标签:js函数 标签 ges s函数 对象 学习 turn 功能 asc
有时候需要在当前网页浏览图片,不需要跳转到新页面,下面是使用DOM的一种实现方式:
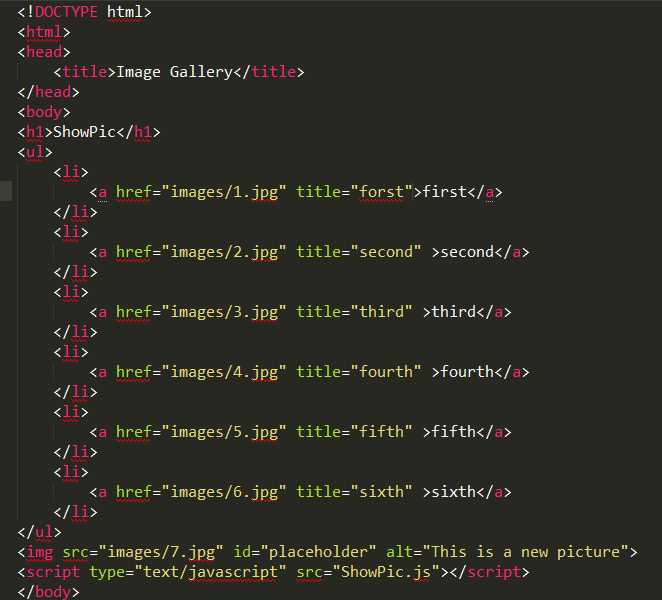
首先通过HTML标签,可以写出我们需要的外壳:

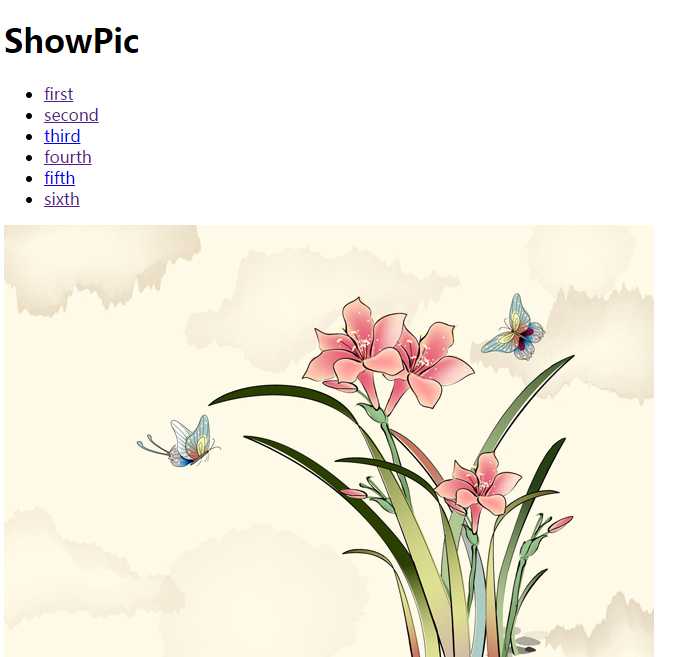
其中的 img 标签作为图片显示框,类似占位符,图片链接可以为空,运行结果如图:

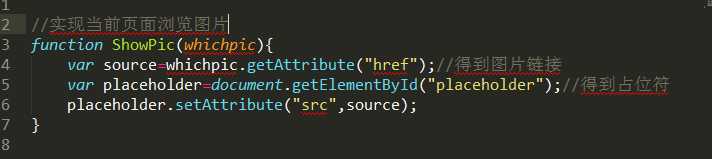
现在来看最重要的js部分:

这里面涉及三个方法:getElementById(),getAttribute(),setAttribute()
第一行定义一个带参数函数ShowPic ,所带的参数就是<a>标签的链接(下面会定义);
第二行中getAttribute()方法是获得元素中的属性值(即<a>标签中href的值);
第三行获得占位符对象;
第四行:设置占位符对象的链接(src)为 第二行中得到的链接。
到这里 ShowPic函数构造完毕,此时如果有参数(whichpic)传入,占位符就会跟着变化。
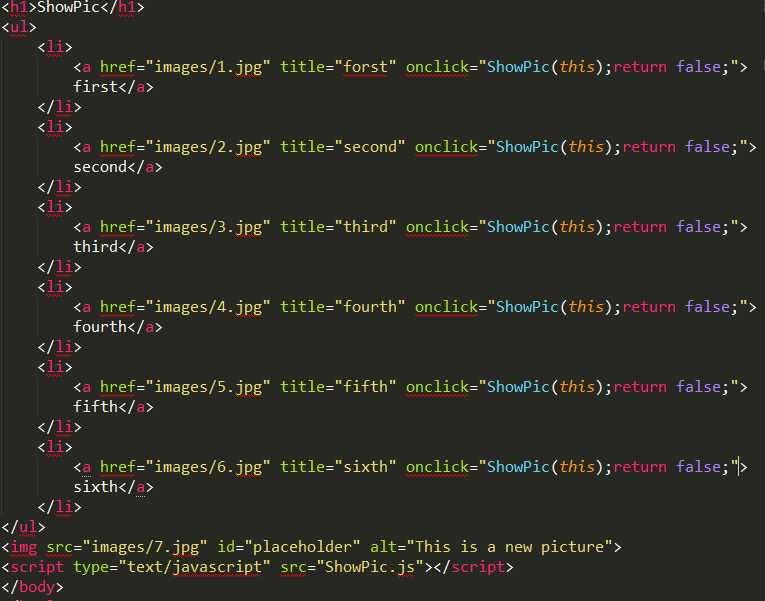
回到HTML,要调用js函数,此时需要一个事件触发动作,在这里使用onclick(),this表示这个对象(<a>标签),return false 表示这个链接在点击时,默认没有触发,也就是不实现默认的跳转页面功能。最终代码如下:

运行即可实现在占位符的位置浏览点击的图片链接。
学习《JavaScript DOM编程艺术》心得,不算原创!
标签:js函数 标签 ges s函数 对象 学习 turn 功能 asc
原文地址:http://www.cnblogs.com/Promising-Long/p/6921503.html