标签:commons ack jquer style image npm plugins conf 引入
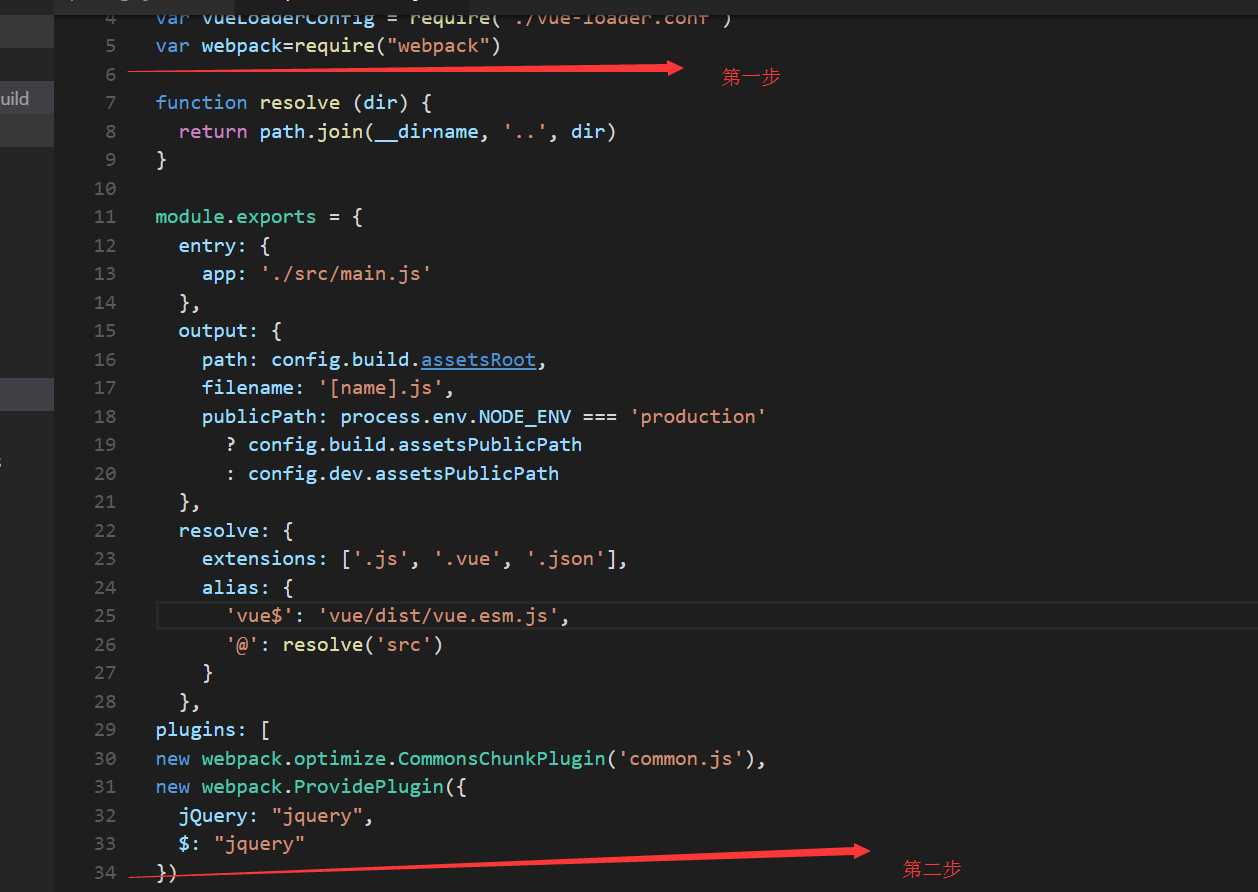
1.在webpack.base.conf.js添加如下配置

var webpack=require("webpack") plugins: [ new webpack.optimize.CommonsChunkPlugin(‘common.js‘), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
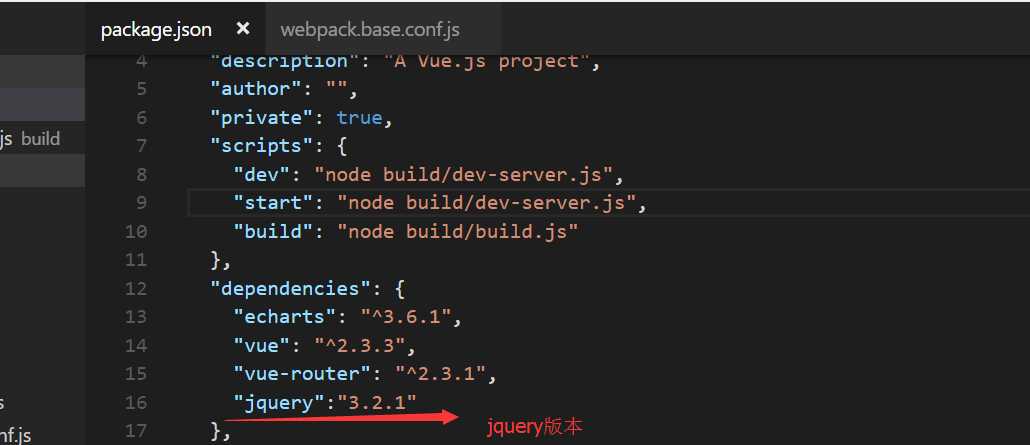
2.第二步

"jquery":"3.2.1"
3.第三步
npm install -save
4.第四部
在index引入jquery
标签:commons ack jquer style image npm plugins conf 引入
原文地址:http://www.cnblogs.com/zry2510/p/6919675.html