标签:页面 padding 分享 适合 containe 定位 响应 技术 固定
一、页面布局:div+css布局
1.<style >
*{
margin:0px;
padding:0px;
}
#ad{
width:100px;
height:100px;
background-color:red;
position:fixed; 定位:固定定位,需要设置距离边框的距离;相对于浏览器窗口位置固定
right:0px;
top:100px;
}
.class{
float:left; 流式布局:从左往右。right从右往左。如果有序号,也会从右往左排。
position:relative; 定位:相对定位,相对于周边其他元素的定位;默认,一般不写,需要设置z-index分层时必须写。
}
.class2{
min-width:500px; 给流式布局设置一个外框宽度设置成百分比,然后给这个外框一个最小宽度,可以防止流式布局的元素发生换行。一般用于响应式布局,以适合不同的浏览器和设备。
}
.class3{
position:absolute; 定位:绝对定位;需要制定靠着谁,如果外层元素未定位会相对于浏览器定位。
right:0px;
bottom:0px;
z-index:-1; z轴定位,需要跟随定位
}
</style>
<div>
<div style="clear:both;"></div>
</div>
利用清除浮动属性将上层div撑开,有多高的元素上层div就多高;
二、课上练习
<style>
* {
margin:0px; /*去掉所有元素的内外边框*/
padding:0px;
}
#ad {
width:100px;
height:100px;
background-color:red;
position:fixed; /*绝对定位 以浏览器窗口作为基准*/
right:0px; /*离右侧0*/
top:100px; /*离上侧100*/
}
.item {
width:100px;
height:100px;
margin-right:10px;
color:blueviolet;
border:2px solid red; /*边框 2像素宽 实线 红色*/
float:right; /*流式布局 letf从左往右 right为从右往左*/
position:relative; /*相对定位 相对于周边其他元素*/
}
.container {
width:50%;
min-width:456px;
/*height:500px;*/
border:3px solid black;
position:relative;
z-index:10; /*Z轴定位 用于确定上下层关系 可以有负数 建议值10 20 30 方便后期改动*/
}
.sup {
width:100px;
height:100px;
border:2px solid blue;
position:absolute;
right:0px;
top:0px;
background-color:darkcyan;
z-index:-1;
}
</style>
<body>
<div id="ad"></div>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="sup"></div>
<div style="clear:both"></div> <!--外部DIV不需要设置宽度,有多少内容就放多大-->
</div>
<p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p>
<p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p>
<p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p>
<p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p>
<p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p><p>甲乙丙</p>
</body>
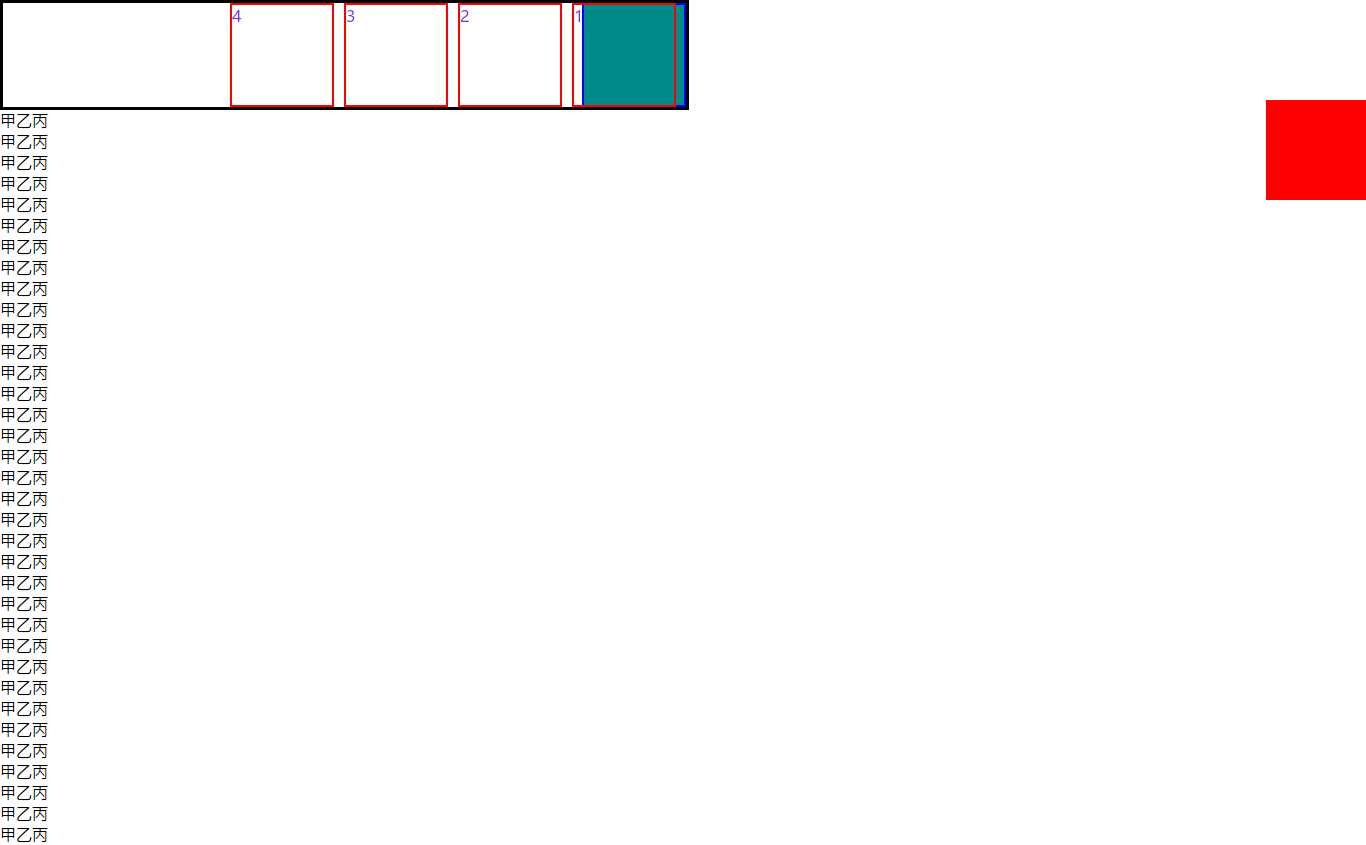
三、网页效果图

标签:页面 padding 分享 适合 containe 定位 响应 技术 固定
原文地址:http://www.cnblogs.com/shenyuyaqing/p/6923571.html