标签:otto 边框 images logs 利用 idt tran 为什么 class
利用css3的新特性可以完成很多图形的构建,下面演示如何利用border的特性构建一个小三角。
我们首先新建一个div,给这个div设置class="demo",然后给demo设置如下属性:
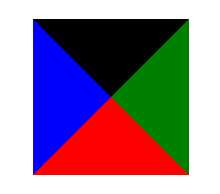
.demo{ width: 0; height: 0; border-top: 50px solid black; border-bottom: 50px solid red; border-left: 50px solid blue; border-right: 50px solid green; }
显示效果是这样的:

可以看到四个不同颜色的三角形连在一起。我们只想要一个,比如向上的红色三角形,怎么办,那就是把其他三个的颜色设为透明:
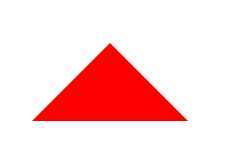
.demo{ width: 0; height: 0; border-top: 50px solid transparent; border-bottom: 50px solid red; border-left: 50px solid transparent; border-right: 50px solid transparent; }
效果是这样的:

很多教程到这里就结束了,但是对于新手并不友好。如果实际上demo是这样的:
.demo{ width: 0; height: 0; padding: 50px; border-top: 50px solid transparent; border-bottom: 50px solid red; border-left: 50px solid transparent; border-right: 50px solid transparent; }
那么呈现出来的效果就是这样的:

为什么呢?就是因为有了padding这个属性,导致边框之间有了空白。形成了一个梯形的图形效果。所以为了避免受到其他地方class设置的影响,一个完整的css三角形设置应该是:
.demo{ width: 0; height: 0; padding: 0; border-top: 50px solid transparent; border-bottom: 50px solid red; border-left: 50px solid transparent; border-right: 50px solid transparent; }
如此就完美了。
标签:otto 边框 images logs 利用 idt tran 为什么 class
原文地址:http://www.cnblogs.com/pixelk/p/6921535.html