标签:设置字体 方法 sof fan gson gb2312 .com 常用 char
一般设置字体,个人都喜欢用中文,比如:font-family:"微软雅黑";但是偶尔会出现设置以后字体显示乱码的问题

解决方法【1】:
看看你的CSS文件的第一行有没有:@charset "utf-8";如果有,再另存为一次,保存的文件编码要和上面声明的一致
如果没有,就把乱码改为正确的字,保存再打开,看看还有没有乱码。
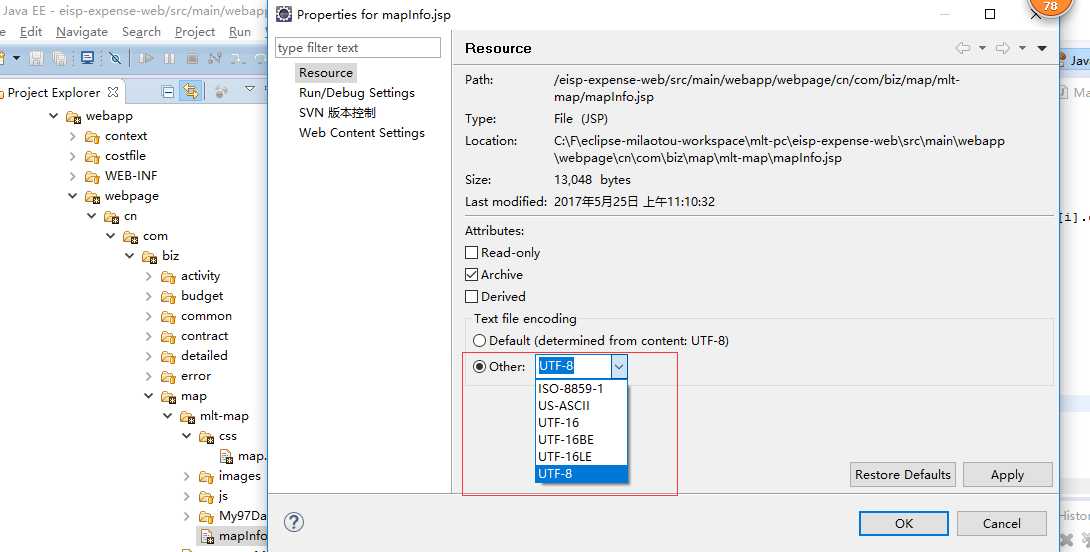
如果是在项目里面的CSS文件出现类似的问题,查看一下CSS文件设置的字体是否是utf-8,如下图

解决方法【2】:
设置想要字体的英文字体写法(个人觉得第二种解决方法更稳妥),下面为常用几个字体的英文写法
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微软雅黑体:Microsoft YaHei
标签:设置字体 方法 sof fan gson gb2312 .com 常用 char
原文地址:http://www.cnblogs.com/tu-0718/p/6920243.html