标签:同事 carousel 日历 通过 icon 之间 str 内容 lock
插画的合理应用可以很好地帮助用户了解你的产品,实现差异化设计。本文作者希望这篇文章可以给各位同行在未来的插画设计中提供一些帮助。
在互联网产品刚刚兴起的阶段,app对于用户来说更多意味着一种工具,界面设计讲究“专业性”,用户要求也不是太高,看懂能用就行。但是随着手机与用户之间的联系变得越来越紧密,现在我们早晨醒来,做的第一件事情就是打开手机,晚上也经常是手机伴我们入眠。手机不仅仅是工具,它开始变成了我们身体的一部分,或者说是身体的延伸。
用户对于app的要求也水涨船高起来,对于新时期的用户来说,app不仅仅是功能的集合,还要满足他们的情感需求。网站也面临同样的挑战。如何让产品满足用户的情感需求进而与之建立联系开始成为了设计师们的一个共同的课题。插画的合理应用或许可以帮助到我们。
人性化处理
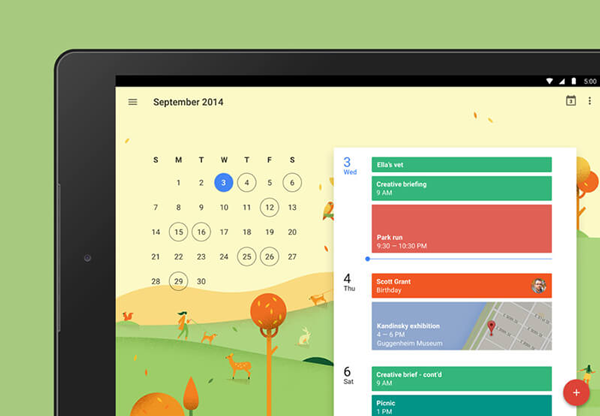
用户对于传统互联网产品一大吐槽就是过于“机械感”,对此设计师们对产品进行了人性化处理。拿谷歌日历举例,一般的日历类应用界面可以做的很简单,直接给用户展示一个“日历”就行了,用户同样可以看懂。但是谷歌日历很聪明的使用了插画,而且每一个月份都会更换,这可以很好的拉近用户与产品之间的距离。

同样的,我们可以看到宁波银行直销银行,其图标每个季度都会更换。定期更换的图标/插画打破了传统的一成不变,更能获得用户的好感。

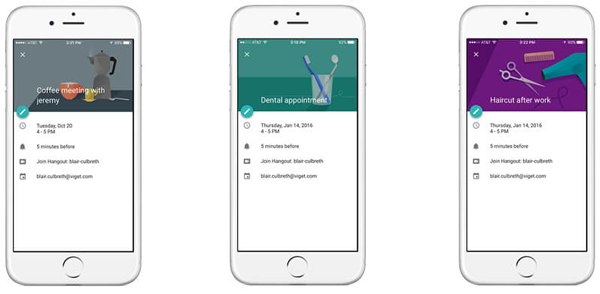
谷歌日历对于插画的偏爱不止于此,我们发现在用户的个人日程中,比如你添加了一项活动安排“晚上8点和同事Jimmy喝咖啡”,那么这个活动背景就会配上很俏皮可爱的咖啡插画。用户的情绪能够被调动起来,特别是对于低年龄段和女性用户来说,她们很喜欢这种趣味性插画。

高效的信息传达
此外,用户对于具象元素(插画,icon,图像或摄影图等)的感知能力远比文字要强得多。所以同样的一个日程安排,使用了插画了以后,用户可以在极短时间内明白,这个是和同事的咖啡约会,那个是要去牙医那里看病。
根据尼尔森的一项统计显示,用户平均只读每页文本内容的28%。这意味着,面对大段文字,用户很少去读,他们更多的是“扫描”。

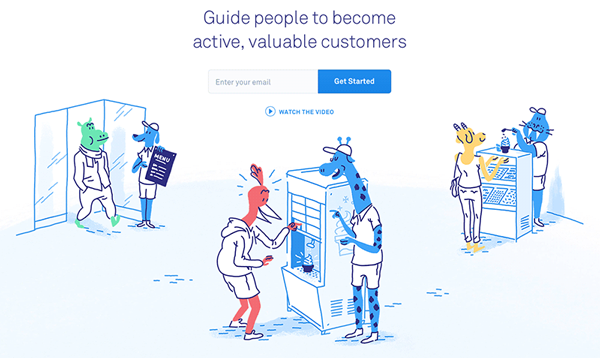
以Intercom为例,该网站的几乎每个页面都配有了Quentin Vijoux的插画。其不拘一格,异想天开的风格令人着迷。当然这里的插画可不仅仅是为了好看,每幅插画都是与其页面内容相关联起来的。用户甚至不用看文字,通过插画上所描绘的场景就可以知道该页面的大致内容。插画在这里可以说替代了传统意义上“标题”的作用,不过这种“标题”更加的高效。
Intercom中插画的应用更可以帮助其品牌树立形象。目前市场上有大量功能相近且设计相类似的产品,用户最终选择使用的是哪款产品可能就是因为他觉得有个页面中那副长颈鹿插图很好看。
增加产品趣味性
Know Lupus是一个旨在向人们科普狼疮这种疾病的网站。我们都知道医学知识都是比较晦涩难懂的,所以学习过程比较枯燥。为了改变这个窘境,设计师们将学习过程做成了一个卡片问答游戏。寓教于乐,并且引入了插画和动效,使整个学习过程充满了趣味性。

插画or图像
具象元素不仅可以更好的完成信息的传达,更能吸引用户的注意力。那么插画能够做的事情图片(摄影图)也能做到吗?并不完全能。

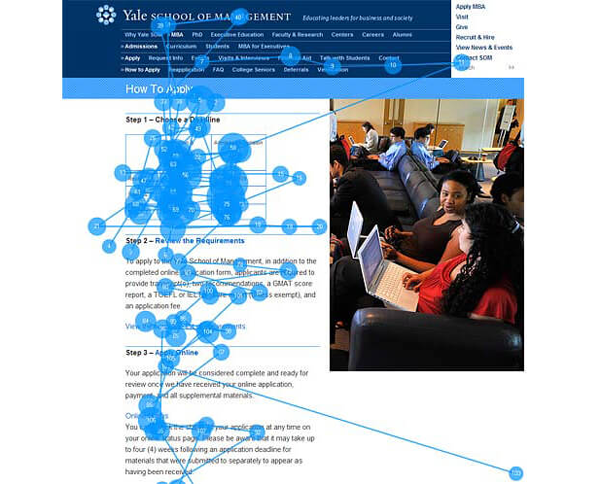
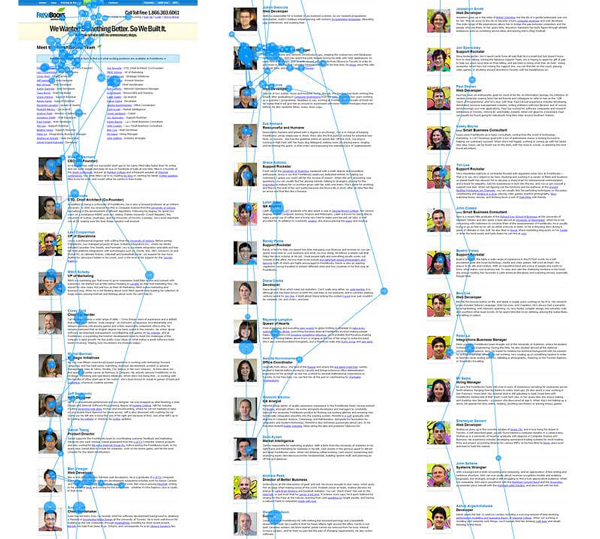
这是一个大学生就业网站页面,左边是一些重要的就业信息,右边是一张两个大学生的配图。蓝色的小点代表了用户注意力所分布的区域,研究表明在有更为重要内容的前提下或者图像本身不具有任何意义,图像仅作为一个装饰物的存在很容易被用户忽视。
当然这并不意味着,我们需要把页面中所有的图像全部给删掉,图像依旧是一个重要的设计元素,我们要学会的是如何正确的去使用。
在下面这个页面中,用户可以看到团队中团员信息,我们发现用户的注意力都会集中团员的头像上。为什么同样是图像,所获得的待遇就差的那么多呢?因为这里的图像(头像)是有意义的,具有功能性,而不是一个装饰物。用户通过头像可以迅速准确的获知组员身份,这比一个个去看组员姓名要快得多,所以用户会更多的将注意力放在图像上。

在上面这个例子中,图像成为了传递信息的载体,它们不再只是内容的装饰物,它们本身就是内容。
此外,插画比图像应用更广泛的一个原因是插画在UI设计中更具有实际意义。因为无论是插画还是图像都是为了让用户更好的的接受页面中内容,而现在页面中的内容正在变的越来越抽象,图像很难直接来表现。
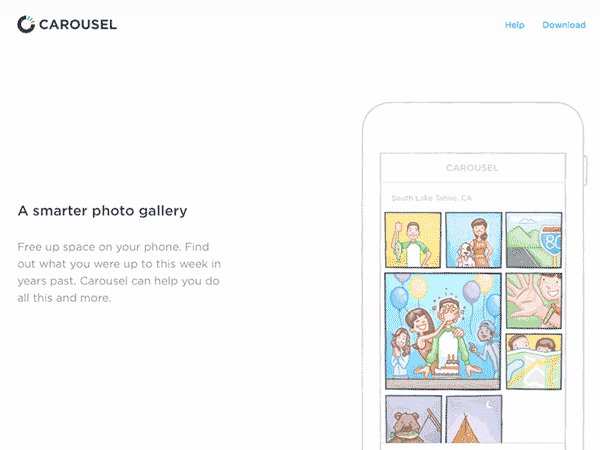
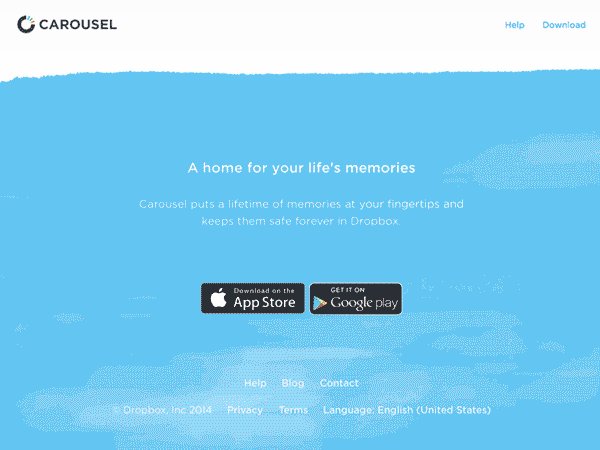
Dropbox Carousel是一个为Dropbox用户管理照片和视频的app。即使这款app管理的主要都是摄影图,但是设计师在进行UI设计的时候还是摒弃了摄影图。因为他们认为,用户看到一张照片,只要主角不是本人,他们就很难产生关联感。比如图中的那个过生日场景,这里采用插画会给我们一种很温馨的感觉。如果是真人出镜这种感觉就会减弱,因为那个人不是我啊。相比于图片,用户对于插画更具有代入感。

此外,还有我之前上面说到的Konw Lupus网站采用插画的原因之一就是,如果直接给用户展示现实生活中狼疮病人的照片可能会引起他们的不适。插画可以对病人进行卡通化处理,这里还特意省略了病人的面部表情。

总结
我们一直常说要给用户好的体验,但是究竟什么才是好的体验呢?我认为好的体验应该超出用户预期,并且让用户有所感知。我相信插画的合理应用可以很好的帮助用户了解你的产品,实现差异化设计。希望这篇文章可以给各位同行在未来的插画设计中提供一些帮助。
文章来源:http://www.haitaoit.com/
标签:同事 carousel 日历 通过 icon 之间 str 内容 lock
原文地址:http://www.cnblogs.com/hytj/p/6932072.html