标签:.com asp return com 允许 选择 turn 查看 jpeg
用 FileUpload控件进行上传文件。
<asp:FileUpload ID="FileUpload1" runat="server" />
属性 accept=".jpg,.jpeg,.png" 设置只能查看到的文件类型。
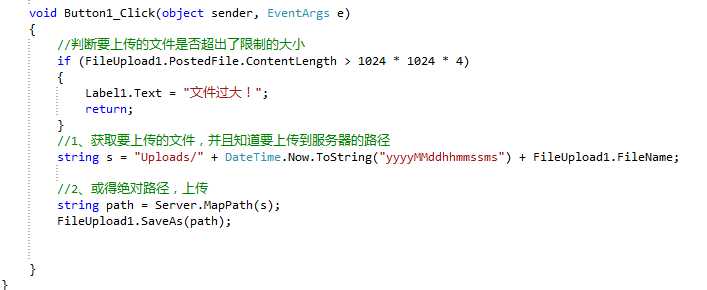
1、在服务端进行的上传命令执行

2、在Js中控制上传文件的大小
1 <script type="text/javascript"> 2 document.getElementById("Button1").onclick = function () { 3 var fl = document.getElementById(‘FileUpload1‘); 4 if (fl.value.length <= 0) { 5 document.getElementById(‘Label1‘).innerHTML = "请先选择要上传的文件!"; 6 return false; 7 } 8 else { 9 if (fl.files[0].size > 1024 * 1024 * 4) { 10 document.getElementById(‘Label1‘).innerHTML = "文件过大,不允许超过4MB大小!"; 11 return false; 12 } 13 } 14 } 15 </script>
3、在服务端限制上传文件的大小
1 if (FileUpload1.PostedFile.ContentLength > 1024 * 1024 * 4) 2 { 3 Label1.Text = "文件过大!"; 4 return; 5 }
4、限制查看到的文件类型:
accept=".jpg,.jpeg,.png" 在控件中添加这个属性设置。
5、扩容
在web.config中的<system.web>标记中
改为<httpRuntime maxRequestLength="40960"/>
标签:.com asp return com 允许 选择 turn 查看 jpeg
原文地址:http://www.cnblogs.com/qq609113043/p/6921568.html