标签:var back app input image sel jquery http click
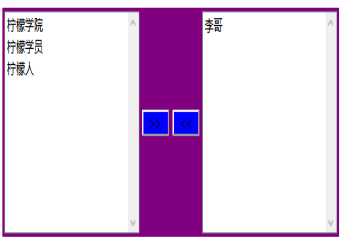
<html> <head> <meta charset="utf-8"> <title>完成左移右移</title> <script src="jquery.js"></script> <style type="text/css"> table{background-color:purple;} input{background-color:blue;} </style> <script language="javascript"> $("document").ready(function(){ $("#b1").click(function(){ var v1=$("#k1").find("option:selected").text(); if(v1!=null){ $("#k2").append("<option value=‘‘>"+v1+"</option>"); $("#k1 option:selected").remove() } }); $("#b2").click(function(){ var v2=$("#k2").find("option:selected").text(); if(v2!=null){ $("#k1").append("<option value=‘‘>"+v2+"</option>"); $("#k2 option:selected").remove(); } }); }); </script> </head> <body> <form action="#" method="post"> <table> <tr> <td> <select id="k1" size="10" style="width:200px;"> <option id="p1">柠檬学院</option> <option id="p2">柠檬学员</option> <option id="p3">柠檬人</option> </select> </td> <td> <input type="button" id="b1" value=">>"/> <input type="button" id="b2" value="<<"/> </td> <td> <select id="k2" size="10" style="width:200px;"> <option>李哥</option> </select> </td> </tr> </table> </form> </body> </html> </html>

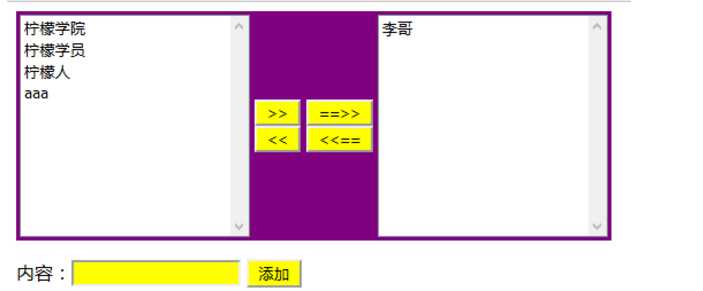
<html> <head> <meta charset="utf-8"> <title>完成左移右移</title> <script src="jquery.js"></script> <style type="text/css"> table{background-color:purple;} input{background-color:yellow;} </style> <script language="javascript"> $(document).ready(function(){ $("#b1").click(function(){ $("#k2").append($("#k1 option:selected")); }); $("#b2").click(function(){ $("#k1").append($("#k2 option:selected")); }); $("#b3").click(function(){ $("#k2").append($("#k1 option")); }); $("#b4").click(function(){ $("#k1").append($("#k2 option")); }); $("#add0").click(function(){ var a=$("#add").val(); $("#k1").append("<option value="+a+0+">"+a+"</option>"); $("#add").val(""); }); }); </script> </head> <body> <form action="#" method="post"> <table> <tr> <td> <select id="k1" size="10" style="width:200px;"> <option value="Ning1" id="p1">柠檬学院</option> <option value="Ning2" id="p2">柠檬学员</option> <option value="Ning3" id="p3">柠檬人</option> </select> </td> <td> <input type="button" id="b1" value=">>"/> <input type="button" id="b3" value="==>>"/><br/> <input type="button" id="b2" value="<<"/> <input type="button" id="b4" value="<<=="/> </td> <td> <select id="k2" value="Ning4" size="10" style="width:200px;"> <option>李哥</option> </select> </td> </tr> </table> </form> 内容:<input type="text" id="add"/> <input type="button" value="添加" id="add0"/> </body> </html>

标签:var back app input image sel jquery http click
原文地址:http://www.cnblogs.com/jietz0407-com/p/6927111.html