" style="background-color: #ccc;font-weight: bold;">
这是另一个窗口区域
</div>
</div>
</body>
</html>
css 定位属性position的使用方法实例-----一个层叠窗口
标签:weight 运行 ima png 效果 标准 需要 body z-index
原文地址:http://www.cnblogs.com/ctsch/p/6919367.html