标签:style blog http color os 使用 io strong ar

/* 径向渐变 */
div.radial {
width: 600px;
height: 400px;
margin: 30px auto;
border: 1px #f00 solid;
background-image: -webkit-gradient(radial,50% 50%,0, 50% 50%,100,from(green), to(purple),color-stop(50%,red),color-stop(80%,yellow));
}
<!-- 径向渐变 -->
<div class="radial">
</div>
****
为径向渐变的语法非常类似于线性渐变。
-moz-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
除了您已经在线性渐变中看到的起始位置,方向,和颜色,径向梯度允许你指定渐变的形状(圆形或椭圆形)和大小(最近端,最近角,最远端,最远角,包含或覆盖 (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover))。
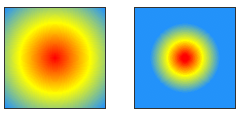
颜色起止(Color stops):就像用线性渐变,你应该沿着渐变线定义渐变的起止颜色。下面的圆具有相同的起止颜色,但在左边的为默认的颜色间隔均匀的渐变,而右边的每种颜色都有特定的位置。
起止颜色是沿着渐变线,将会在指定位置(以百分比或长度设定)含有指定颜色的点。色彩的起止数是无限的。如果您使用一个百分比位置,0%代表起点和100%是终点,但区域外的值可以被用来达到预期的效果。

background: -moz-radial-gradient(red, yellow, #1E90FF); background: -moz-radial-gradient(red 5%, yellow 25%, #1E90FF 50%);
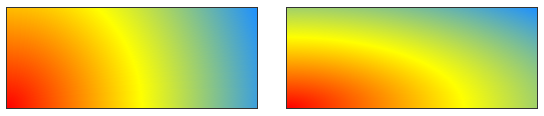
形状(Shape):在这里你可以看到两个可能的形状间的差异,一个圆(左侧)和椭圆(右侧),两者都起始于bottom left:

.radial_gradient_circle {
background: -moz-radial-gradient(bottom left, circle, red, yellow, #1E90FF);
}
.radial_gradient_ellipse {
background: -moz-radial-gradient(bottom left, ellipse, red, yellow, #1E90FF);
}
大小(Size):size的不同选项(closest-side, closest-corner, farthest-side, farthest-corner, contain or cover)指向被用来定义圆或椭圆大小的点。
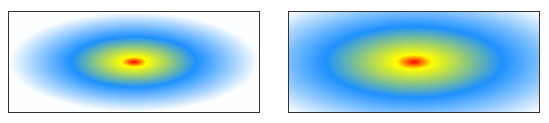
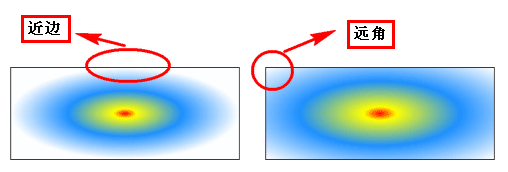
示例:椭圆的近边VS远角
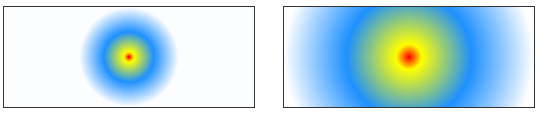
下面的两个椭圆有不同的大小。左边的一个是由从起始点(center)到近边的距离设定的,而右边的一个是由从起始点到远角的的距离决定的。

background: -moz-radial-gradient(ellipse closest-side, red, yellow 10%, #1E90FF 50%, white); background: -moz-radial-gradient(ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white);

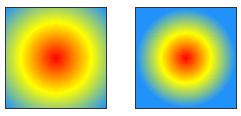
示例:圆的近边VS远边
左边的圆的渐变大小由起始点(center)到近边的距离决定,而右边的圆则有起始点到远边的距离决定。

background: -moz-radial-gradient(circle closest-side, red, yellow 10%, #1E90FF 50%, white); background: -moz-radial-gradient(circle farthest-side, red, yellow 10%, #1E90FF 50%, white);
示例:包含圆
在这里你可以看到左侧的默认圈,同一渐变版本,但是被包含的右边的圆。

background: -moz-radial-gradient(red, yellow, #1E90FF); background: -moz-radial-gradient(contain, red, yellow, #1E90FF);
如果您想重复一个渐变,您可以使用-moz-repeating-linear-gradient和-moz-repeating-radial-gradient。
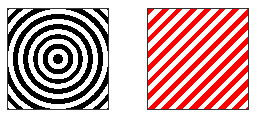
在下面的例子,每个实例都指定了四个起止颜色,并无限重复。

.repeating_radial_gradient_example {
background: -moz-repeating-radial-gradient(black, black 5px, white 5px, white 10px);
}
.repeating_linear_gradient_example {
background: -moz-repeating-linear-gradient(top left -45deg, red, red 5px, white 5px, white 10px);
}
***
渐变位置理解代码
<style>
div {
width:100px;height:100px;border-radius:50px;
background:radial-gradient(at 35px 35px,#FFF,#CCC,#FFF);
background:-webkit-radial-gradient(35px 35px,#FFF,#CCC,#FFF);
}
</style>
<div></div>
这个圆上面的颜色就是使用径向渐变调出来的。第一行样式是设置容器的宽高,并且把圆角设置成宽高的一半(当作半径使用),这样就可以得到一个圆了。后面两行样式是给这个圆上色,!FireFox和Opera不需要前缀可以直接使用radial-gradient(它们曾经也需要前缀,现在不需要了)。Chrome需要-webkit-前缀才可以使用。而且有前缀的径向渐变和没有前缀的径向渐变语法有一点不同。
先来说说无前缀的径向渐变。它使用“at语法”radial-gradient( 其实真正的语法比这个复杂很多,这个是根据我自己的理解简化了的。说白了就是第一个参数用来指定位置和大小,后面是颜色列表。第一个参数的格式是“渐变大小 at 渐变圆心坐标”。渐变大小如果只有一个值,那么它就代表这个渐变是个正圆,这个数值是它的半径。如果是两个值,把这个渐变变成椭圆形的;渐变圆心坐标是从容器的原点开始算起。
[
[渐变大小]?
[ at 渐变圆心坐标]?
,]?
颜色[ 开始位置]
[,颜色[ 开始位置]]+
);
这些参数是可以不指定而使用默认值的。圆心坐标的默认值是容器的中心,这个比较简单。而渐变大小的默认值就比较复杂了。如果容器是正方形的,那么渐变大小的默认值就是一个正圆。这个正圆的半径是圆心到容器最远角的距离。
<style>
div {width:100px;height:100px;margin:10px;float:left;}
#a {background:radial-gradient(red,green);}
#b {background:radial-gradient(at 35px 35px,red,green);}
#c {background:radial-gradient(at 0px 0px,red,green);}
</style>
<div id="a"></div>
<div id="b"></div>
<div id="c"></div>
如果容器不是正方形,那么这个渐变大小就会变成椭圆。这个椭圆的两个半径就是渐变圆心到容器最远的角形成的矩形的宽高乘以sqrt(2),这个可以根据椭圆的方程来推导(其实就是矩形的外接椭圆半径)。不过一般不需要做这样的计算。
搞明白第一个参数之后就是后面的颜色列表。每个参数除了颜色值以外还可以附带一个开始位置。<style>
div {width:100px;height:100px;margin:10px;float:left;}
#a {background:radial-gradient(red 100%,green);}
#b {background:radial-gradient(red,green 0%);}
</style>
<div id="a"></div>
<div id="b"></div>
颜色的分布是从0%(渐变圆心)的位置到100%的位置的(100%的位置也就是渐变的半径)。或者说默认情况下,第一个颜色的位置是0%,最后一个颜色是100%。超出这个范围的用距离最近的颜色来填充。比如上面的第一个例子,red本身是在0%的位置,但是把它设置成了100%的位置。这样red就从100%的位置开始往外延伸,那么0%到100%的位置就变成没有设置颜色了,这时候它会被自动填充最近的颜色,也就是red。第二个例子也是一样的道理,由于把green设置到了0%的位置,那么red的范围就是0%到0%,这样就看不见了。而green的开始位置被设置到0%后就变成了0%到100%,所以第二个例子从0%到100%的区域都是绿色。默认情况下,设置多个颜色他们会平分这个100%的区域来渐变。当然除了百分比,我们也可以使用具体的像素来设置这个大小。这个用像素设置的大小指的是从渐变圆心向外延伸的距离。<style>
div {
width:100px;height:100px;margin:10px;float:left;
background:radial-gradient(at 0px 0px,red,green 80%,blue);
}
</style>
<div></div>
了解这么多,镜像渐变使用就没问题了。剩下的就是浏览器问题,我们之前说的这一大堆都是拿没有前缀的CSS说的,而webkit目前暂时不兼容没有前缀的径向渐变,所以我们需要单独为它写样式。不过计算方法和这个是一样的就不需要重复说了。只是写法上有点不同。带前缀的样式不能使用“渐变大小 at 渐变圆心坐标”这样的写法。它把这东西分成了两个参数。第一个参数表示渐变圆心坐标,第二个参数表示渐变大小。和上面一样,这两个参数也是可以省略的。默认值的计算也一样,仅仅是格式不同而已,所以我就不重复说什么了。另外要提的就是火狐同时支持前缀的写法和无前缀的写法,而Opera不支持带前缀的写法。IE从10开始兼容径向渐变,用的是-ms-前缀,具体由于我懒的安IE10就没研究了。不过计算方法也和上面一样,真想试自己装个IE10去= =。。
标签:style blog http color os 使用 io strong ar
原文地址:http://www.cnblogs.com/lina6251125/p/3940639.html