标签:views routing baidu 更新 mpi 引擎 为我 dll 文件
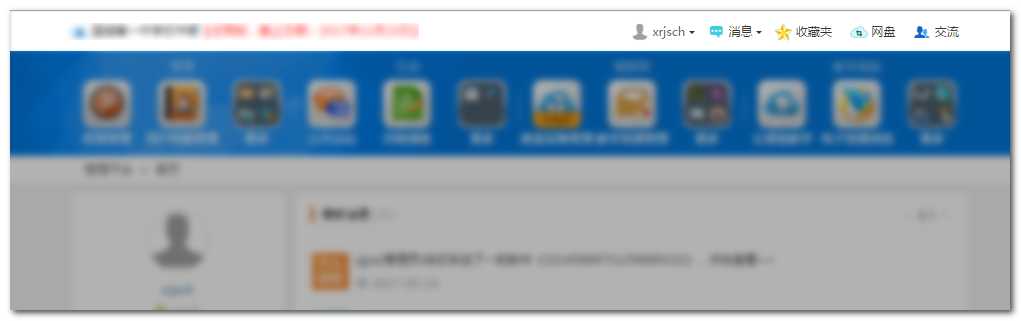
Web开发中常常会有跨页面、跨站点、跨项目组的复用模块(界面),最常见的就是如下方所示的Web页面上用于显示登录或用户名的头部模块,
使用ASP.NET MVC开发中,常见的做法是写成部分视图,本文的目的则是进一步将这部分视图预编译成DLL,
这样就可以不直接暴露源码的提供复用组件,适合跨项目组的协作开发。

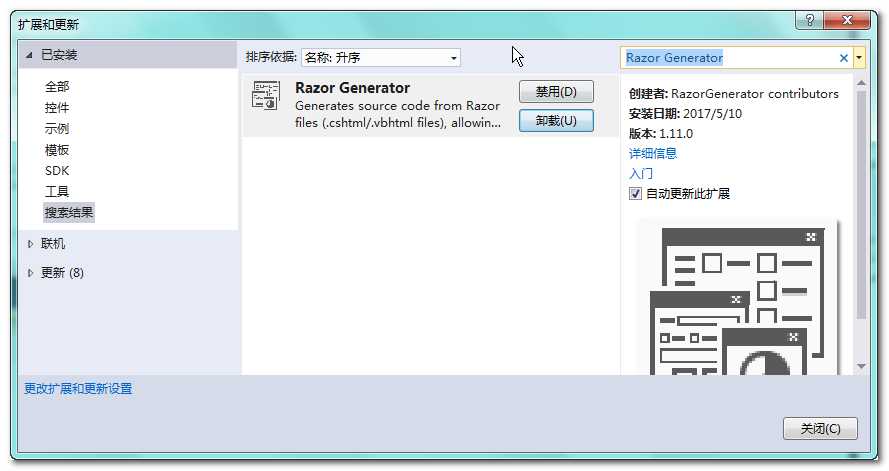
首先,为VS安装Razor Generator(Razor单文件生产器)
操作步骤:菜单-->拓展和更新-->联机-->搜索“Razor Generator”

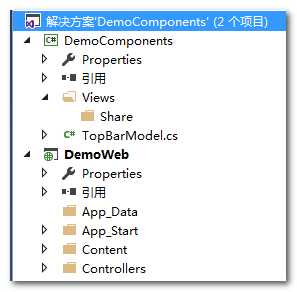
其次,新建一个新的类库,在新建的类库下新建Views/Share路径,用于存放要被预编译的Razor视图,
新建这个路径的目的,是为了让预编译的Razor视图产生的虚拟路径为~/Views/Shared/
ps:后来才发现Views/Share路径少了个字母,应为Views/Shared。 因为是边写代码边截图的,所以下面的截图都少了个d
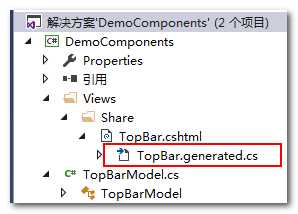
示例项目如下

默认情况下,类库中是无法识别Razor视图,也无法直接新建Razor视图的;
因为我们已经安装了拓展工具 Razor Generator(Razor单文件生产器),时类库已经可以识别Razor视图了,但依然是无法直接新建Razor视图;
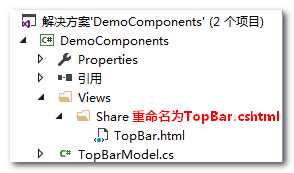
不过,我们可以通过间接的方法来达到我们的目的,在DemoComponents/Views/Shared目录下新建一个HTML页,并重命名修改其格式为.cshtml

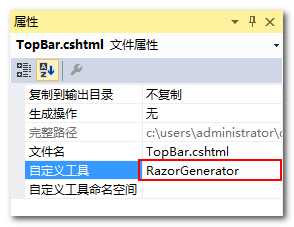
接下来我们编写Razor视图的代码,并对TopBar.chhtml属性进行修改:属性-->自定义工具-->设置为RazorGenerator;

@model DemoComponents.TopBarModel @{ Layout = null; } <style type="text/css"> .topbar_container { height: 40px; background-color: #dddddd; border-bottom: 1px solid #808080; } .topbar_logo { float: left; width: 200px; height: 40px; margin-left: 50px; line-height: 40px; } .topbar_user { float: right; width: 96px; height: 36px; margin: 2px; font-size: 16px; border: 1px solid #ff0000; } .topbar_modules { float: right; width: 350px; height: 40px; } .topbar_modules div { float: left; width: 96px; height: 36px; margin: 2px; border: 1px solid #ff0000; } </style> <div class="topbar_container"> <div class="topbar_logo">我是logo</div> <div class="topbar_modules"> @foreach (var item in Model.Modules) { <div>@item</div> } </div> <div class="topbar_user"> @Model.UserName </div> </div>
保存,RazorGenerator就会为TopBar.cshtml生成一个新文件,如下图所示。
如果没有生成新文件,则说明没有正确安装RazorGenerator或者没有正确设置TopBar.chhtml属性。


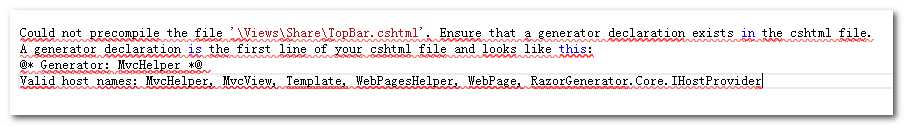
打开TopBar.generated.cs文件会有以下报错信息。

通过简要的分析,可以知道这是因为还没有为DemoComponents添加Razor视图的依赖项导致的,导致它无法编译。
OK,为DemoComponents类库添加System.Web、System.Web.Helpers、System.Web.Mvc、System.Web.WebPages的引用。
再次保存,成功生成的代码结果如下,本阶段的工作完成。

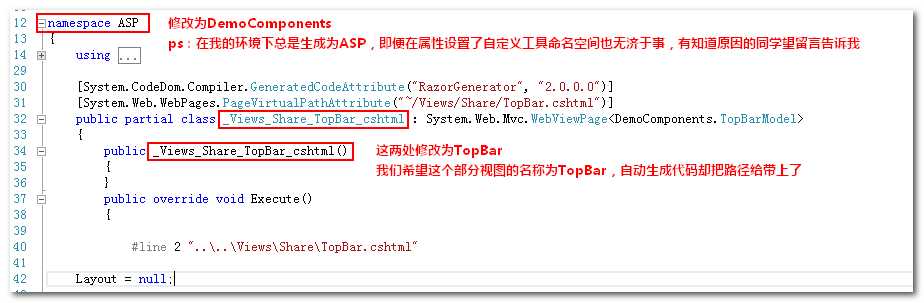
#pragma warning disable 1591 //------------------------------------------------------------------------------ // <auto-generated> // 此代码由工具生成。 // 运行时版本:4.0.30319.42000 // // 对此文件的更改可能会导致不正确的行为,并且如果 // 重新生成代码,这些更改将会丢失。 // </auto-generated> //------------------------------------------------------------------------------ namespace ASP { using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Net; using System.Text; using System.Web; using System.Web.Helpers; using System.Web.Mvc; using System.Web.Mvc.Ajax; using System.Web.Mvc.Html; using System.Web.Routing; using System.Web.Security; using System.Web.UI; using System.Web.WebPages; [System.CodeDom.Compiler.GeneratedCodeAttribute("RazorGenerator", "2.0.0.0")] [System.Web.WebPages.PageVirtualPathAttribute("~/Views/Share/TopBar.cshtml")] public partial class _Views_Share_TopBar_cshtml : System.Web.Mvc.WebViewPage<DemoComponents.TopBarModel> { public _Views_Share_TopBar_cshtml() { } public override void Execute() { #line 2 "..\..\Views\Share\TopBar.cshtml" Layout = null; #line default #line hidden WriteLiteral("\r\n<style"); WriteLiteral(" type=\"text/css\""); WriteLiteral(@"> .topbar_container { height: 40px; background-color: #dddddd; border-bottom: 1px solid #808080; } .topbar_logo { float: left; width: 200px; height: 40px; margin-left: 50px; line-height: 40px; } .topbar_user { float: right; width: 96px; height: 36px; margin: 2px; font-size: 16px; border: 1px solid #ff0000; } .topbar_modules { float: right; width: 300px; height: 40px; } .topbar_modules div { float: left; width: 96px; height: 36px; margin: 2px; border: 1px solid #ff0000; } </style> <div"); WriteLiteral(" class=\"topbar_container\""); WriteLiteral(">\r\n <div"); WriteLiteral(" class=\"topbar_logo\""); WriteLiteral(">我是logo</div>\r\n <div"); WriteLiteral(" class=\"topbar_user\""); WriteLiteral(">\r\n"); WriteLiteral(" "); #line 46 "..\..\Views\Share\TopBar.cshtml" Write(Model.UserName); #line default #line hidden WriteLiteral("\r\n </div>\r\n <div"); WriteLiteral(" class=\"topbar_modules\""); WriteLiteral(">\r\n"); #line 49 "..\..\Views\Share\TopBar.cshtml" #line default #line hidden #line 49 "..\..\Views\Share\TopBar.cshtml" foreach (var item in Model.Modules) { #line default #line hidden WriteLiteral(" <div>"); #line 51 "..\..\Views\Share\TopBar.cshtml" Write(item); #line default #line hidden WriteLiteral("</div>\r\n"); #line 52 "..\..\Views\Share\TopBar.cshtml" } #line default #line hidden WriteLiteral(" </div>\r\n</div>\r\n\r\n"); } } } #pragma warning restore 1591
TopBar.generated.cs 自动生成的代码有两处不如人意的地方,需要我们对它进行修改。(修改过后不要再去操作TopBar.chhtml,否则我们的修改的内容将会被覆盖)

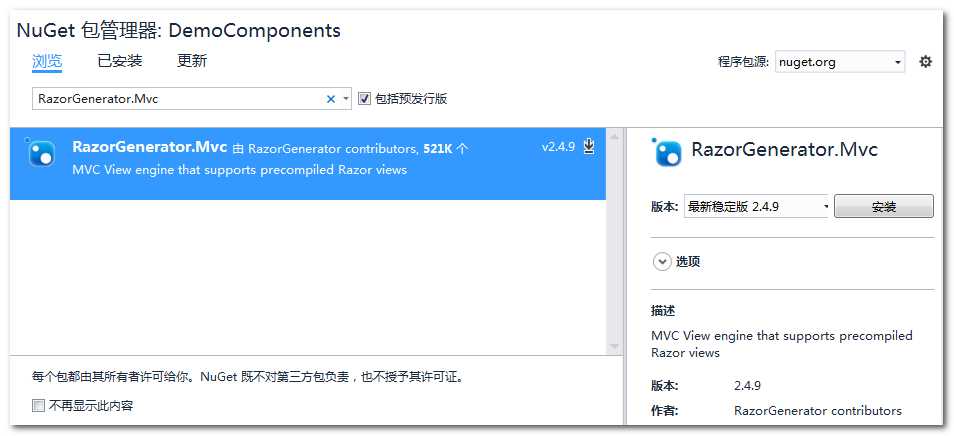
右键DemoComponents项目-->管理NuGet程序包-->搜索“RazorGenerator.Mvc”-->安装

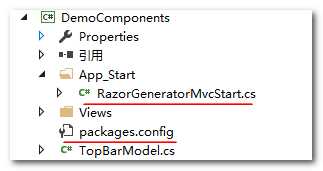
成功RazorGenerator.Mvc安装后,会在项目下新增几个文件,如下图所示。
RazorGeneratorMvcStart会在MVC程序启动时自动运行,不需要程序员做任何操作。
右键重新生成DemoComponents项目编译输出DLL,到此本文的工作(Razor视图的预编译)全部完成。

https://pan.baidu.com/s/1geRqveV
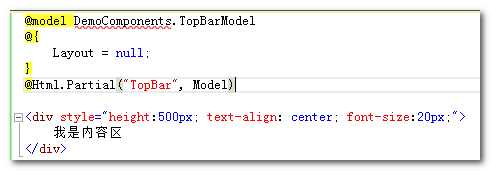
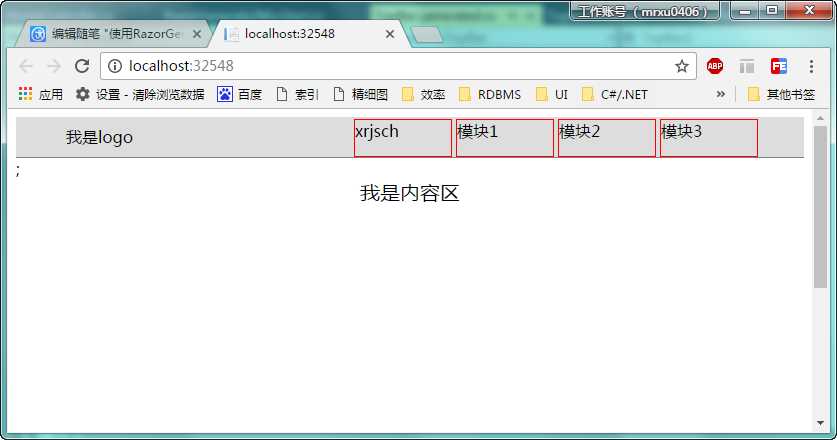
web视图代码及其运行效果如下(TopBar预编译的路径为~/Views/Shared/,所以可以直接不带路径的使用该视图)


使用RazorGenerator和预编译MVC引擎将Razor视图编译成DLL
标签:views routing baidu 更新 mpi 引擎 为我 dll 文件
原文地址:http://www.cnblogs.com/xurongjian/p/6915387.html