标签:html symbol 分数 存在 sprint 维护成本 out 个数 客户端
图像替代,就是像我们在平时将文本添加到文本中,然后通过css隐藏文本并在它的位置上显示一个背景图片,这样,搜索引擎仍然可以搜到HTML文本,即使我们禁用css后,文本仍然是可以显示的。
图像替换技术使用display:none的本意并不只是想要替换文本,这样做还有一些更深层次的理由。实际上,若是没有任何提示或帮助,计算机就无法认出或读取图像中包含的文字。例如HTML中img元素,若是没有了alt属性,那么对于google等搜索引擎,以及辅助浏览设备(例如,屏幕阅读器即可阅读页面内容,并以声音的形式告诉浏览者)之类无法呈现图像的客户端来说,将变的豪无意义。而图像替换技术则保留了被替换元素中的原有文本,因此无论对任何客户而言,理解页面内容都不成问题。
使用图片替换文本,其原理是相当的简单:就是在样式中使用背景图片来替换掉HTML模板中的文本内容,从而达到一种样式无法实现的页面渲染效果。
a) FIR(Fahrner Image Replacement)方法
当图片无法显示时,将导致这个区域没有任何内容。同时,使用 display:none 的方式隐藏的内容,将被许多主流屏幕阅读器忽略,从而造成可用性问题,因此,应该尽量避免使用。
<h1 id="FIR"> <a href="#">FIR Measure</a> </div>
#FIR{
width:300px;
height:200px;
background-img:url("fir.png");
}
#FIR a{
display:none;
}
b) Phark方法
text-indent属性,并且给其设置一个较大的负值,达到隐藏文本的效果。这种方法简单易懂而且支持阅读器之类浏览网页。当图片无法显示时,依然存在 FIR 的问题。
<h1 id="mir">MIR Measure</h1>
#mir{
width:300px;
height:200px;
background-img:url("mir.png");
text-indent:-5000px;
}
c)
通过把span的大小都设置为“0”,来达到隐藏文本效果,这样阅读器就能完全阅读到,而且又达到了图片替换文本的效果。
<h1 id="thirdMeasure">
<span>the third measure</span>
</h1>
#thirdMeasure{
width:300px;
height:200px;
background-img:url("3rd.png");
}
#thirdMeasure span{
display:block;
width:0;
height:0;
font-size:0;
overflow:hidden;
}
d)
将 h1 的 position 设为 relative ,这样将使 h1 里面的元素定位以h1 为参照,然后将span 元素绝对定位,撑满整个 h1 区域,同时将背景图应用在 span 标签里面;这种方法的原理是将 span 标签覆盖在文字内容上面,一旦 span 里面的背景图无法显示,将显示下层的文字内容,不影响正常使用。但是,此方法也有一个缺陷,就是背景图不能透明,否则将透出下面的文字。
<h1 id="4thMeasure">
<span></span>the fourth Measure
</h1>
#4thMeasure{
width:300px;
height:200px;
position:relative;
}
span{
position:absolute;
width:100%;
height:100%;
background-img:url(4th.png);
}
更多图片替换方法:http://www.w3cplus.com/css/ten-image-replace-text-with-css
需要隐藏内容的几种可能性:
1)对文本的隐藏
a)对于块级元素或者display:block的元素text-indent:-9999px;
text-indent是首行缩进,所以对于多行文本,若单独使用它就有明显的不足,需加上white-space:nowrap;来弥补不足,但还有一个问题:物理空间仍然存在,故还需设置line-height:0;或使用超小字体
(在IE下有点BUG),最终代码如下:
.texthidden{
text-indent:-9999px;
white-space:nowrap;
line-height:0;
}
b)
.texthidden{
display:block
width:0;
height:0;
overflow:hidden;
}
c) display:none
使包括容器本身在内的东西都消失,简便且有效,但它有两个耳熟能详的缺陷,那就是对搜索引擎不友好,且被屏幕阅读器所忽略。
2)隐藏超链接(另类黑链)
3)对统计代码隐藏
4)隐藏超出图片
overflow:hidden
5)css隐藏滚动条
overflow-x:hidden;overflow-y:hidden;
6)css隐藏div层
display:none;或者visibility:hidden;
使用媒体查询时,首先要设置meta标签,来兼容移动设备的展示效果
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
width = device-width:宽度等于当前设备的宽度
initial-scale:初始的缩放比例(默认设置为1.0)
minimum-scale:允许用户缩放到的最小比例(默认设置为1.0)
maximum-scale:允许用户缩放到的最大比例(默认设置为1.0)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)
然后要加载兼容JS文件
因为IE8既不支持HTML5也不支持CSS3 Media,所以我们需要加载两个JS文件,来保证我们的代码实现兼容效果:
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
最后就可以开始写媒体查询语句了
@media screen and (min-width:960px) and (max-width:1200px){
body{
background:yellow;
}
}
<link rel="stylesheet" type="text/css" media="screen" href="xxx.css" />
其中media指定的属性就是设备,显示器上就是screen,打印机则是print,电视是tv,投影仪是projection。
<link rel="stylesheet" type="text/css" media="print" href="yyy.css" />
但打印样式表也应有些注意事项:
1、打印样式表中最好不要用背景图片,因为打印机不能打印CSS中的背景。如要显示图片,请使用html插入到页面中。
2、最好不要使用像素作为单位,因为打印样式表要打印出来的会是实物,所以建议使用pt和cm。
3、隐藏掉不必要的内容。(@print div{display:none;})网站上或许有不少页面元素在打印版本上完全没有用,像是导航链接,侧边栏,
表单以及广告栏之类的元素在打印时经常只会浪费墨水,我们可以在打印样式表内使用display属性将它们设为不显示.使用者经常只想打印页面的内容.
4、打印样式表中最好少用浮动属性,因为它们会消失。
5、揭露链接
6、突现链接文字
7、如果想要知道打印样式表的效果如何,直接在浏览器上选择打印预览就可以了。
http://blog.csdn.net/xujie_0311/article/details/42271273
1)尽量将样式写在单独的css文件里面,在head元素中引用(好处:内容和样式分离,易于管理和维护;减少页面体积;css文件可以被缓存、重用,维护成本降低)
2)不使用@import,@import影响css文件的加载速度
3)避免使用复杂的选择器,层级越少越好;有时候项目的模块越来越多,功能越来越复杂,我们写的CSS选择器会内套多层,越来越复杂。建议选择器的嵌套最好不要超过三层。
一部分CSS代码是可以继承的,如果父元素已经设置了该样式,子元素就不需要去设置该样式,这个也是提高性能的行之有效的方法。常见的可以继承的属性比如:color,font-size,font-family等等;不可继承的比如:position,display,float等。
5)利用CSS Sprint,即雪碧图,将多个图片合并成一张图片,利用background-position来显示和定位图片。
http://www.zhihu.com/question/19886806
1)避免使用多类选择符,IE6以及更古老的浏览器对类似.foo.bar的多类选择符解析不正确
2)移除空的CSS规则
3)正确使用display属性,由于display的作用,某些样式组合会无效,徒增样式体积的同时也影响解析性能。
4)不滥用浮动,虽然浮动不可避免,但不可否认很多css bug是由于浮动而引起
5) 不滥用web字体,web fonts通常体积庞大,而且一些浏览器在下载web fonts时会阻塞页面渲染损伤性能。
6)不在选择符中使用ID选择符,主要考虑到样式重用性以及与页面的耦合性
1)使用图片替代
2)调用服务器端字体
@font-face{
font-family : name ;
src : url( url ) ;
sRules
}
name : 字体名称
url : 使用绝对或相对地址指定OpenType字体
sRules : 样式表定义
使用示例:
@font-face {
/* font-properties */
font-family: pictos;
src:url(‘pictos/pictos-web.woff‘), /* 网页所采用的字体格式标准 */
url(‘pictos/pictos-web.ttf‘),
url(‘pictos/pictos-web.eot‘); /* 老版本IE */ }
|
1
2
3
|
div { font-family: pictos;} |
多个src是为了兼容各种版本浏览器
浏览器先产生一个元素集合,这个集合往往由最后一个部分的索引产生(如果没有索引就是所有元素的集合)。然后向上匹配,如果不符合上一个部分,就把元素从集合中删除,直到整个选择器都匹配完,还在集合中的元素就匹配这个选择器了。
举个例子,有选择器:
body.ready .container .cl{
background-color:pink;
}
先找到所有class中有cl的元素组成一个集合,然后找这些元素的祖先元素,如果某个元素的所有祖先元素中都没有container这个类就把这个元素从集合中删除,至此集合中剩下的元素都符合 .container .cl这个规则,然后再从container类出发,找container的祖先元素中有没有标签名为body,类名包含ready的祖先,如果没有就把这个元素从集合中删除,现在集合中的元素就都符合body.ready .container .cl这个规则了。
大体就是这样,不过浏览器还会有一些奇怪的优化。
注意:
1、为什么从后往前匹配因为效率和文档流的解析方向。效率说,找元素的父亲和之前的兄弟比遍历所有儿子快而且方便。
关于文档流的解析方向,是因为现在的 CSS,一个元素只要确定了这个元素在文档流之前出现过的所有元素,就能确定他的匹配情况;应用在即使 html 没有载入完成,浏览器也能根据已经载入的这一部分信息完全确定出现过的元素的属性。一条选择器的判断只跟某个元素和它的前面的兄弟、它的祖先节点有关,浏览器加载时,当html加载到一半的时候,所有已经被载入的元素,他们的祖先元素和他们之前的兄弟元素肯定已经被载入了,所以这个时候根据CSS就肯定能确定它的样式了。
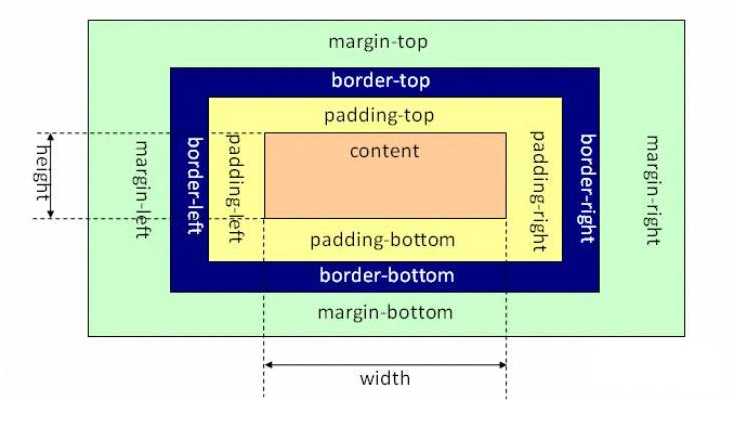
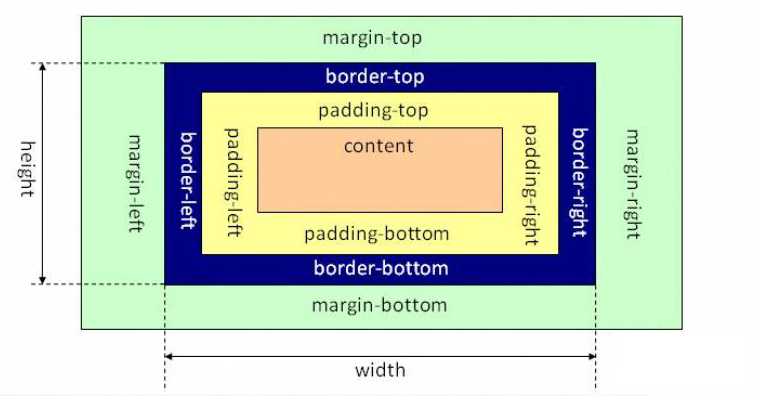
DIV+CSS有两种盒模型
标准w3c盒模型

IE盒模型

标准盒模型中width和height指的是内容区域的宽度和高度,增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸;但在IE6浏览器的width不是内容的宽度,而是内容、内边距和边框的宽度总和。
如何让浏览器能够按标准盒模型来处理,就是在网页的顶部加上DOCTYPE声明。如果不加 DOCTYPE声明,那么各个浏览器会根据自己的行为去理解网页。
在CSS3中,有这个属性:box-sizing,其有两个可选值,一个是默认的content-box一个是border-box,选用后者,盒模型将按IE6的方式进行处理。
摘自原文:http://www.cnblogs.com/sydeveloper/p/3809131.html
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| compact | CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| marker | CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| table | 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 |
| inline-table | 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 <thead>)。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 |
| table-row | 此元素会作为一个表格行显示(类似 <tr>)。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 |
| table-column | 此元素会作为一个单元格列显示(类似 <col>) |
| table-cell | 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) |
| table-caption | 此元素会作为一个表格标题显示(类似 <caption>) |
| inherit | 规定应该从父元素继承 display 属性的值。 |
display:block
block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
block元素可以设置width,height属性。
block元素可以设置margin和padding属性。
display:inline
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
inline元素设置width,height属性无效。
inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
display:inline-block
简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距
.space a {
display: inline-block;
padding: .5em 1em;
background-color: #cad5eb;
}
<div class="space">
<a href="##">惆怅</a>
<a href="##">淡定</a>
<a href="##">热血</a>
</div>

一、元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了。考虑到代码可读性,显然连成一行的写法是不可取的,因此可以在JS中去掉空格,在HTML中保留
二、font-size:0
.space {
font-size: 0;
}
.space a {
font-size: 12px;
}
<div style="font-size:14px;">
<p style="font-size:16px;">something about line-height</p>
</div>
1) 设置Line-height为像素值
div 设置line-height:13px; 那么p直接继承这个line-height也为13px;
2)设置line-height为一个数
div 设置line-height:5; 那么div的line-height:14*5=60px
p的line-height:16*5=80px
3) 设置line-height为一个百分数
div设置line-height:120%;
div line-height:120%*14px=16.8px;
p line-height:16.8px
标签:html symbol 分数 存在 sprint 维护成本 out 个数 客户端
原文地址:http://www.cnblogs.com/xuzhudong/p/6920237.html