标签:src 像素 span char 问题: 标签 http com 选择
CSS,全拼Cascading Style Sheets,层叠样式表,用于控制html<body>的元素的样式和布局。
一、CSS的三种引用方式
1.内嵌
<div style="width:200px;height:200px;color:red;background-color:blcak"></div>
内嵌 样式为宽200像素,像素必须加px或者em或者百分比;宽度为200像素;字体颜色为红色;背景颜色为黑色;可以无限添加属性,用分号;隔开。
2习惯上加到<head>里,也可以加到<body>里。
<head>
<style type="text/css">
*{ *表示所有的,这个控制器会去掉所有元素的内外边距
margin:0px;
padding:0px;
}
div{ 标签选择器,通常用于取消<a>标签样式
width:200px; 这个标签选择器会把所有DIV设置成200X200的红色方块。
height:200px;
background-color:red;
}
#ID{ id选择器 会把id为ID的元素改成这个选择器的样式
id选择器的优先级会高一点
}
.CLASS{ class选择器 会把class名为CLASS的元素改为这个样式
}
以上几个选择器比较常用
#ID span{ 子代选择器 会修改id为ID的标签下的span标签
一般用于修改某个id或者class下的标签
}
.CLASS1,CLASS2 { 并列选择器 会修改class为CLASS1和CLASS2的两类标签
可以同时修改多个class的标签
}
并列选择器还有一种类型 在div的class名中以空格并列多个class名 则该div会执行多个选择器的样式
.c4{ }
.c5{ }
<div class="c4 c5"></dic> 该DIV应该在<body>内
</style>
</head>
3.从外部引用
引用格式为
<link type="text/css" rel="stylesheet" href="引用的文件.css"
在css文件里 不需要加<style>标签,直接写选择器即可。
三种方式的优先级依次降低,直接内嵌在标签里最高,在head里写其次,从外部引用最低。
三、课上练习
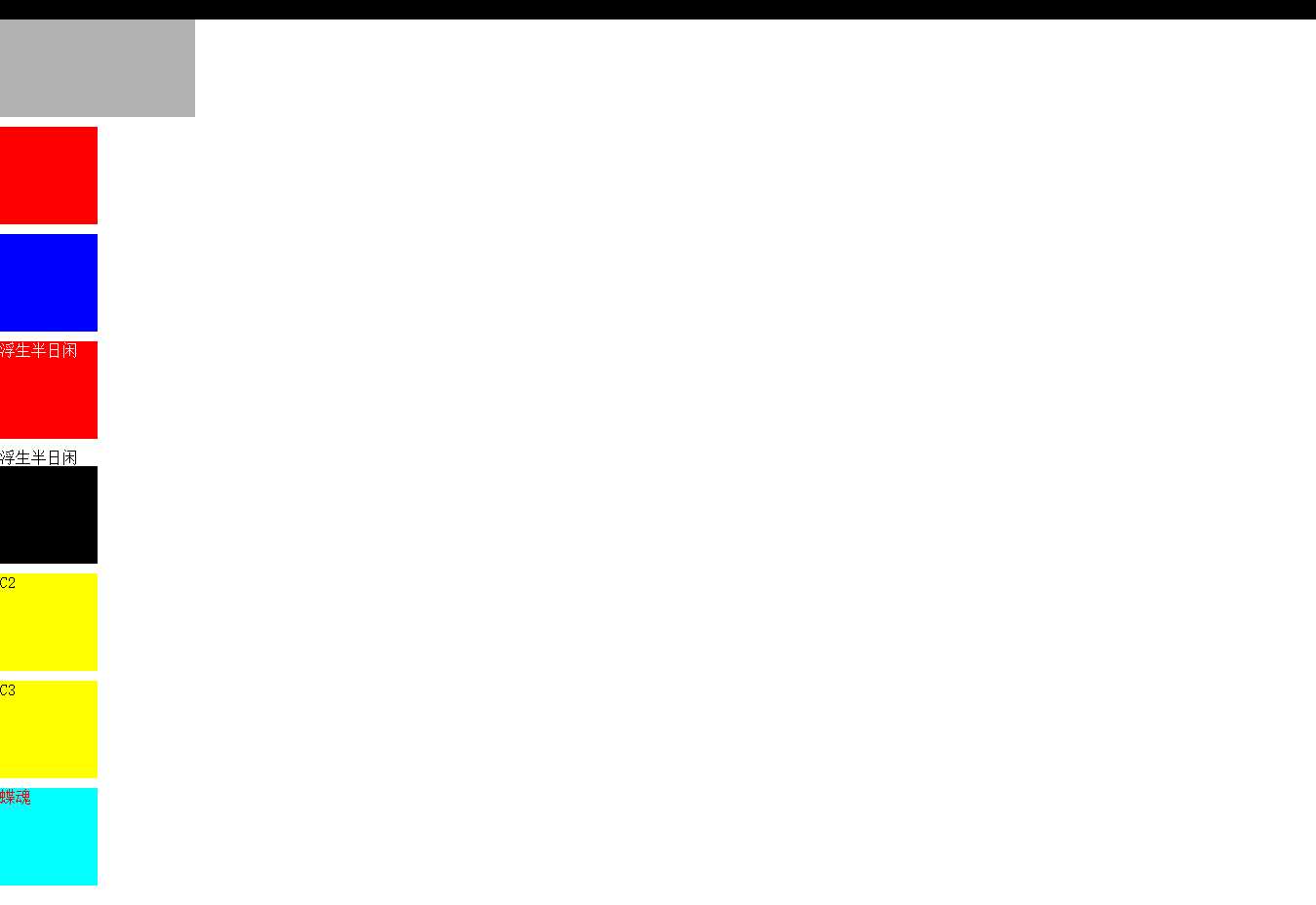
/*<style type="text/css" >原则上要加到head里面 type属性的意思是样式表 可以不加*/ * { /* *表示所有的选择器 */ margin:0px 0px 10px 0px; padding:0px; } div { /*标签选择器*/ width:100px; height:100px; background-color:red; } #d1 { /*ID选择器*/ background-color:blue; } #d2 span { /*子代选择器*/ color:white; } .c1 { /*class选择器*/ background-color:black; } .c2, .c3 { /*并列选择器*/ background-color:yellow; } .c4 { background-color:cyan; } .c5 { color:red; } /*</style> 在样式表里面 style是不需要加的 直接写选择器即可*/
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>样式表练习</title> <link type="text/css" rel="stylesheet" href="css/css1.css" /> <!--link 链接器 type类型是文本/样式 rel(relationship)关系是样式表 用href定位链接的样式表css1.css--> </head> <body> <div style="width:200px;height:100px;background-color:#b2b2b2"></div> <!--div单独用无意义 必须加样式style 属性值可以无限加 用;隔开--> <div></div> <div id="d1"></div> <div id="d2"> <span>浮生半日闲</span> </div> <span>浮生半日闲</span> <div class="c1"></div> <div class="c2">C2</div> <div class="c3">C3</div> <div class="c4 c5">蝶魂</div> <!--优先级问题:引用样式表优先级最低,然后是加在head里的样式 最高的是加在div标签里的样式 head里的样式标签 *(所有)是最低的 然后依次是标签选择器,class选择器,ID选择器。--> </body>
四、效果图

标签:src 像素 span char 问题: 标签 http com 选择
原文地址:http://www.cnblogs.com/shenyuyaqing/p/6904751.html