标签:解决 height java tput 加载 query omd exists 文件
1.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ajax+PHP实现异步图片上传</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <script src="js/jquery-1.10.2.min.js"></script> <style type="text/css"> #feedback{ height: 200px; text-align: center; height: 160px; border: 1px solid silver; border-radius: 3px; } #feedback img{ margin:3px 10px; border: 1px solid silver; border-radius:3px; padding: 6px; width: 35%; height: 85%; } #feedback p{ font-family: "微软雅黑"; line-height: 120px; color: #ccc; } .file { position: relative; display: inline-block; border: 1px solid #1ab294; border-radius: 4px; padding: 8px 16px; overflow: hidden; color: #fff; text-decoration: none; text-indent: 0; line-height: 20px; color: #1ab294; } .file input { position: absolute; font-size: 100px; right: 0; top: 0; opacity: 0; } .box{ margin-top: 10px; text-align: center; } .box a{ margin-left: 10px; } </style> </head> <body> <!-- 响应返回数据容器 --> <div id="feedback"> </div> <div class="box"> <a href="javascript:;" class="file">选择图片 <input type="file" multiple="multiple" id="inputfile" name="" class="photo"> </a> <a href="javascript:;" class="file close">重新选择 <input type="buttom" class="photo"> </a> </div> <script type="text/javascript"> $(document).ready(function(){ //响应文件添加成功事件 var feedback = $("#feedback"); $("#inputfile").change(function(){ if (feedback.children(‘img‘).length>1) { alert("最多只能选择两张图片"); return false; } //创建FormData对象 var data = new FormData(); //为FormData对象添加数据 $.each($(‘#inputfile‘)[0].files, function(i, file) { data.append(‘upload_file‘+i, file); }); $(".loading").show(); //显示加载图片 //发送数据 $.ajax({ url:‘up.php‘, /*去过那个php文件*/ type:‘POST‘, /*提交方式*/ data:data, cache: false, contentType: false, /*不可缺*/ processData: false, /*不可缺*/ success:function(data){ data = $(data).html(); /*转格式*/ //第一个feedback数据直接append,其他的用before第1个( .eq(0).before() )放至最前面。 //data.replace(/</g,‘<‘).replace(/>/g,‘>‘) 转换html标签,否则图片无法显示。 if($("#feedback").children(‘img‘).length == 0) { $("#feedback").append(data.replace(/</g,‘<‘).replace(/>/g,‘>‘)); } else{ $("#feedback").children(‘img‘).eq(0).before(data.replace(/</g,‘<‘).replace(/>/g,‘>‘)); } }, error:function(){ alert(‘上传出错‘); } }); }); $(".close").on("click",function(){ $("#feedback").empty(); }); }); </script> </body> </html>
2.up.php
<?php header(‘content-type:text/html charset:utf-8‘); $dir_base = "./files/"; //文件上传根目录 //没有成功上传文件,报错并退出。 $output = "<textarea>"; $index = 0; //$_FILES 以文件name为数组下标,不适用foreach($_FILES as $index=>$file) foreach($_FILES as $file){ $upload_file_name = ‘upload_file‘ . $index; //对应index.html FomData中的文件命名 $filename = $_FILES[$upload_file_name][‘name‘]; $gb_filename = iconv(‘utf-8‘,‘gb2312‘,$filename); //名字转换成gb2312处理 //文件不存在才上传 if(!file_exists($dir_base.$gb_filename)) { $isMoved = false; //默认上传失败 $MAXIMUM_FILESIZE = 1 * 1024 * 1024; //文件大小限制 1M = 1 * 1024 * 1024 B; $rEFileTypes = "/^\.(jpg|jpeg|gif|png){1}$/i"; if ($_FILES[$upload_file_name][‘size‘] <= $MAXIMUM_FILESIZE && preg_match($rEFileTypes, strrchr($gb_filename, ‘.‘))) { $isMoved = @move_uploaded_file ( $_FILES[$upload_file_name][‘tmp_name‘], $dir_base.$gb_filename); //上传文件 } }else{ $isMoved = true; //已存在文件设置为上传成功 } if($isMoved){ //输出图片文件<img>标签 //注:在一些系统src可能需要urlencode处理,发现图片无法显示, //请尝试 urlencode($gb_filename) 或 urlencode($filename),不行请查看HTML中显示的src并酌情解决。 $output .= "<img src=‘{$dir_base}{$filename}‘ title=‘{$filename}‘ alt=‘{$filename}‘/>"; }else { //上传失败则把error.jpg传回给前端 $output .= "<img src=‘{$dir_base}error.jpg‘ title=‘{$filename}‘ alt=‘{$filename}‘/>"; } $index++; } echo $output."</textarea>"; //End_php
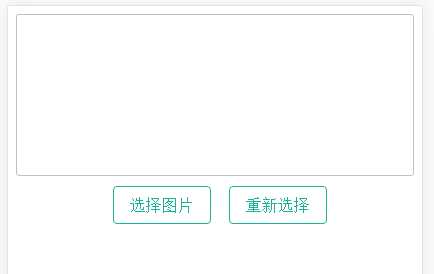
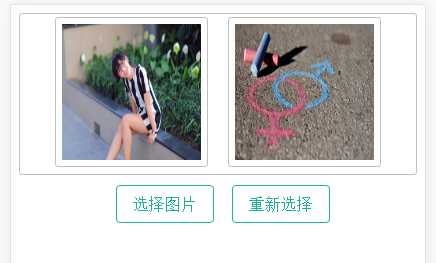
3.运行效果



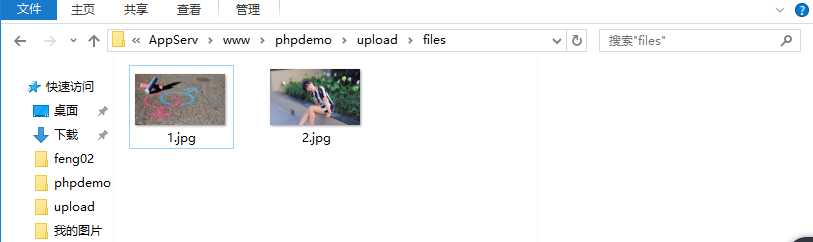
在指定的目录下已经有刚刚上传的2张图片
标签:解决 height java tput 加载 query omd exists 文件
原文地址:http://www.cnblogs.com/zhangyongl/p/6930787.html