标签:strong element 查看 files 服务端 color blog label cli
用 FileUpload控件进行上传文件。
<asp:FileUpload ID="FileUpload1" runat="server" />
属性 accept=".jpg,.jpeg,.png" 设置只能查看到的文件类型。
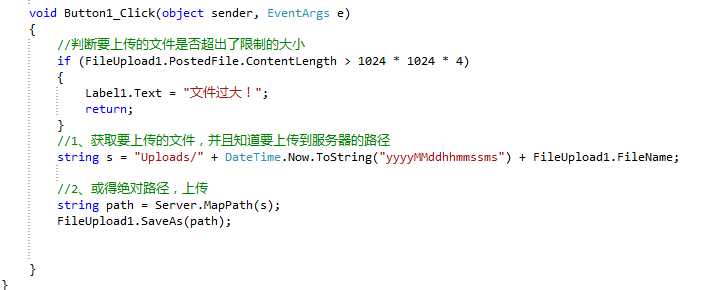
1、在服务端进行的上传命令执行

2、在Js中控制上传文件的大小
<script type="text/javascript"> document.getElementById("Button1").onclick = function () { var fl = document.getElementById(‘FileUpload1‘); if (fl.value.length <= 0) { document.getElementById(‘Label1‘).innerHTML = "请先选择要上传的文件!"; return false; } else { if (fl.files[0].size > 1024 * 1024 * 4) { document.getElementById(‘Label1‘).innerHTML = "文件过大,不允许超过4MB大小!"; return false; } } } </script>
3、在服务端限制上传文件的大小
if (FileUpload1.PostedFile.ContentLength > 1024 * 1024 * 4) { Label1.Text = "文件过大!"; return; }
4、限制查看到的文件类型:
accept=".jpg,.jpeg,.png" 在控件中添加这个属性设置。
5、扩容
在web.config中的<system.web>标记中
改为<httpRuntime maxRequestLength="40960"/>
标签:strong element 查看 files 服务端 color blog label cli
原文地址:http://www.cnblogs.com/snow22546/p/6931674.html