标签:img move ima doc cap cti sql orm blog
产品详情页调用相关产品最常见的应用就是装饰公司网站,设计师页面要求调取设计师做过的案例。aspcms本身有这个功能,但不能完全符合要求,看代码
{aspcms:content sort={aspcms:sortid} num=10 order=order}
<a href=‘[content:link]‘ >
<img src=‘[content:pic]‘ />
</a>
<a href="[content:link]">[content:title len=12]</a>
{/aspcms:content}
这个只能读取指定栏目的相关产品,把每个设计师做设置成栏目很显然不太现实,这种情况下就只能改程序了,本人这里做了个接口,放在根目录api文件夹下
<!--#include file="../inc/AspCms_SettingClass.asp" -->
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<%
Function VbsUnEscape(str)
Dim x
x=InStr(str,"%")
Do While x>0
VbsUnEscape=VbsUnEscape&Mid(str,1,x-1)
If LCase(Mid(str,x+1,1))="u" Then
VbsUnEscape=VbsUnEscape&ChrW(CLng("&H"&Mid(str,x+2,4)))
str=Mid(str,x+6)
Else
VbsUnEscape=VbsUnEscape&Chr(CLng("&H"&Mid(str,x+1,2)))
str=Mid(str,x+3)
End If
x=InStr(str,"%")
Loop
VbsUnEscape=VbsUnEscape&str
End Function
%>
<%
dim desginer,res
desginer = VbsUnEscape(Request.Form("des"))
Function makeList(desginer)
dim rs
set rs =conn.exec("select * from {prefix}Content where ContentStatus=1 and IsRecommend=1 and P_author=‘"&desginer&"‘","r1")
res = "["
do While not rs.eof
res = res & "{"
res = res & """ContentID"":" & rs("ContentID")&","
res = res & """title"":""" & rs("title")&""","
res = res & """IndexImage"":""" & rs("IndexImage")
rs.MoveNext
if not rs.eof then
res = res & """},"
else
res = res & """}"
end if
loop
res = res & "]"
rs.close : set rs=nothing
makeList = res
End Function
%>
<%
response.Write makeList(desginer)
%>
该api接受设计师参数,从数据库中查出符合条件的数据,然后返回,前台通过ajax获取(由于ajax不支持GB2312,遇到中文就乱码,所以发送ajax请求前先对参数进行编码,然后再解码)
var $related = $(".related");//相关产品容器
var desginer = $(".related-title").attr("data-author");//查询参数
console.log(desginer);
$.post("/api/AspCms_Api.asp", {des: escape(desginer)}, function(res) {
var works = JSON.parse(res.slice(res.indexOf("["), res.length));
var templateStr = "<ul class=‘related-item clearfix‘>"
works.forEach(function(item, index) {
templateStr += "<li><a href=‘/content/?" + item.ContentID + ".html‘><img src=" + item.IndexImage + "><span>" + item.title + "</span></a></li>"
});
templateStr += "</ul>"
$related.html(templateStr);
})
前台通过ajax获取数据,并塞入容器
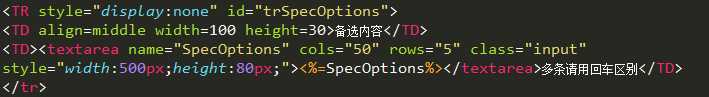
后台也要做一些设置,先到“内容维护”->“内容参数管理”栏目添加参数,这里控件类型选择单选,在备选内容中输入设计师,录入产品的时候记得给案例选择设计师。这里有个问题,如果再次编辑参数,“备选内容”区域是不显示的,因此需要更改/_content/_Spec/AspCms_SpecEdit.asp?action=update&id=5文件

去掉display:none,并对控件类型做个判断,不是所有情况下“备选内容”都要显示的
<script type="text/javascript">
if(<%=SpecControlType%>!==6){
document.getElementById("trSpecOptions").style.display="none";
}
</script>
判断SpecControlType字段,只有在单选的情况下才显示“备选内容”
“备选内容”的值输出由<%=SpecOptions%>改成<%=decode(SpecOptions)%>,新建“内容参数”保存时会进行编码,这里要解码。
最后一步,修改保存函数
Sub EditSpecSave
dim sql,rsObj
SpecField=filterPara(getForm("SpecField","post"))
SpecID=filterPara(getForm("SpecID","post"))
SpecOptions=filterPara(getForm("SpecOptions","post"))
SpecDiversification=filterPara(getForm("SpecDiversification","post"))
SpecControlType=filterPara(getForm("SpecControlType","post"))
SpecName=filterPara(getForm("SpecName","post"))
SpecCategory=filterPara(getForm("SpecCategory","post"))
SpecOrder=filterPara(getForm("SpecOrder","post"))
SpecNotNull=filterPara(getForm("SpecNotNull","post"))
SpecOptions = encode(SpecOptions)//对SpecOptions进行编码
if SpecNotNull = "on" then
SpecNotNull = true
else
SpecNotNull = false
end if
sql = "select * from {prefix}SpecSet where SpecID="&SpecID
Set rsObj=conn.Exec(sql,"r1")
sql = "update {prefix}SpecSet set SpecName=‘"&SpecName&"‘,SpecCategory=‘"&SpecCategory&"‘,SpecOptions=‘"&SpecOptions&"‘,SpecOrder="&SpecOrder&",SpecNotNull="&SpecNotNull&" where SpecID="&SpecID
//sql语句不再提交SpecControlType,默认会再次提交的,从而导致SpecControlType变成空
conn.Exec sql,"exe"
alertMsgAndGo "修改成功","AspCms_Spec.asp"
End Sub
这样要添加设计师时就可以直接在“内容参数管理”界面添加了
标签:img move ima doc cap cti sql orm blog
原文地址:http://www.cnblogs.com/diantao/p/6931917.html