标签:dev img func bundle bpa 使用 alert cti pre
$ cnpm install -g webpack
$ npm init
最后再Ctrl+C跳出
$ cnpm install webpack --save-dev
function hello (str) { alert(str); }
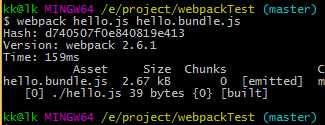
$ webpack hello.js hello.bundle.js

标签:dev img func bundle bpa 使用 alert cti pre
原文地址:http://www.cnblogs.com/hongmaju/p/6930962.html