标签:尺寸 字体 技术 1.0 等于 UI 无法 meta 影响
1.使用rem来设置Web页面的字体大小;
2.rem是相对于根元素<html>;
3.rem能等比例适配所有屏幕
4.在根元素<html>中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有
设置,将是以“16px”为基准 );
我们来看一个简单的代码实例:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/} body {font-size: 1.4rem;/*1.4 × 10px = 14px */} h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}


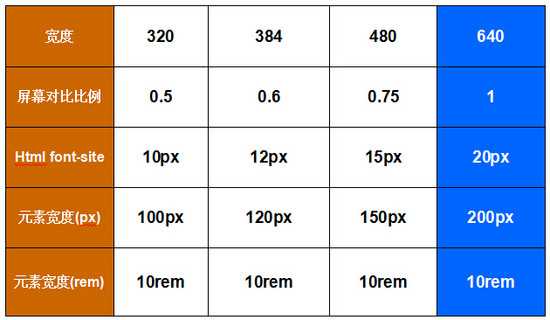
上面的表格蓝色一列是Demo3中页面的尺寸,页面是以640的宽度去切的,怎么计算不同宽度下font-site的值,大家看表格上面的数值变化应该能明白。
举个例子:384/640 = 0.6,384是640的0.6倍,所以384页面宽度下的font-size也等于它的0.6倍,这时384的font-size就等于12px。在不同设备的宽度计算方式以此类推。
浏览器的兼容性:
rem是CSS3新引进来的一个度量单位;
支持的浏览器还是蛮多的,比如:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和
Opera11+。
只是可怜的IE6-8无法兼容。
对于只需要适配少部分手机设备,且分辨率对页面影响不大的,使用px即可
对于需要适配各种移动设备,使用rem,例如只需要适配iPhone和iPad等分辨率差别比较挺大的设备
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
html{font-size:10px} @media screen and (min-width:321px) and (max-width:375px){html{font-size:11px}} @media screen and (min-width:376px) and (max-width:414px){html{font-size:12px}} @media screen and (min-width:415px) and (max-width:639px){html{font-size:15px}} @media screen and (min-width:640px) and (max-width:719px){html{font-size:20px}} @media screen and (min-width:720px) and (max-width:749px){html{font-size:22.5px}} @media screen and (min-width:750px) and (max-width:799px){html{font-size:23.5px}} @media screen and (min-width:800px){html{font-size:25px}}
原链接:https://www.w3cplus.com/css3/define-font-size-with-css3-rem
http://www.tuicool.com/articles/IzuEzuq
标签:尺寸 字体 技术 1.0 等于 UI 无法 meta 影响
原文地址:http://www.cnblogs.com/huanghuali/p/6931080.html